溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue怎么實現拖拽窗口功能的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
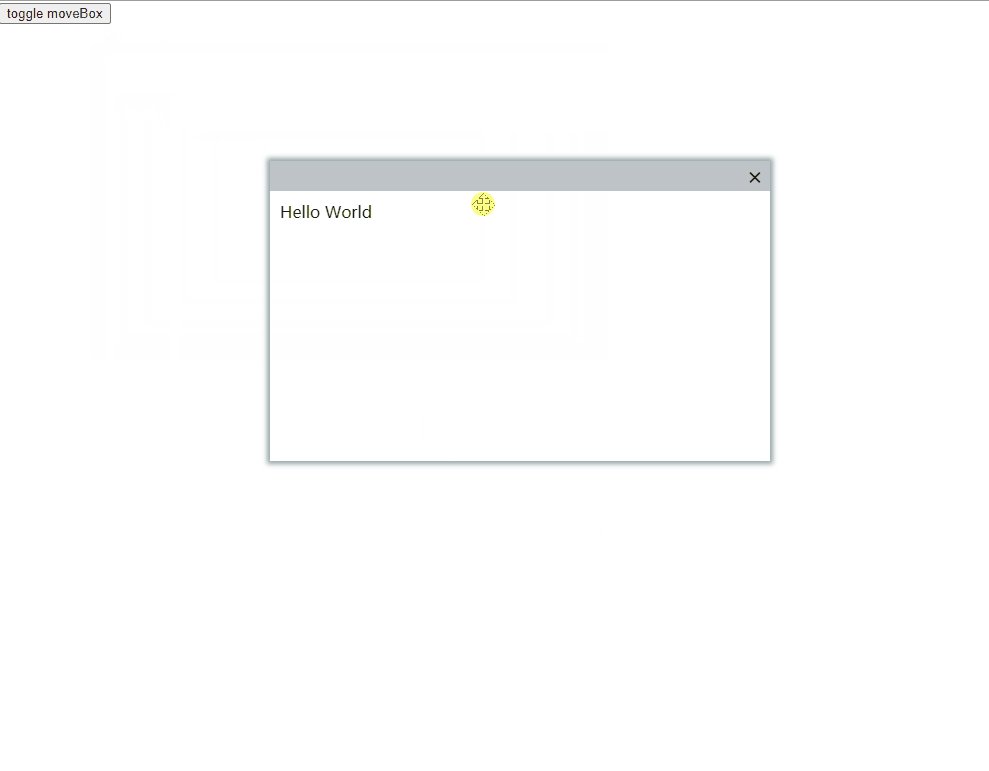
效果

實現代碼
<template>
<transition>
<!-- 綁定style中top和left-->
<div class="moveBox" : v-show="show">
<div
class="moveHead"
@mousedown="mousedown"
@mousemove="mousemove"
@mouseup="mouseup"
@mouseleave="mousemove"
></div>
<!-- 關閉按鈕-->
<div class="close" @click="toggleShow">×</div>
<div class="content">
<!--插槽-->
<slot></slot>
</div>
</div>
</transition>
</template>
<script>
export default {
name: "moveBox",
data() {
return {
show: true,//是否顯示
x: 100,//left:x
y: 50,//top:y
leftOffset: 0,//鼠標距離移動窗口左側偏移量
topOffset: 0,//鼠標距離移動窗口頂部偏移量
isMove: false,//是否移動標識
};
},
computed: {
//top與left加上px
position() {
return `top:${this.y}px;left:${this.x}px;`;
},
},
methods: {
//控制打開關閉
toggleShow() {
this.x = 100;
this.y = 50;
this.show = !this.show;
},
mousedown(event) {
//鼠標按下事件
this.leftOffset = event.offsetX;
this.topOffset = event.offsetY;
this.isMove = true;
},
//鼠標移動
mousemove(event) {
if (!this.isMove) {
return;
}
this.x = event.clientX - this.leftOffset;
this.y = event.clientY - this.topOffset;
},
//鼠標抬起
mouseup() {
this.isMove = false;
},
},
};
</script>
<style lang="less" scoped>
.moveBox {
width: 500px;
height: 300px;
position: fixed;
box-shadow: 0 0 5px 3px #95a5a6;
.moveHead {
height: 30px;
background-color: #bdc3c7;
cursor: move;
}
.close {
position: absolute;
right: 0;
top: 0;
line-height: 30px;
font-size: 24px;
cursor: pointer;
display: block;
width: 30px;
height: 30px;
text-align: center;
}
}
.v-enter,
.v-leave-to {
opacity: 0;
transform: scale(0.5);
}
.content {
padding: 10px;
}
.v-enter-active,
.v-leave-active {
transition: all 0.5s ease;
}
</style>使用
<template> <div class="home"> <button @click="$refs.moveBox.toggleShow()">toggle moveBox</button> <move-box ref="moveBox"> Hello World </move-box> </div> </template>
代碼沒什么難度,主要是使用了定位,在鼠標移動事件中定義top和left值。
以上就是“vue怎么實現拖拽窗口功能”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。