您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
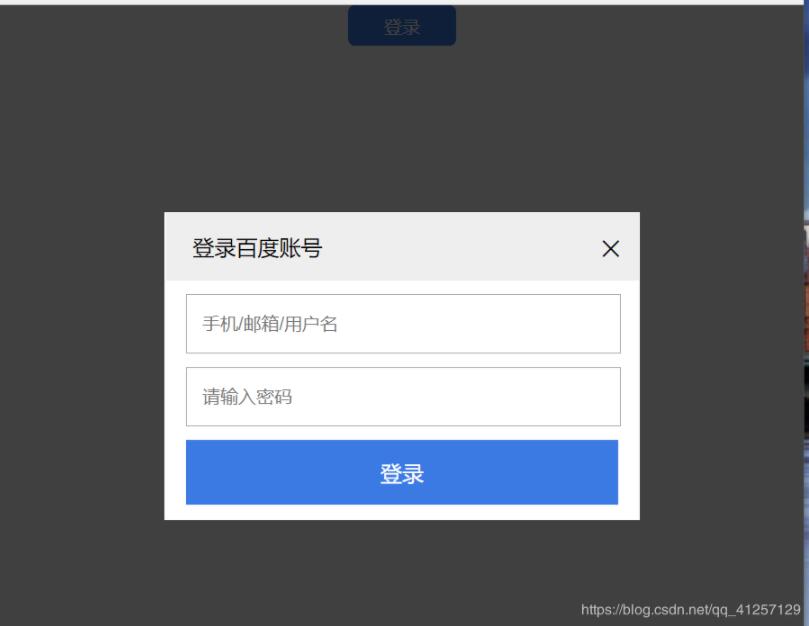
本文實例為大家分享了js實現登錄拖拽窗口的具體代碼,供大家參考,具體內容如下
做這個案例的兩個關鍵點:
1、用js將盒子在可視區域居中顯示
本可以用css將盒子用定位的方式居中顯示,但是采用js的方法更好些。
方法:
盒子的left值 = (可視區域的寬度 - 盒子自身的寬度)/ 2;
盒子的top值 = (可視區域的高度 - 盒子自身的高度)/ 2;
這樣盒子就居中顯示
2、先鼠標按下,然后鼠標在整個文檔上移動時,盒子的位置跟著鼠標移動
這一點上要注意的點:
1)鼠標按下時,鼠標相對盒子X方向的位置 = event.clienX- 盒子的offsetLeft
鼠標相對盒子Y方向的位置 = event.clientY - 盒子的offsetTop ;
2)鼠標在移動時,盒子的left值 = event.clientX - 鼠標相對盒子X方向的位置
盒子的top值 = event.clientY - 鼠標相對盒子Y方向的位置
注意 1),2)中的event.clientX/clientY不是一樣的值,他們分別來自不同事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
button {
width: 80px;
height: 30px;
display: block;
margin: 0 auto;
background-color:#3b7ae3;
border-style: none;
border-radius: 5px;
color: #ffffff;
cursor: pointer;
}
.mask {
position: absolute;
top:0;
width: 100%;
height: 1000px;
background-color:black;
opacity: 0.75;
z-index: 99;
}
.login {
width: 350px;
height: auto;
border: 1px solid #fff;
position: absolute;
top:0;
left: 0;
z-index: 1000;
}
.title {
width:330px;
height: 50px;
padding-left: 20px;
line-height: 50px;
background-color: #eee;
position: relative;
cursor: move;
}
span {
position: absolute;
right:10px;
font-size: 30px;
font-weight: 300;
cursor: pointer;
}
.current {
padding: 10px 15px;
background-color: #fff;
}
.user,
.password{
margin-bottom: 10px;
}
.pt {
width:308px;
height: 40px;
padding-left: 10px;
}
.submit {
width: 320px;
height: 48px;
background-color:#3b7ae3;
color: #fff;
font-size: 16px;
border-style: none;
cursor: pointer;
}
</style>
<script>
window.onload = function(){
// 獲取元素
function $(id) {return document.getElementById(id);}
// 獲得可視區域的大小
var clientwidth = document.documentElement.clientWidth || document.body.clientWidth;
var clientHeight = document.documentElement.clientHeight || document.body.clientHeight;
// 點擊登錄按鈕
$("btn").onclick = function(){
// 創建mask
var mask = document.createElement("div");
mask.className = "mask";
// mask的高度等于可視化區域的高度
mask.style.height = clientHeight + "px";
document.body.appendChild(mask);
// 創建login
var login = document.createElement("div");
login.className = "login";
login.id = "_login";
login.innerHTML = '<div class="title" id="_title"> 登錄百度賬號 '+' <span id="close">×</span>'+' </div>'+' <div class="current">'+
'<div class="user">'+' <input type="text" class="pt" placeholder="手機/郵箱/用戶名">'+
'</div>'+'<div class="password">'+'<input type="text" class="pt" placeholder="請輸入密碼">'+
'</div>'+'<div>'+' <input type="button" class="submit" value="登錄">'+'</div>';
document.body.appendChild(login);
// 設置login的位置垂直居中
login.style.left= (clientwidth - login.offsetWidth)/2 + "px";
login.style.top = (clientHeight - login.offsetHeight)/2 + "px";
// 當窗口改變大小時,login仍然垂直居中顯示
window.onresize = function(){
if(window.innerWidth != null) // ie9+及新的瀏覽器
{
clientwidth = window.innerWidth;
clientHeight = window.innerHeight;
}
else if(document.compatMode == "CSS1Compat")// 標準模式
{
clientwidth = document.documentElement.clientX;
clientHeight = document.documentElement.clientY;
}
else
{
clientwidth = document.body.clientX;
clientHeight = document.body.clientY;
}
login.style.left= (clientwidth - login.offsetWidth)/2 + "px";
login.style.top = (clientHeight - login.offsetHeight)/2 + "px";
mask.style.height = clientHeight + "px";
}
// 鼠標按下title實現拖拽
$("_title").onmousedown = function(event){
var event = event || window.event;
// 鼠標相對盒子的位置
var moveX = event.clientX - login.offsetLeft;
var moveY = event.clientY - login.offsetTop;
document.onmousemove = function(event){
var event = event || window.event;
// 鼠標移動時的位置
var clientX1 = event.clientX;
var clientY1 = event.clientY;
// 盒子的偏移量 = 當前鼠標的位置 - 鼠標按下時相對盒子的位置
var loginX = clientX1 - moveX;
var loginY = clientY1 - moveY;
// 判斷login的位置是否超過可視區域
if(loginX <= 0)
{
loginX = 0;
}
else if(loginX >= clientwidth - $("_login").offsetWidth)
{
loginX = clientwidth - $("_login").offsetWidth;
}
if(loginY <= 0)
{
loginY = 0;
}
else if(loginY >= clientHeight - $("_login").offsetHeight)
{
loginY = clientHeight - $("_login").offsetHeight;
}
$("_login").style.left = loginX + "px";
$("_login").style.top = loginY + "px";
}
document.onmouseup = function(){
document.onmousemove = null;
}
// 點擊叉號關閉
$("close").onclick = function(){
document.body.removeChild(mask);
document.body.removeChild(login);
}
}
}
}
</script>
</head>
<body>
<button id="btn">登錄</button>
<!-- <div class="mask" id="_mask"></div>
<div class="login" id="_login">
<div class="title" id="_title">
登錄百度賬號
<span id="close">×</span>
</div>
<div class="current">
<div class="user">
<input type="text" class="pt" placeholder="手機/郵箱/用戶名">
</div>
<div class="password">
<input type="text" class="pt" placeholder="請輸入密碼">
</div>
<div >
<input type="button" class="submit" value="登錄">
</div>
</div> -->
</div>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。