您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了JS實現的JSON序列化操作。分享給大家供大家參考,具體如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JOSN對象</title>
<script>
var book={
title:"php 最佳實踐",
authors:['jack'],
edition:3,
year:2017
};
//JSON.stringify()有三個參數分別是json對象,過濾器(可以是數組or函數),是否在josn字符串中保留縮進(這個參數意義不大可忽略)
var jsonText=JSON.stringify(book);
var jsonText1=JSON.stringify(book,["title","year"]);
var jsonText2=JSON.stringify(book,function (key,value) {
switch (key){
case "title":
return "java 從入門到精通";
case "year":
return 2018;
case "edition":
return undefined;
default:
return value;
}
});
console.log(jsonText);//{"title":"php 最佳實踐","authors":["jack"],"edition":3,"year":2017}
console.log(jsonText1);//{"title":"php 最佳實踐","year":2017}
console.log(jsonText2);//{"title":"java 從入門到精通","authors":["jack"],"year":2018}
//JSON.parse(arg1,arg2) 可以接受2個參數一個是json字符串,一個是過濾函數
var jsonObject=JSON.parse(jsonText);
var jsonObject1=JSON.parse(jsonText,function(key,value){
if(key==="year"){
return 2019
}else if(key==="title"){
return "javascript 從入門到精通";
}else{
return value;
}
});
console.log(jsonObject);//Object {title: "php 最佳實踐", authors: Array(1), edition: 3, year: 2017}
console.log(jsonObject1);//Object {title: "javascript 從入門到精通", authors: Array(1), edition: 3, year: 2019}
</script>
</head>
<body>
</body>
</html>
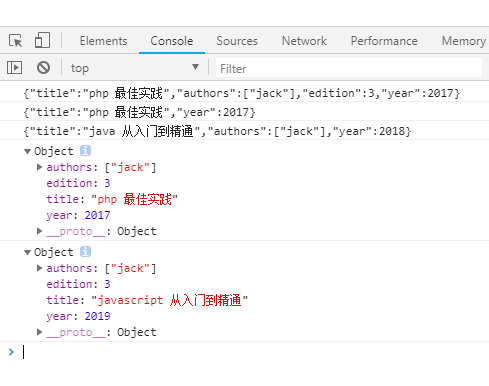
運行結果:

PS:這里再為大家推薦幾款相關的json在線工具供大家參考:
在線JSON代碼檢驗、檢驗、美化、格式化工具:
http://tools.jb51.net/code/json
JSON在線格式化工具:
http://tools.jb51.net/code/jsonformat
在線XML/JSON互相轉換工具:
http://tools.jb51.net/code/xmljson
json代碼在線格式化/美化/壓縮/編輯/轉換工具:
http://tools.jb51.net/code/jsoncodeformat
在線json壓縮/轉義工具:
http://tools.jb51.net/code/json_yasuo_trans
更多關于JavaScript相關內容可查看本站專題:《JavaScript中json操作技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。