您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Vue.$set失效問題怎么解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue.$set失效問題怎么解決”文章吧。

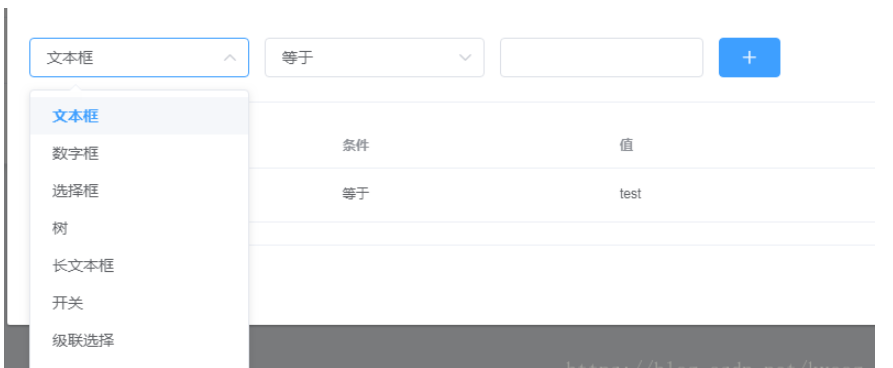
有這樣一個需求 添加數據過濾用 左邊是控件選擇 中間是條件 右邊是值
因為會根據控件不同渲染不同的值選項控件
<el-form inline > <el-form-item style="margin-bottom: 20px;"> <el-select v-model="data[props.prop]" @change="data[props.value] = """> <el-option v-for="item in controls" :key="item.id" :value="item.id" :label="item.label"> </el-option> </el-select> </el-form-item> <el-form-item style="margin-bottom: 20px;"> <el-select v-model="data[props.type]"> <el-option v-for="item in condition" :key="item.code" :value="item.code" :label="item.name" ></el-option> </el-select> </el-form-item> <el-form-item style="margin-bottom: 20px;"> <FormControl v-if="control" :control="control" :value="data[props.value]" @input="onValueChange" ></FormControl> <el-input v-else :value="data[props.value]" @input="onValueChange"></el-input> </el-form-item> <el-form-item> <el-button type="primary" icon="el-icon-plus" @click="add"></el-button> </el-form-item> </el-form>
{
props:{
props: {
type: Object,
default: () => ({
prop: "prop",
value: "value",
type: "type"
})
}
},
data(){
return {
data:{
}
}
},
methods:{
onValueChange(val){
this.$set(this.data, this.props.value, val)
}
}
//...
}由于控件ID的不確定性 所有 data并不能提前預設好key 自然無法響應 所以在onValueChange 使用了this.$set動態添加數據實現響應

復現可以發現 值輸入框內的數據并不能實時響應
明明用了$set卻不能響應 一番排查后發現只要切換控件后 value值就不能響應 但是只要在切換前隨便輸入點啥 再切換就沒問題
又是一番排查后發現
<el-select v-model="data[props.prop]" @change="data[props.value] = """>
刪除@change事件后故障解決
問題出現在 data[props.value] = ""
遂查看Vue源碼
//vue/src/core/observer/index.js 源碼片段
/**
* Set a property on an object. Adds the new property and
* triggers change notification if the property doesn"t
* already exist.
*/
export function set (target: Array<any> | Object, key: any, val: any): any {
if (process.env.NODE_ENV !== "production" &&
(isUndef(target) || isPrimitive(target))
) {
warn(`Cannot set reactive property on undefined, null, or primitive value: ${(target: any)}`)
}
if (Array.isArray(target) && isValidArrayIndex(key)) {
target.length = Math.max(target.length, key)
target.splice(key, 1, val)
return val
}
if (key in target && !(key in Object.prototype)) {
target[key] = val
return val
}
const ob = (target: any).__ob__
if (target._isVue || (ob && ob.vmCount)) {
process.env.NODE_ENV !== "production" && warn(
"Avoid adding reactive properties to a Vue instance or its root $data " +
"at runtime - declare it upfront in the data option."
)
return val
}
if (!ob) {
target[key] = val
return val
}
defineReactive(ob.value, key, val)
ob.dep.notify()
return val
}可以發現 在defineReactive之前 判斷了key是否存在于對象之內 若存在就跳過了
坑就在這 多次翻閱Vue.$set文檔并未發現$set不能為已存在的key添加監測對象
刪除 data[props.value] = "" 改為 onValueChange("") 完美解決問題

以上就是關于“Vue.$set失效問題怎么解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。