您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關VUE中的click事件怎么解析,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
老話說的好:努力幫別人解決難題,你的難題也就不難解決了。
言歸正傳,今天我們來聊聊 VUE3 的 click 事件的相關知識。
<body>
<div id="myDiv"></div>
</body>
<script>
const app = Vue.createApp({ // 創建一個vue應用實例
data() {
return {
num : 5
}
},
methods : {
decr() {
if(this.num <= 0) {
alert("庫存為0,無法購買")
return;
}
this.num-- ;
},
},
template : `
<div>
商品庫存剩余 {{num}} 件
<button @click="decr">購買</button><br>
</div>
`
});
const vm = app.mount('#myDiv'); // 綁定id為 myDiv 的元素該例中,每點一次按鈕,商品庫存都會減 1

decr(event) {
console.info(event);
console.info(event.target);
if(this.num <= 0) {
alert("庫存為0,無法購買")
return;
}
this.num-- ;
},方法中可以獲取 event 對象,從中可以獲取一些事件信息

methods : {
decr(n) {
if(this.num < 2) {
alert("庫存不足,無法購買")
return;
}
this.num -= n;
},
},
template : `
<div>
商品庫存剩余 {{num}} 件
<button @click="decr(2)">購買2件</button><br>
</div>
`事件方法 decr 中增加了參數 n,依據參數進行計算

methods : {
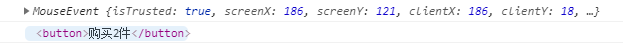
decr(n, event) {
console.info(event);
console.info(event.target);
if(this.num < 2) {
alert("庫存不足,無法購買")
return;
}
this.num -= n;
},
},
template : `
<div>
商品庫存剩余 {{num}} 件
<button @click="decr(2, $event)">購買2件</button><br>
</div>
`
methods : {
f1() {
alert("f1")
},
f2() {
alert("f2")
},
},
template : `
<div>
<button @click="f1(), f2()">執行多個方法</button><br>
</div>
`methods : {
clickDiv() {
alert("div");
},
clickButton() {
alert("button");
}
},
template : `
<div @click="clickDiv">
<button @click="clickButton">事件冒泡</button><br>
</div>
`點擊按鈕,會先執行 button 上的 click 事件,然后執行 div 上的 click 事件
template : ` <div @click="clickDiv"> <button @click.stop="clickButton">阻止事件冒泡</button><br> </div> `
如果我們希望點擊按鈕時只執行按鈕的事件,可以在按鈕上使用 @click.stop 的寫法阻止事件冒泡。
template : ` <div @click.capture="clickDiv"> <button @click="clickButton">事件捕獲</button><br> </div> `
如果希望先執行 div 事件,再執行 button 的事件,可以在 div 上使用 @click.capture 的寫法,讓事件由外向內執行
template : ` <div @click.once="clickDiv"> <button @click="clickButton">事件</button><br> </div> `
在 div 上使用 @click.once ,這樣 div 的事件,只會被執行一次
看完上述內容,你們對VUE中的click事件怎么解析有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。