您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關layui使用layDate實現時間設置功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
laydate目前實現的一些功能:
1、支持一次性render多個節點。
2、支持render一個已經render過的節點。
3、新增lay-data屬性來設置當前節點的laydate的配置。
4、實現快速選擇時間的功能。(quickSelect)
5、純月份年份點擊直接確定。(quickConfirm)
6、不完整的時分秒選擇。(simpleModel & format)
7、分裂式時間范圍選擇。(rangeType & range)
8、新增快速選擇的兩種場景支持。(range & quickSelect)
9、新增季度選擇(type:'quarter')
10、新增可以定義周n作為一周的開始(weekStart)
11、支持this標記的背景為圓圈(circleMark)
*新增
12、日期選擇多選(multiple)
13、銷毀laydate(laydatePro.destory)
測試頁面: https://sun_zoro.gitee.io/laydatepro/testLaydate.html
日期選擇多選支持:
目前的多選只支持date類型的,個人覺得其他的應該沒有什么使用場景,特別是時間選擇或者datetime等基本都是沒什么用的,而且跟laydate配合起來的話就更不好弄了,因為時間選擇三列時分秒還要做多選,那得是什么形式什么效果~所以目前只考慮支持date的,而且不支持range。
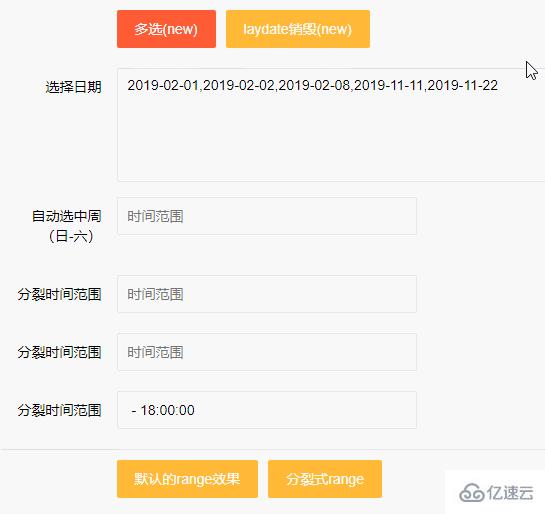
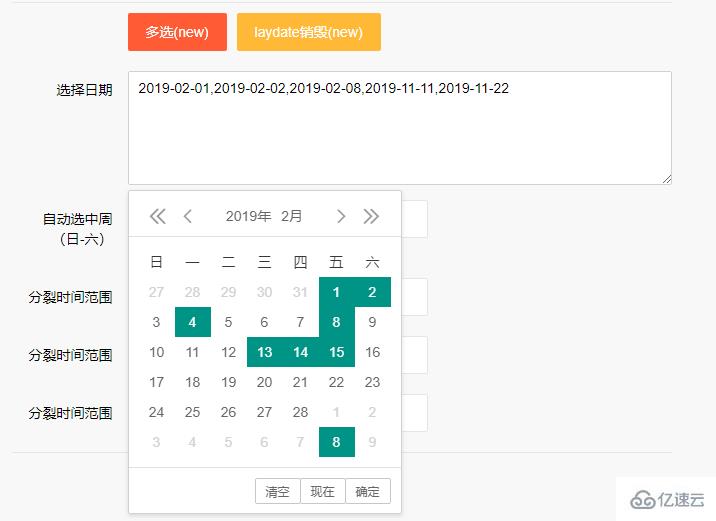
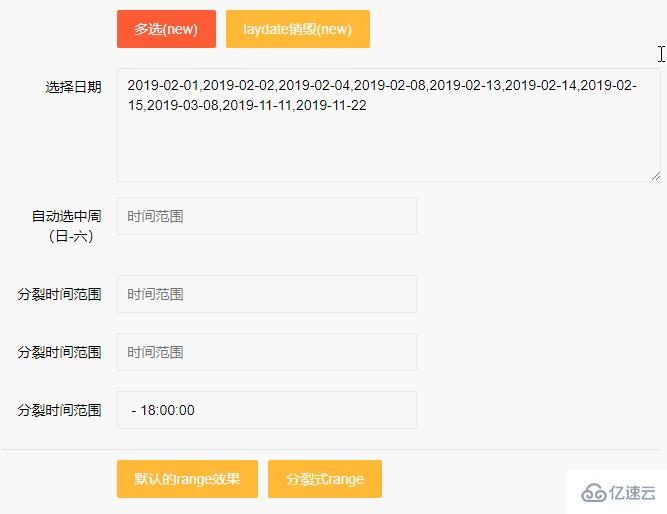
先上效果:

實現思路:
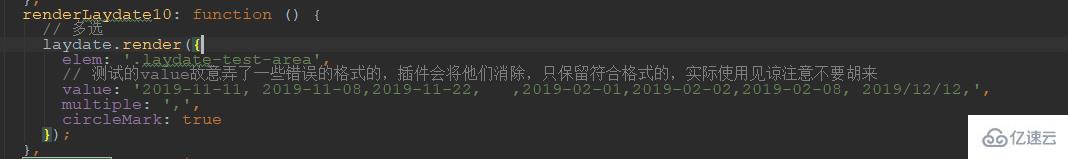
1、首先還是新增一個參數(multiple)決定是否要多選,當然了,不是設置了就一定可以,上面說了,只支持非range的日期選擇,不過設置錯了也沒事,插件內部做了處理,只有滿足條件了才會有效果,不滿足就還是單選。
2、內部邏輯比較散,基本就是在initDate的時候檢測到多選,用配置的分隔符分隔值,然后渲染的時候稍微修改一下邏輯,不然以前默認的選中值的date一樣的,而是根據實際的值域去圈定。
然后處理的就是事件,點擊一個日期,觸發內部的choose,區分多選還是單選,多選要看是選中還是取消選中,然后把值記錄起來,如果是單選,那還是跟之前一樣的邏輯不變;最后就是parse根據laydate實例生成一個值的字符串了,如果是多選就選中的那些值sort一下用分隔符給join起來給綁定的節點。
3、使用:
 默認長方形的效果:
默認長方形的效果:

新增一個laydate銷毀的小功能laydatePro.destroy('.laydate-test-area');
這個需求最近也看過兩三回,主要還是在一些場合比如需要切換已經渲染的節點的類型,或者有更加直接的就是渲染之后不想要讓它作為laydate了,希望點了不要再彈出來,諸如這些。
首先前面的情況要修改他的類型或者修改他的一些屬性,這個如果之前看過我laydatePro的其他帖子應該就知道,目前laydate沒辦法那么容易可以向table那樣子reload之類的,那么也就想起要不就給銷毀原先的重新render一下。
但是實際抓住重點就好辦了,銷毀的另外一種形式就是讓這個節點重生,最終要的效果就是原先的laydate的實例已經跟當前這個節點沒有關系了,不認識了就行了。
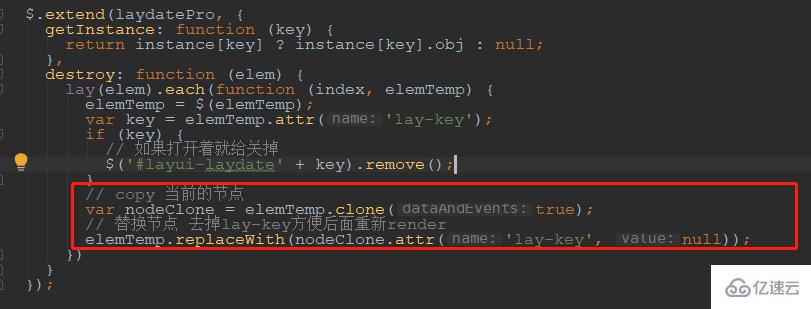
實現方法:

實際可以看到最核心的其實就是圈中的這兩句代碼,將要銷毀的節點給clone一下然后把原始的節點給替換了,這樣子對于用戶來說基本就是一次無感的過程,記得把lay-key去掉,這樣子基本就是一個干凈的節點了,后面要渲染成啥樣子的就自由發揮了。

layui是一款采用自身模塊規范編寫的前端UI框架,遵循原生HTML/CSS/JS的書寫與組織形式,門檻極低,拿來即用。平常我們經常用到的表單排版方式常見的有兩種,layui文檔中已經給出垂直的排版方式,我們做后臺的時候也會用到水平排版方式,用于在頁面的頂部進行搜索的時候用到。
關于layui使用layDate實現時間設置功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。