您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關jQuery如何實現鼠標移入顯示蒙版效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
本文實例為大家分享了jQuery鼠標移入顯示蒙版的具體代碼,供大家參考,具體內容如下
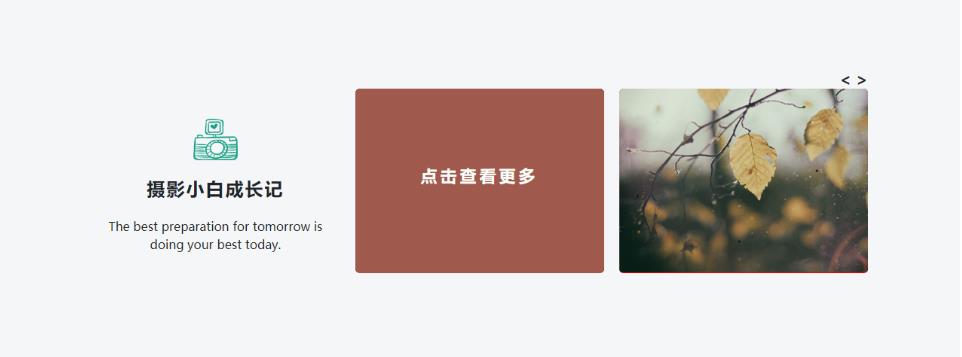
效果展示:

具體代碼:
<ul id="fourth_tab"> <li> <img src="img/camera_green.png" alt="綠色相機" class="camera"> <p class="title"><span>攝影小白成長記</span></p> <p>The best preparation for tomorrow is doing your best today.</p> </li> <li > <div class="show_more"><a href="html/test.html" >點擊查看更多</a></div> <img src="img/bus.webp" alt="公交車"> </li> <li > <div class="show_more"><a href="html/test.html" >點擊查看更多</a></div> <img src="img/life.png" alt="落葉"> </li> </ul>
#fourth_tab li{
position: relative;
border-radius: 6px;
}
.show_more{
width: 100%;
height: 100%;
line-height: 230px;
background-color: #9f594d;
position: absolute;
display: none;
font-size: 22px;
font-weight: bolder;
letter-spacing: 4px;
cursor: pointer;
}
.show_more a{
text-decoration: none;
color: #fbfff9;
}$('#fourth_tab li').mouseenter(function(){
$(this).find('.show_more').slideDown(200);
});
$('#fourth_tab li').mouseleave(function(){
$(this).find('.show_more').slideUp(200);
});個人筆記:
1.這里主要使用到jQuery的slideUp()、slideDown()函數
2.在js代碼中,使用$(this)來做限制。鼠標移入第二張圖片,那么這張圖片上面顯示蒙版,其他的圖片不顯示
jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
關于“jQuery如何實現鼠標移入顯示蒙版效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。