您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關常用的JS操作JSON方法有哪些的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一、概要簡介
JSON(JavaScript Object Notation) 是一種輕量級的數據交換格式,同時,JSON是 JavaScript 原生格式,這意味著在 JavaScript 中處理 JSON數據不須要任何特殊的 API 或工具包。
在JSON中,有兩種結構:對象和數組
1、對象以“{”開始,“}”結束,“key/value”之間運用 “,”分隔。

2、數組以“[”開始,“]”結束。值之間運用 “,”分隔。

二、JSON對象和JSON字符串的轉換
在數據傳輸過程中,JSON是以字符串的形式傳遞的,而JS操作的是JSON對象,所以,JSON對象和JSON字符串之間的相互轉換是關鍵。如下:
JSON字符串:

JSON對象:

1、將String轉化為JSON

2、將JSON轉化為String

三、JSON的輸出美化
上一節我們講到了將JSON對象轉化為JSON字符串可以用JSON.stringify() 方法,stringify還有個可選參數space(1<=space<=10),可以指定縮進的空格數,用于美化輸出;

我們看下代碼:

待美化的JSON:

美化后的輸出,是不是看得更清晰了:

四、JSON字符串的替換
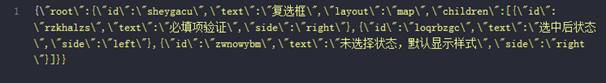
日志處理中常常有這樣的字符串,如下:

需要經過替換后,才能變成標準的JSON字符串格式,從而轉化成JSON對象。這里我們需要用JS實現replaceAll的功能,將所有的 ' \\" ' 替換成 ' " ' 。
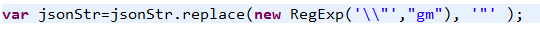
代碼如下,這里的gm是固定的,g表示global,m表示multiple:

替換后的效果如下:

五、遍歷JSON對象和數組
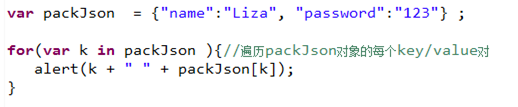
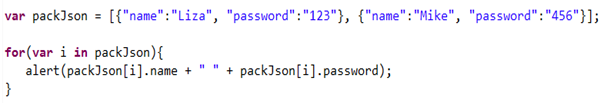
1、遍歷JSON對象,代碼如下:

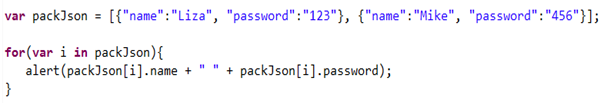
2、遍歷JSON數組,代碼如下:

六、遞歸遍歷JSON對象
為了實現一些復雜功能常常需要遞歸遍歷JSON對象,這里給出一個遞歸的例子,希望能給大家作為參考。
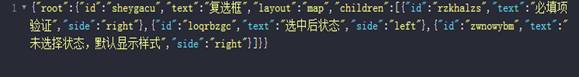
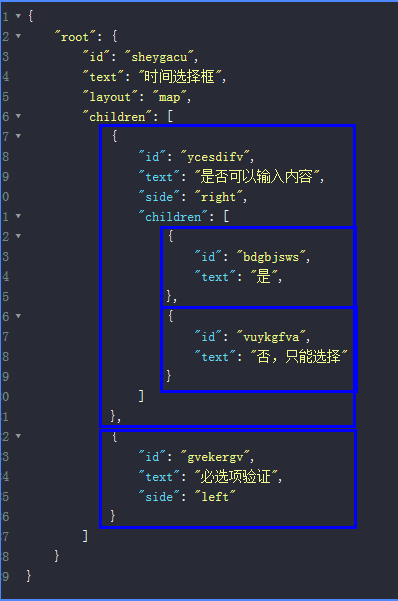
例子中要求處理JSON字符串,遇到數組的時候,數組中有超過一個對象,刪除第一個對象之后的所有對象,假設原始JSON如下:

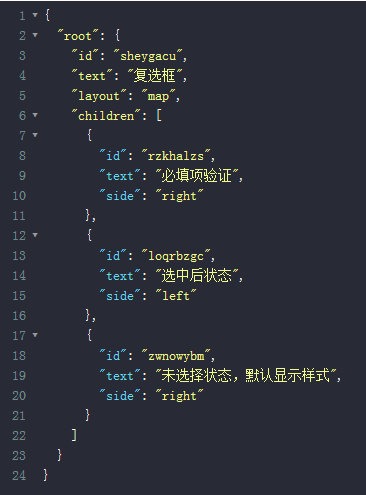
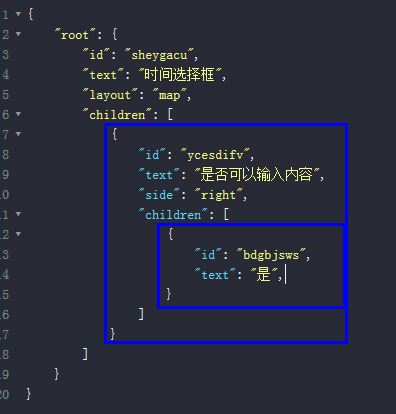
要求處理后的數組中只保留第一個對象,處理完成后應該如下圖所示:

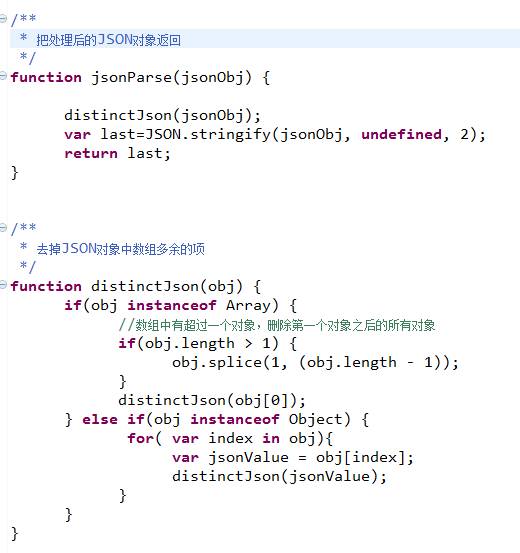
遞歸代碼如下:

感謝各位的閱讀!關于“常用的JS操作JSON方法有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。