您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了JS實現json數組排序操作。分享給大家供大家參考,具體如下:
有時需要根據json對象的某個屬性排序json數組,javascript端有sort這個函數,具體可以參考:http://www.w3school.com.cn/jsref/jsref_sort.asp
我們可以傳入一個對比函數,我實現了兩個:一個降序排列,一個升序排列
/**
* json對象數組按照某個屬性排序:降序排列
* @param {Object} propertyName
*/
function compareDesc(propertyName) {
return function(object1, object2) {
var value1 = object1[propertyName];
var value2 = object2[propertyName];
if(value2 < value1) {
return -1;
} else if(value2 > value1) {
return 1;
} else {
return 0;
}
}
}
/**
* json對象數組按照某個屬性排序:升序排列
* @param {Object} propertyName
*/
function compareAsc(propertyName) {
return function(object1, object2) {
var value1 = object1[propertyName];
var value2 = object2[propertyName];
if(value2 < value1) {
return 1;
} else if(value2 > value1) {
return -1;
} else {
return 0;
}
}
}
例子:
var students=[{name:"hhhh",age:16},{name:"ggggg",age:17},{name:"dsdsad",age:18}];
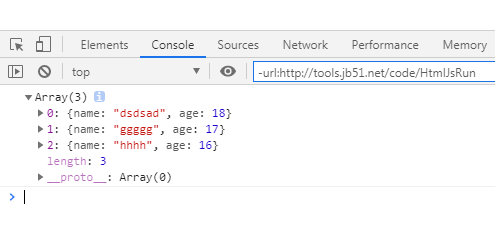
students.sort(compareDesc("age")); //按照年齡降序排列
console.log(students);
運行結果:

var students=[{name:"hhhh",age:16},{name:"ggggg",age:17},{name:"dsdsad",age:18}];
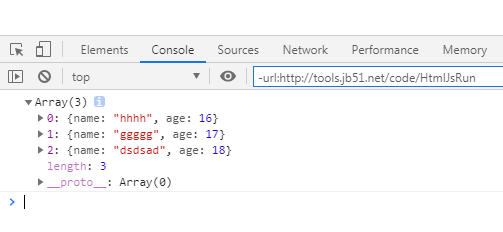
students.sort(compareAsc("age")); //按照年齡升序排列
console.log(students);
運行結果:

PS:關于json操作,這里再為大家推薦幾款比較實用的json在線工具供大家參考使用:
在線JSON代碼檢驗、檢驗、美化、格式化工具:
http://tools.jb51.net/code/json
JSON在線格式化工具:
http://tools.jb51.net/code/jsonformat
在線XML/JSON互相轉換工具:
http://tools.jb51.net/code/xmljson
json代碼在線格式化/美化/壓縮/編輯/轉換工具:
http://tools.jb51.net/code/jsoncodeformat
在線json壓縮/轉義工具:
http://tools.jb51.net/code/json_yasuo_trans
更多關于JavaScript相關內容可查看本站專題:《JavaScript中json操作技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。