您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue.js怎么模仿微信聊天窗口展示組件功能”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
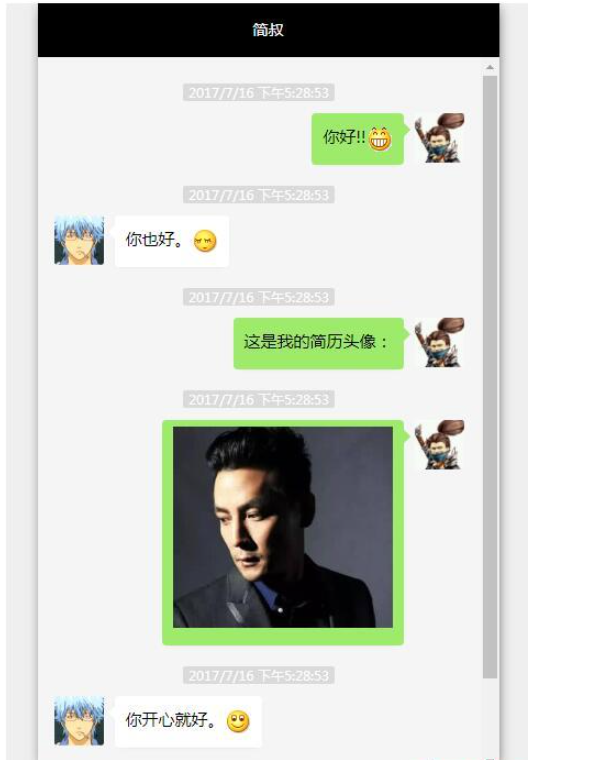
效果圖

運行
# install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build
介紹
支持文本和圖片的展示(后續將支持對語音類的展示)。
支持滾動加載數據,其中滾動加載依賴我另外一個組件scrollLoader.vue(《Vue.js上下滾動加載組件》)。
支持QQ表情,為了能使用表情請全局注冊指令v-emotion,我在main.js做了實現;代碼如下:
function toEmotion(text, isNoGif){
var list = ['微笑', '撇嘴', '色', '發呆', '得意', '流淚', '害羞', '閉嘴', '睡', '大哭', '尷尬', '發怒', '調皮', '呲牙', '驚訝', '難過', '酷', '冷汗', '抓狂', '吐', '偷笑', '愉快', '白眼', '傲慢', '饑餓', '困', '驚恐', '流汗', '憨笑', '大兵', '奮斗', '咒罵', '疑問', '噓', '暈', '折磨', '衰', '骷髏', '敲打', '再見', '擦汗', '摳鼻', '鼓掌', '糗大了', '壞笑', '左哼哼', '右哼哼', '哈欠', '鄙視', '委屈', '快哭了', '陰險', '親親', '嚇', '可憐', '菜刀', '西瓜', '啤酒', '籃球', '乒乓', '咖啡', '飯', '豬頭', '玫瑰', '凋謝', '示愛', '愛心', '心碎', '蛋糕', '閃電', '炸彈', '刀', '足球', '瓢蟲', '便便', '月亮', '太陽', '禮物', '擁抱', '強', '弱', '握手', '勝利', '抱拳', '勾引', '拳頭', '差勁', '愛你', 'NO', 'OK', '愛情', '飛吻', '跳跳', '發抖', '慪火', '轉圈', '磕頭', '回頭', '跳繩', '揮手', '激動', '街舞', '獻吻', '左太極', '右太極', '嘿哈', '捂臉', '奸笑', '機智', '皺眉', '耶', '紅包', '雞'];
if (!text) {
return text;
}
text = text.replace(/\[[\u4E00-\u9FA5]{1,3}\]/gi, function(word){
var newWord = word.replace(/\[|\]/gi,'');
var index = list.indexOf(newWord);
var backgroundPositionX = -index * 24
var imgHTML = '';
if(index<0){
return word;
}
if (isNoGif) {
if(index>104){
return word;
}
imgHTML = `<i class="static-emotion" ></i>`
} else {
var path = index>104 ? '/img' : 'https://res.wx.qq.com/mpres/htmledition/images/icon';
imgHTML = ``
}
return imgHTML;
});
return text;
}
Vue.directive('emotion', {
bind: function (el, binding) {
el.innerHTML = toEmotion(binding.value)
}
});如何使用?
參數已經在組件中做了說明,并在App.vue中做了演示:
參數和說明:
微信聊天可視化組件
依賴scrollLoader組件, 依賴指令v-emotion(實現請查看main.js)
參數:
width 組件寬度,默認450
wrapBg 外層父元素背景顏色,默認#efefef
maxHeight 展示窗口最高高度, 默認900
contactAvatarUrl 好友頭像url
ownerAvatarUrl 微信主人頭像url
ownerNickname 微信主人昵稱
getUpperData (必需)當滾動到上方時加載數據的方法,返回值要為Promise對象,resolve的結構同data
getUnderData (必需)當滾動到下方時加載數據的方法,返回值同上
data (必需)傳入初始化數據, 結構如下:
[{
direction: 2, //為2表示微信主人發出的消息,1表示聯系人
id: 1, //根據這個來排序消息
type: 1, //1為文本,2為圖片
content: '你好!![呲牙]', //當type為1時這里是文本消息,當type2為2時這里要存放圖片地址;后續會支持語音的顯示
ctime: new Date().toLocaleString() //顯示當前消息的發送時間
},
{
direction: 1,
id: 2,
type: 1,
content: '你也好。[害羞]',
ctime: new Date().toLocaleString()
}]完整的使用實例
效果:https://doterlin.github.io/vue-wxChat/
代碼:
//主文件,對wxChat的用法做示例
<template>
<wxChat
:data="wxChatData"
:showShade="false"
contactNickname="簡叔"
:getUpperData="getUpperData"
:getUnderData="getUnderData"
:ownerAvatarUrl="ownerAvatarUrl"
:contactAvatarUrl="contactAvatarUrl"
:width="420">
</wxChat>
</template>
<script>
import wxChat from './components/wxChat.vue'
export default {
name: 'app',
data () {
return {
upperTimes: 0,
underTimes: 0,
upperId: 0,
underId: 6,
ownerAvatarUrl: './src/assets/avatar1.png',
contactAvatarUrl: './src/assets/avatar2.png',
wxChatData: [{
direction: 2,
id: 1,
type: 1,
content: '你好!![呲牙]',
ctime: new Date().toLocaleString()
},
{
direction: 1,
id: 2,
type: 1,
content: '你也好。[害羞]',
ctime: new Date().toLocaleString()
},
{
direction: 2,
id: 3,
type: 1,
content: '這是我的簡歷頭像:',
ctime: new Date().toLocaleString()
},
{
direction: 2,
id: 4,
type: 2,
content: './src/assets/wyz.jpg',
ctime: new Date().toLocaleString()
},
{
direction: 1,
id: 5,
type: 1,
content: '你開心就好。[微笑]',
ctime: new Date().toLocaleString()
}]
}
},
components:{wxChat},
methods:{
//向上滾動加載數據
getUpperData(){
var me = this;
// 這里為模擬異步加載數據
// 實際上你可能要這么寫:
// return axios.get('xxx').then(function(result){
// return result; //result的格式需要類似下面resolve里面的數組
// })
return new Promise(function(resolve){
setTimeout(function(){
//模擬加載完畢
if(me.upperTimes>3){
return resolve([]);
}
//加載數據
resolve([{
direction: 2,
id: me.upperId-1,
type: 1,
content: '向上滾動加載第 ' + me.upperTimes +' 條!',
ctime: new Date().toLocaleString()
},
{
direction: 1,
id: me.upperId-2,
type: 1,
content: '向上滾動加載第 ' + me.upperTimes +' 條!',
ctime: new Date().toLocaleString()
}]
)
}, 1000);
me.upperId= me.upperId+2;
me.upperTimes++;
})
},
getUnderData(){
var me = this;
//意義同getUpperData()
return new Promise(function(resolve){
setTimeout(function(){
//模擬加載完畢
if(me.underTimes>3){
return resolve([]);
}
//加載數據
resolve(
[{
direction: 1,
id: me.underId+1,
type: 1,
content: '向下滾動加載第 ' + me.underTimes +' 條!',
ctime: new Date().toLocaleString()
},
{
direction: 2,
id: me.underId+2,
type: 1,
content: '向下滾動加載第 ' + me.underTimes +' 條!',
ctime: new Date().toLocaleString()
}]
)
}, 1000);
me.underId = me.underId+2;
me.underTimes++;
})
}
}
}
</script>
<style>
*{
margin: 0;
padding: 0;
}
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
h2, h3 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
}
</style>“Vue.js怎么模仿微信聊天窗口展示組件功能”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。