您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、表單的事件監聽
1、lay-filter 事件過濾器
相當于選擇器,layui的專屬選擇器
2、lay-verify 驗證屬性
屬性值可以是 :required必填項, phone手機號,email郵箱,url網址,number數字,date日期,identity身份證。這個相當于正則判斷,當然你也可以定義自己的正則,做一些復雜的判斷,例如:
<input type="text" lay-verify="required">
//這里寫required就是必填項的意思,相反phone就是手機號,
如果是多個判斷可以這樣:ay-verify="required|phone",手機號必填。如果說我要復雜的判斷怎么弄呢? 我們需要先引用form模塊
layui.use('form',function()
{
var form = layui.form;
//自定義一個驗證器
form.verify({
account:[
'正則'
,'提示語句'
]
,pass:[
'正則'
,'提示語句'
]
});
})當我們,寫完驗證規則后,只需要把自己定義的名字,如上面的account寫到lay-verify="account"里面就好了,那么對這個規則驗證就弄完了。
3、lay-submit 綁定觸發提交的元素
在input的submit按鈕標簽里,添加這么一個屬性,那layui表單的驗證效果才會出來。
4、form.on事件
form.on('event(lay-filter)',function(){
})其中,event可以是radio,checkbox,submit等元素,其中的lay-filter就是我們加的事件過濾器屬性值,比如:
<input type="submit" lay-filter="go" lay-submit value="提交"/>
對就是這個lay-filter=" "里面的值,好了就只需要這倆個屬性,就可以執行我們相應的事件了。
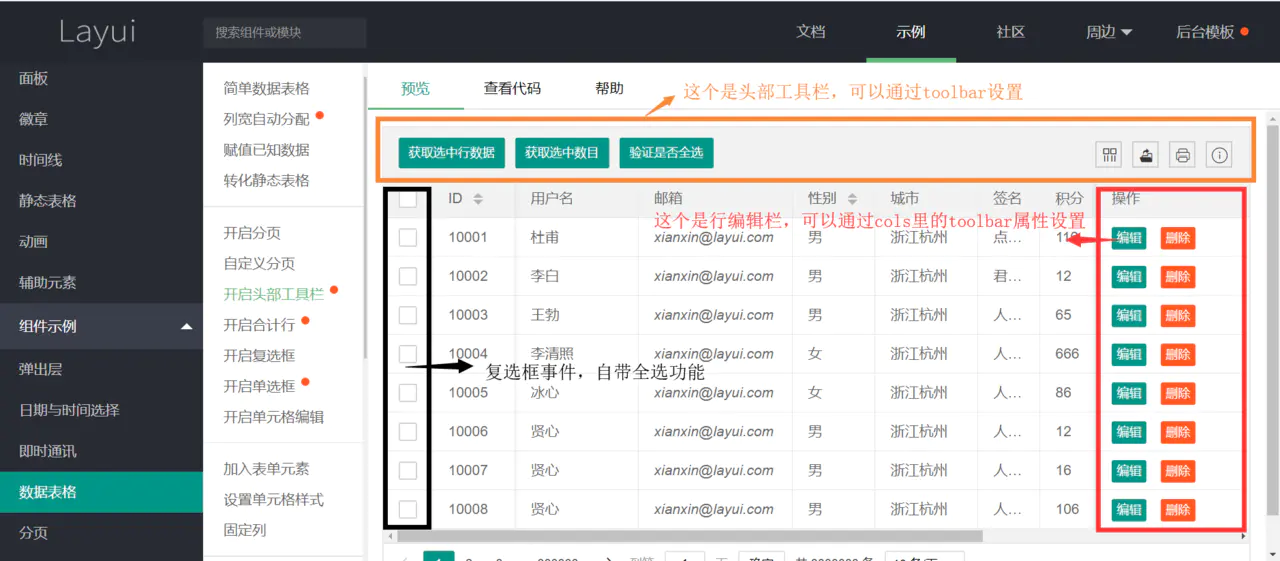
二、表單事件監聽
在開始介紹前,我們可以從這張圖中,捋一捋思路。

好了好了,我們來解決問題!! 首先建立一個table標簽
<table id="demo" lay-filter="table"></table>
1、表頭工具欄
這個layui的表頭工具欄是獨立于表格的,是附加上去的,就是把一個盒子放到表格上面,這樣通俗易懂了吧!
第一步,所以我們先建立一個盒子,但是這是一個特殊的盒子,我們需要對其隱藏
<div class="layui-hide layui-btn-group" id="toolbar">
<button class="layui-btn " lay-event="getall">查看所選數據</button>
<button class="layui-btn " lay-event="getnum">查看所選數量</button>
<button class="layui-btn layui-btn-danger" lay-event="delall">批量刪除</button>
</div>思考問題
其中有三個屬性需要注意,layui-hide隱藏屬性,layui-btn-group組按鈕,lay-event事件的名稱。
如何去辨別我們的操作呢,就是對layui-event設置的不同的值,來進行不同的行為。
第二步,我們在表格模塊里引入我們的頭部盒子,然后監聽事件,來看我們的代碼吧!
layui.use('table',function(){
var table = layui.table;
table.render({
elem:'#demo'//表格ID
,url:'數據接口'
,toolbar:'#toolbar'//開啟頭部欄,寫入我們的盒子id
,cols[[…………]]
});
});到此為止我們的表格渲染就完畢了,開始事件!
table.on('event(lay-filter)',function(obj){
//這是格式,event有toolbar頭部欄事件,tool行標簽事件,edit編輯事件,等等,
括號里的當然就是我們給表格設置的lay-filter屬性啦!
obj是這個表格里所有的數據,我們可以console.log(obj)來查看有哪些數據!!
})好了格式差不多介紹完了,開始接著上面的打
table.on('toolbar(table)',function(obj){//我給表格設置的lay-filter叫table
var checkStatus = table.checkStatus('demo')//表格id,獲取選中行
//嘿嘿,到了這,我好像說復選框怎么打了,很簡單的,{type:'checkbox',fixed:'left'},寫到cols里
switch(obj.event)//對lay-event的值,進行不同的判斷
{
case 'getall':
layer.msg(JSON.stringify(checkStatus.data));
break;
case 'getnum':
layer.msg(JSON.stringify(checkStatus.data.length));
break;
case 'delall':
//這是我自己打的一個批刪,道理都差不多,遍歷拿到id傳到后臺處理!
var a = [];
for (var i = 0; i < checkStatus.data.length; i++) {
a.push(checkStatus.data[i].ProductID)
}
console.log(checkStatus)
let strid = a.toString();
let num = checkStatus.data.length;
if (num != 0) {
$.ajax({
url: '/JD/ShopDelAll?strid=' + strid
, type: 'Delete'
, success: function (d) {
layer.msg("刪除了" + num + "條數據");
location.href = '/JD/ShopList';
}
})
}
else {
layer.msg("至少選擇一個!")
}
break;
break;
}
});2、表格的行工具欄
其實道理都差不多啦,也是把一個盒子附加到表格里,只不過是每行都有,所以把我們添加的代碼,寫道cols屬性里就好了!!
創建一個盒子
<div class="layui-hide layui-btn-group" id="tool">
<a class="layui-btn layui-btn-warm" lay-event="particulars">查看</a>
<a class="layui-btn layui-btn-normal" lay-event="edit">修改</a>
<a class="layui-btn layui-btn-danger" lay-event="delid">刪除</a>
</div>事件監聽
這個就簡單了哈,咋們前面獲取選中狀態是不是用了checkStats,對!!!
我們這里不用了,哈哈,直接obj.data就能獲取數據
table.on('tool(table2)', function (obj) {
switch (obj.event) {
case 'particulars':
location.href = "/JD/Particulars?productID=" + obj.data.ProductID;
break;//獲取id跳轉到詳情頁
case 'delid':
$.ajax({
url: '/JD/ShopDelAll?strid=' + obj.data.ProductID
, type: 'Delete'
, success: function (d) {
obj.del();
layer.msg("刪除成功");
}
})
break;//這是我的一個ajax刪除方法了,記得刪除后要有obj.del()哦,否則數據是不會更新的!
case 'edit':
layer.msg("功能暫未開放,你沒有權限");
//嘿嘿,修改和刪除差不多啦
break;
}以上就是layui事件監聽介紹的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。