溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
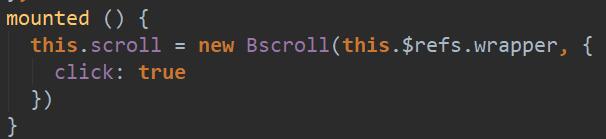
最近使用vue學習開發移動端的項目,使用了bette-scroll插件做滾動。在引入better-scroll的組件中使用@click事件的時候,點擊事件失效,v-on:click、v-bind:click、@click.native都不行,試了一下@touchstart是卻是可以的,發現better-scroll的配置中沒有設置click:true,設置過之后click事件成功。

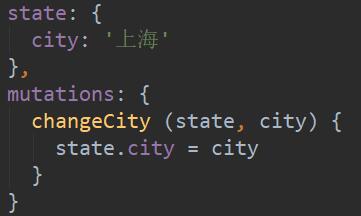
后來在使用vuex的時候一直報“[vuex] unknown mutation type: changeCity”,才發現在store文件中將mutations寫在了state里面,被自己蠢哭了。。。正確寫法如下:

以上這篇解決vue組件中click事件失效的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。