您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“laydate如何實現只顯示時分且不顯示秒的功能”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“laydate如何實現只顯示時分且不顯示秒的功能”這篇文章吧。
場景
最近有個需求,需要選擇時間段,例如10:00 ~ 12:30。
目前的系統前端用的是layui,時間插件自然是選擇了laydate。
查閱了laydate的api發現并沒有直接可以設置去掉秒并且分鐘只顯示整10的配置。
然后就決定動手自己寫一下。
layui.use('laydate', function(){
var laydate = layui.laydate;
laydate.render({
elem: '#scheStartTime'+trindex,
type:'time',
trigger:'click',
format: 'HH:mm',
btns: ['clear', 'confirm'],
ready: formatminutes
});
});首先設置format為'HH:mm' 格式,去除掉秒的展示。然后在ready中寫一個方法,ready的方法會在綁定之前執行。
function formatminutes(date){
var aa = $(".laydate-time-list li ol")[1];
var showtime = $($(".laydate-time-list li ol")[1]).find("li");
for (var i = 0; i < showtime.length; i++) {
var t00 = showtime[i].innerText;
if (t00 != "00" && t00 != "10" && t00 != "20" && t00 != "30" && t00 != "40" && t00 != "50") {
showtime[i].hidden = true;
}
}
$($(".laydate-time-list li ol")[2]).find("li").remove(); //清空秒
}formatminutes方法中進行移除非整10的分鐘(此處最好使用hidden不要使用remove,我發現remove會導致設置最大值最小值時候出現問題),并且移除掉秒的li。
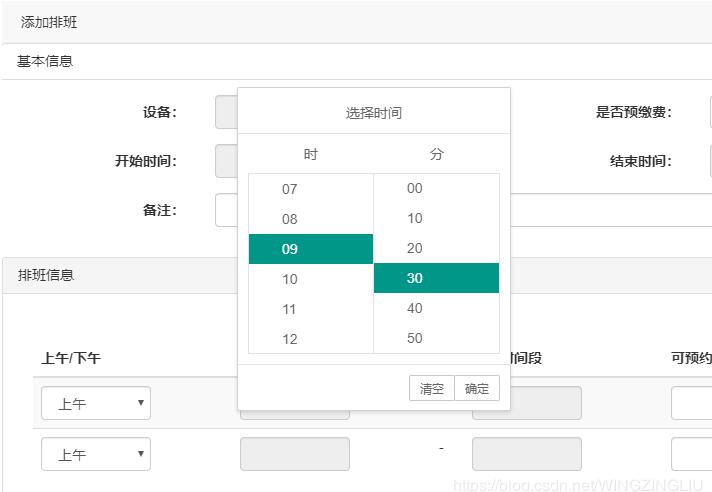
實現效果如圖所示。

以上是“laydate如何實現只顯示時分且不顯示秒的功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。