您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Vue狀態模式如何實現窗口停靠功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
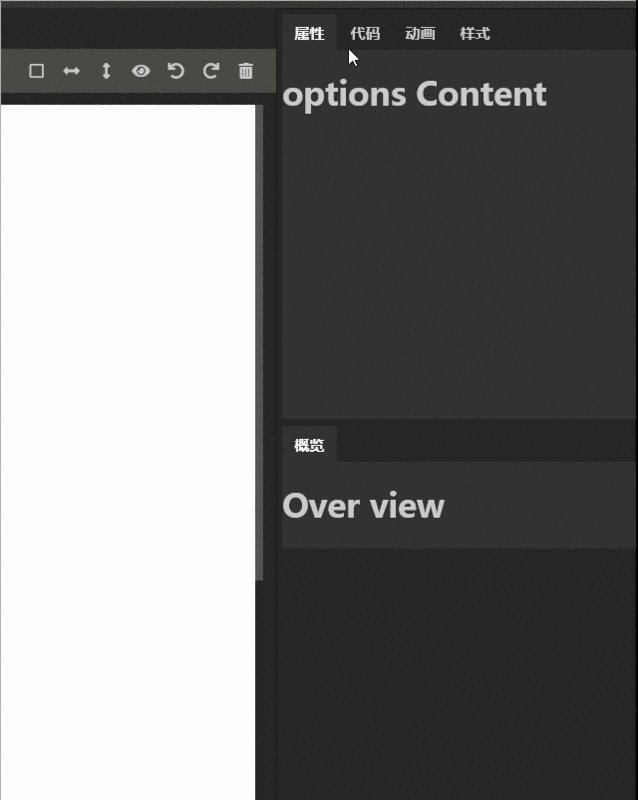
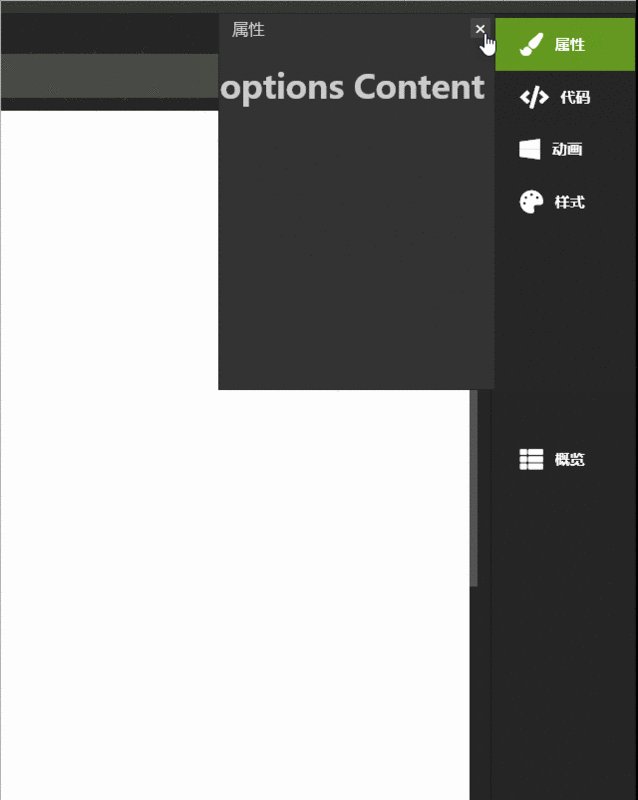
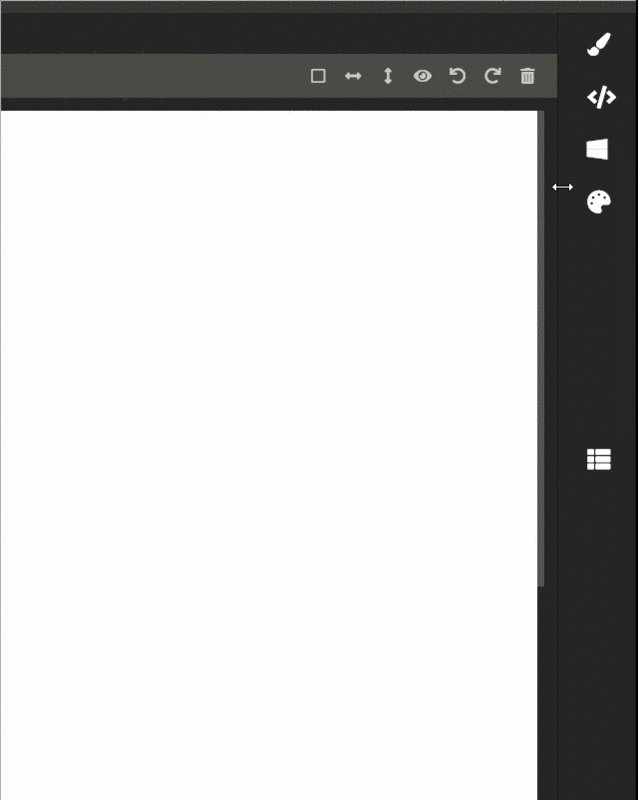
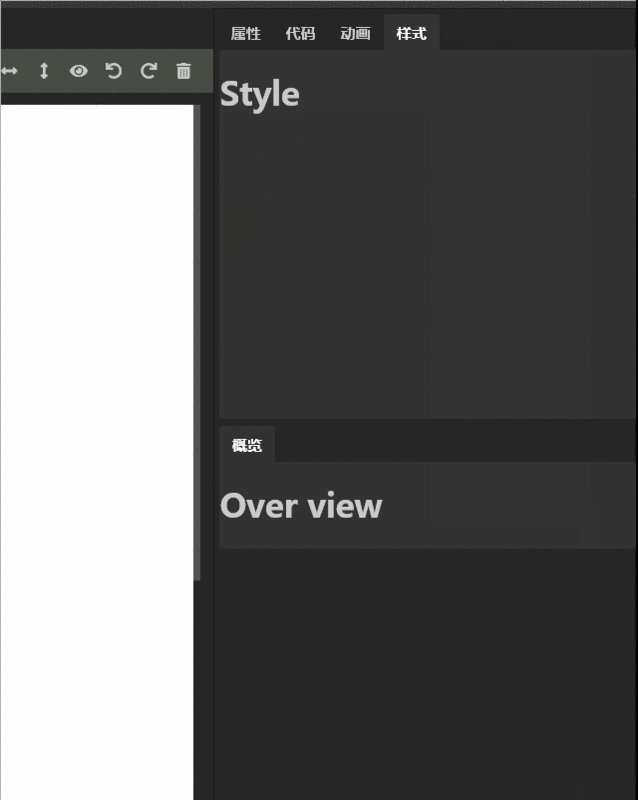
昨天做的tabs窗口,非常滿意,今天乘勝追擊,把它做成了可以根據自身大小改變顯示樣式,自身寬度過小時,tab頁可以浮動停靠其一側。具體效果:
左側

右側

向來喜歡簡單明了的東西,所以想實現的簡單一點,無奈現實不允許啊,功能實在有一丟丟復雜。硬著頭皮搞了整整一下午,終于完成。
左側跟右側窗口,要使用同一個控件,盡量增加代碼的可復用性,控件的狀態就有些多:正常顯示(普通tabs窗口),列表(顯示圖標跟標題,點擊時彈出tab頁),迷你列表(只顯示圖標,點擊時彈出tab頁)。
控件在界面左側時,tab頁彈出在其右側。反之,控件在界面右側時,tab頁彈出在其左側。
從正常tabs,縮小到列表顯示時,所有tab都是不被激活的。從列表放大到正常tabs,要默認一個標簽(tab)是被選中的。
這么多的狀態要求,代碼很容易就亂掉。不過還好,設計模式中有一個叫“狀態模式”的,可以很好的解決這個問題,缺點就是初期代碼量稍大,優點是便于后期管理。
昨天做了兩個tabs控件,一個是WidgetTabs,另外一個是PageTabs,后者現在還能滿足我們的需求,只需要修改WidgetTabs這一個就行。
昨天實現的一些代碼刪掉,首先重寫模板,根據模板寫腳本代碼,可以讓腳本代碼更實用些,就像測試驅動的開發里,先寫測試再寫代碼,是一個道理。
還有,差點忘了。昨天的代碼里,把所有的style樣式都放在style.css這個文件里了,讓后vue全局引入,隨著我們寫的控件越來越多,這個文件會越來越臃腫,不便于管理。這次把WidgetTabs相關的style代碼,拿到vue組件里面。
先看模板代碼:
<template>
<div class="widget-tabs" :class="stateClass" ref="widget">
<ul class\="heads"\>
<li v-for\="tab in tabs" class\="item" :class\="{ 'active': tab.isShow }" @click\="click(tab)"\>
<div v-show\="showIcon" class\="tab-icon"\><i :class\="tab.icon"\></i\></div\>
<span v-show\="showTitle"\> {{ tab.name }}</span\>
</li\>
</ul\>
<div v-show\="showTabBody" class\="tab-body" :class\="dockLeft?'dock-left':''"\>
<div v-show\="showTabTitle" class\="tab-title"\>
<div\>{{selectedTab ? selectedTab.name : ''}}</div\>
<div class\="tab-close" @click\="close"\>×</div\>
</div\>
<slot\></slot\>
</div\>
</div>
</template>頂層的DIV是我們這個控件的殼子,class對應三個狀態的三個css class:
1、缺省狀態,空字符串
2、列表狀態,middle-size
3、迷你列表狀態,mini-size
css代碼里根據這個csss class,用不同的方式顯示其子元素,從而實現正常顯示,或者彈出顯示兩種風格。
ref相當于給這個DIV定了一個唯一ID,我們可以在代碼里通過這個ID,獲取相應的dom元素,從而判斷當前控件大小,根據這個大小,調整控件顯示樣式。
ul元素顯示的是tabs控件的導航標簽部分,根據每個tab頁的顯示或者隱藏來確定標簽是否激活,它還有一個功能就是接受鼠標點擊事件,傳給控制腳本,模板基本沒什么邏輯,主要就是顯示和接收事件。
是否顯示圖標,根據showIcon計算屬性確定。
是否顯示標題,根據showTitle計算屬性確定。
整個選項卡body是否顯示,根據showTabBody計算屬性確定。因為選項卡body有時停靠在控件左側,有時停靠在控件右側,這個停靠方式根據屬性dockLeft確定,如果停靠在左邊dockLeft為true,反之為false。
tabTitle是停靠時,顯示的標題區域:
根據計算屬性showTabTitle確定是否顯示。關閉按鈕負責接收點擊事件,傳遞給控制器腳本。不管用什么樣的方式實現,控制腳本只要能滿足模板的這個要求就可以了。相當于接口定了,根據接口設計實現方式。
前面已經確定要用狀態模式實現,根據狀態設計三個狀態類:
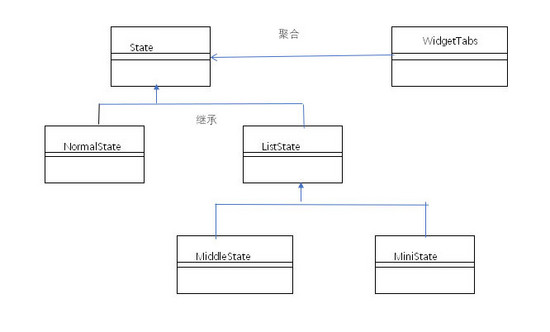
NormalState(普通tabs控件),MiddleState(列表狀態,帶標題帶圖標),MiniState(迷你列表狀態,只顯示圖標)。后兩個類有一些共同的操作,比如彈出隱藏選項卡等,可以繼承共同的基類:ListState,三個狀態類功能上也有一些交集,他們可以有共同的基類State。類關系圖如下(好多年沒有用UML工具了,用Excel湊合一下):

不仔細看,不知道這個圖其實是Excel畫的,還以為是哪個高端UML工具做的呢。
狀態類對應的代碼:
class State{
constructor(context){ this.context = context
}
widthChange(width){ if(width <=90){ this.toState(this.context.miniState)
} else if(width <=160){ this.toState(this.context.middleState)
} else{ this.toState(this.context.normalState)
}
}
showTabBody(){ return true }
showTabTitle(){ return false }
showIcon(){ return false }
showTitle(){ return true }
close(){}
toState(state){ if(this.context.state !== state){ if(this.context.state === this.context.normalState){ this.context.selectedTab.isShow = false console.log('dddd')
} if(state === this.context.normalState){ this.context.selectedTab.isShow = true } this.context.state = state
}
}
stateClass(){ return '' }
}
class NormalState extends State{
constructor(context){
super(context)
}
clickTab(clickedTab){ this.context.tabs.forEach(tab => {
tab.isShow \= (tab.name == clickedTab.name) this.context.selectedTab = clickedTab
});
}
} //需要彈出式顯示標簽內容
class ListState extends State{
constructor(context){
super(context)
}
showTabBody(){ return this.context.selectedTab.isShow
}
showTabTitle(){ return true }
showIcon(){ return true }
showTitle(){ return true }
close(){ this.context.selectedTab.isShow = false }
clickTab(clickedTab){ this.context.tabs.forEach(tab => { if(tab === clickedTab){
tab.isShow \= !tab.isShow this.context.selectedTab = clickedTab
} else{
tab.isShow \= false }
});
}
} //該狀態顯示圖標跟標題
class MiddleState extends ListState{
constructor(context){
super(context)
}
stateClass(){ return 'middle-size' }
} //該狀態只顯示圖標
class MiniState extends ListState{
constructor(context){
super(context)
}
showTitle(){ return false }
stateClass(){ return 'mini-size' }
}控件腳本代碼:
export default {
name: 'WidgetTabs',
data() { return {
tabs: \[\],
state: null,
selectedTab :null,
dockLeft:false,
}
},
created() { this.tabs = this.$children; this.normalState = new NormalState(this) this.middleState = new MiddleState(this) this.miniState = new MiniState(this) this.state = this.normalState
},
computed: {
stateClass(){ return this.state.stateClass()
},
showIcon(){ return this.state.showIcon()
},
showTitle(){ return this.state.showTitle()
},
showTabBody(){ return this.state.showTabBody()
},
showTabTitle(){ return this.state.showTabTitle()
},
},
methods: {
click(clickTab) { this.state.clickTab(clickTab)
},
mouseMove(){ if(this.$refs.widget){ this.dockLeft = this.$refs.widget.offsetLeft < 50
this.state.widthChange(this.$refs.widget.offsetWidth)
}
},
mouseDown(event){
document.addEventListener('mousemove', this.mouseMove)
},
mouseUp(event){
document.removeEventListener('mousemove', this.mouseMove)
},
close(){ this.state.close()
}
},
mounted () {
document.addEventListener('mousedown', this.mouseDown)
document.addEventListener('mouseup', this.mouseUp) this.tabs.forEach(tab => { if(tab.isShow){ this.selectedTab = tab
}
});
},
beforeDestroyed() {
document.removeEventListener('mousedown', this.mouseDown)
document.removeEventListener('mouseup', this.mouseUp)
},
}組件創建時初始化各種狀態。需要注意的一點是,需要在窗口變化時動態獲取控件寬度,來確定控件是處在哪個狀態。JS中DIV沒有resize事件,可以通過鼠標事件來代替。我們的窗口大小是通過鼠標拖動實現的,所以跟蹤鼠標拖動事件,動態查詢控件大小,然后分發事件。
這個控件至此就完成了,寫這個文章的事件比寫代碼時間長,天生是個程序員不是writer。
整個項目在這個歷史節點的代碼,請到我的Github上查看: https://github.com/vularsoft/...
找到該歷史節點的方法:
RXEditor是一個Boostrap代碼可視化編輯工具,本系列記錄了該軟件的開發過程,有問題的朋友請在ithub上給我留言。
感謝各位的閱讀!關于“Vue狀態模式如何實現窗口停靠功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。