您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jest測試react native組件的步驟分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
目前Javascript的測試工具很多,但是針對React的測試策略,Facebook推出的ReactJs標配測試工具是Jest.Jest的官網地址:https://facebook.github.io/jest/。我們可以看到Jest官網宣稱的是:Painless JavaScript Testing。是Facebook用于測試服務和React應用程序的JavaScript單元測試框架。
所謂單元測試也就是對每個單元進行測試,通俗的將一般針對的是函數,類或單個組件,不涉及系統和集成。單元測試是軟件測試的基礎測試。Jest主要有以下特點:
適應性:Jest是模塊化、可擴展和可配置的。
沙箱和快速:Jest虛擬化了JavaScript的環境,能模擬瀏覽器,并且并行執行
快照測試:Jest能夠對React 樹進行快照或別的序列化數值快速編寫測試,提供快速更新的用戶體驗。
支持異步代碼測試:支持promises和async/await
自動生成靜態分析結果:不僅顯示測試用例執行結果,也顯示語句、分支、函數等覆蓋率。
為什么要使用單元測試工具
我們在開發過程中,不使用測試工具依然可以自己寫代碼進行單元測試,但是我們的代碼存在著相互調用關系,在測試過程中我們又希望使單元相對獨立而又能正常運行,就需要我們對被測函數的依賴函數和環境進行mock,并且在測試數據輸入、測試執行和測試結果檢查方面存在很多相似性,測試工具正是為我們在這些方面提供了方便。
準備階段
需要一個rn項目,這里演示的是我個人的項目ReactNative-ReduxSaga-TODO
安裝jest
如果你是用react-native init命令行創建的rn項目,并且你的rn版本在0.38以上,則無需安裝了。不太清楚的話就看一下
package.json文件中是否包含以下代碼:
// package.json
"scripts": {
"test": "jest"
},
"jest": {
"preset": "react-native"
}如果沒有就安裝一下npm i jest --save-dev,并把上述代碼添加到package.json文件的對應位置。
以上步驟完成后,簡單運行npm run test測試一下jest是否配置成功。但我們沒有寫測試用例,終端會打印no tests found。這時就配置完成了。
快照測試
寫一個組件
import React from 'react';
import {
Text, View,
} from 'react-native';
import PropTypes from 'prop-types';
const PostArea = ({ title, text, color }) => (
<View style={{ backgroundColor: '#ddd', height: 100 }}>
<Text style={{ fontSize: 30 }}>{title}</Text>
<Text style={{ fontSize: 15, color }}>{text}</Text>
</View>
);
export default PostArea;在項目根目錄下找到test文件夾,現在,讓我們使用React的測試渲染器和Jest的快照功能來與組件進行交互,并捕獲呈現的輸出并創建一個快照文件。
// PostArea_test.js
import 'react-native';
import React from 'react';
import PostArea from '../js/Twitter/PostArea';
import renderer from 'react-test-renderer';
test('renders correctly', () => {
const tree = renderer.create(<PostArea title="title" text="text" color="red" />).toJSON();
expect(tree).toMatchSnapshot();
});然后在終端運行npm run test或jest。將會輸出:
PASS tests\PostArea_test.js (6.657s)
√ renders correctly (5553ms)? 1 snapshot written.
Snapshot Summary
? 1 snapshot written in 1 test suite.Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 1 added, 1 total
Time: 8.198s
Ran all test suites.
同時,在test文件夾下會輸出一個文件,即為生成的快照。
// Jest Snapshot v1, https://goo.gl/fbAQLP
exports[`renders correctly 1`] = `
<View
style={
Object {
"backgroundColor": "#ddd",
"height": 100,
}
}
>
<Text
accessible={true}
allowFontScaling={true}
disabled={false}
ellipsizeMode="tail"
style={
Object {
"fontSize": 30,
}
}
>
title
</Text>
<Text
accessible={true}
allowFontScaling={true}
disabled={false}
ellipsizeMode="tail"
style={
Object {
"color": "red",
"fontSize": 15,
}
}
>
text
</Text>
</View>
`;修改源文件
在下一次運行測試的時候,呈現的輸出將與之前創建的快照進行比較。快照應該和代碼一起提交。當快照測試失敗的時候,就需要檢查是否有意或無意的更改。如果是和預期中的變化一樣,調用jest -u來覆蓋當前的快照。
我們來更改一下原來的代碼:把第二行<Text>的字號改為14.
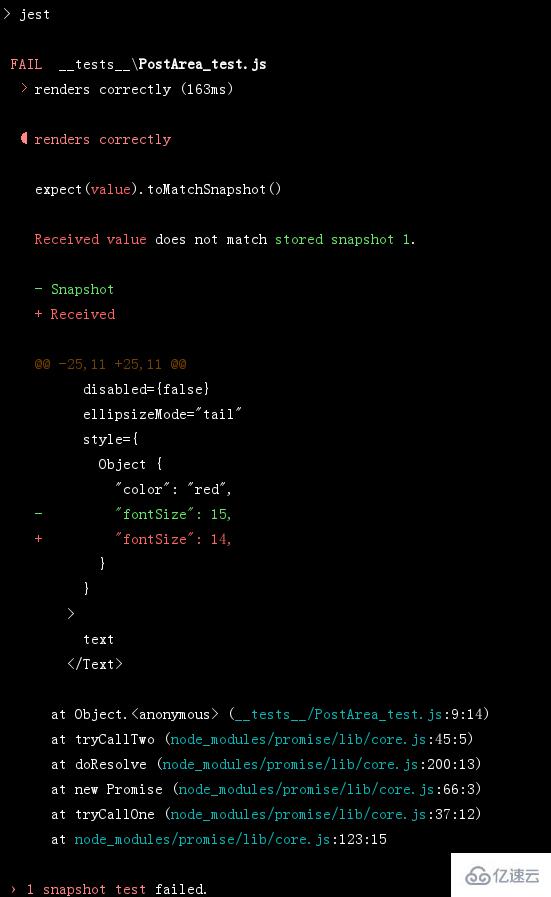
<Text style={{ fontSize: 14, color }}>{text}</Text>這時,我們再運行jest。這時終端將會拋出錯誤,并指出了錯誤位置

因為這段代碼是我們有意改的,這時運行jest -u,快照被覆蓋。再執行jest則不會報錯了~
感謝你能夠認真閱讀完這篇文章,希望小編分享的“jest測試react native組件的步驟分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。