溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS如何實現鼠標移入時圖片的放大效果及緩慢過渡效果,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
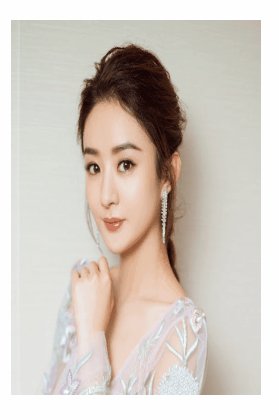
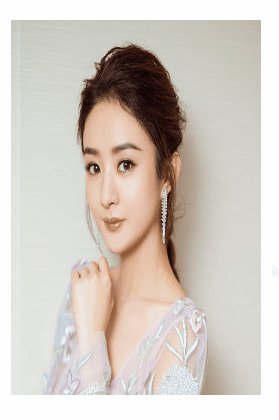
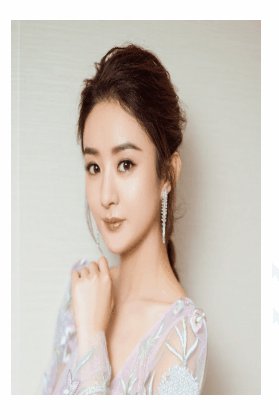
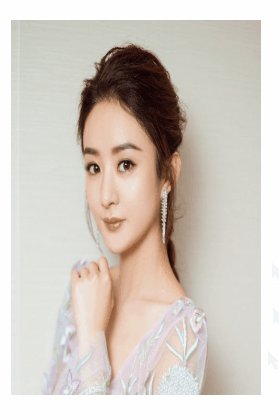
transform:scale()可以實現按比例放大或者縮小功能。transition可以設置動畫執行的時間,實現緩慢或者快速的執行動畫,效果圖如下:

源碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css實現鼠標移入時的放大效果</title>
<style type="text/css">
div{
width: 200px;
height: 300px;
margin:0 auto;
margin-top: 100px;
}
div img{
width: 100%;
height: 100%;
transition: all 0.6s; //設置動畫執行的時間為0.6s
cursor: pointer;
}
div img:hover{
transform: scale(1.2); //設置圖片按照比例放大1.2倍
}
</style>
</head>
<body>
<div>
<img src="images/unnamed.jpg">
</div>
</body>
</html>- 圖片溢出div時遮罩:

源碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css實現鼠標移入時的放大效果</title>
<style type="text/css">
div{
width: 200px;
height: 300px;
margin:0 auto;
margin-top: 100px;
overflow: hidden; //圖片超出div部分隱藏
}
div img{
width: 100%;
height: 100%;
transition: all 0.6s; //設置動畫執行的時間為0.6s
cursor: pointer;
}
div img:hover{
transform: scale(1.3); //設置圖片按照比例放大1.3倍
}
</style>
</head>
<body>
<div>
<img src="images/unnamed.jpg">
</div>
</body>
</html>看完了這篇文章,相信你對“CSS如何實現鼠標移入時圖片的放大效果及緩慢過渡效果”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。