您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“python中GUI庫圖形界面開發之PyQt5布局控件QGridLayout怎么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“python中GUI庫圖形界面開發之PyQt5布局控件QGridLayout怎么用”這篇文章吧。
QGridLayout(網格布局)是將窗口分割成行和列的網格來進行排列,通常可以使用函數addWidget()將被管理的控件(Widget)添加到窗口中,或者使用addLayout()函數將布局(layout)添加到窗口中,也可以通過addWIdget()函數對所添加的控件設置行數與列數的跨越,最后實現網格占據多個窗格
| 方法 | 描述 |
|---|---|
| addWidget(QWidget Widget,int row,int col,int alignment=0) | 給網格布局添加部件,設置指定的行和列,起始位置的默認值為(0,0) |
| widget:所添加的控件 | |
| row:控件的行數,默認從0開始 | |
| column:控件的列數,默認從0開始 | |
| alignment:對齊方式 | |
| addWidget(QWidget widget,int fromRow,int fromColulmn,int rowSpan,int columnSpan,Qt.Alignment alignment=0) | 所添加的的控件跨越很多行或者列的時候,使用這個函數 |
| widget:所添加的控件 | |
| fromRow:控件的起始行數 | |
| fronColumn:控件的起始列數 | |
| rowSpan:控件跨越的行數 | |
| column:控件跨越的列數 | |
| alignment:對齊方式 | |
| setSpacing(int spacing) | 設置軟件在水平和垂直方向的間隔 |
import sys
from PyQt5.QtWidgets import QApplication ,QWidget , QGridLayout, QPushButton
class Winform(QWidget):
def __init__(self,parent=None):
super(Winform,self).__init__(parent)
self.initUI()
def initUI(self):
#1創建QGridLayout的實例,并設置窗口的布局
grid = QGridLayout()
self.setLayout(grid)
#2創建按鈕的標簽列表
names = ['Cls', 'Back', '', 'Close',
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+']
#3 在網格中創建一個位置列表
positions = [(i,j) for i in range(5) for j in range(4)]
#4 創建按鈕并通過addWIdget()方法添加到布局中
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)
self.move(300, 150)
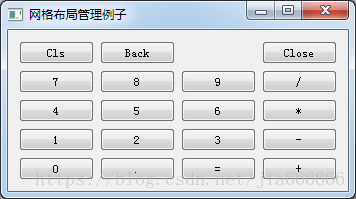
self.setWindowTitle('網格布局管理例子')
if __name__ == "__main__":
app = QApplication(sys.argv)
form = Winform()
form.show()
sys.exit(app.exec_())運行效果圖如下

第一組代碼:創建QGridLayout的實例,并設置窗口的布局
第二組代碼:創建按鈕的標簽列表
第三組代碼:在網格中創建一個位置列表
第四組代碼:創建按鈕并通過addWIdget()方法添加到布局中
import sys
from PyQt5.QtWidgets import (QWidget, QLabel, QLineEdit, QTextEdit, QGridLayout, QApplication)
class Winform(QWidget):
def __init__(self,parent=None):
super(Winform,self).__init__(parent)
self.initUI()
def initUI(self):
titleLabel = QLabel('標題')
authorLabel = QLabel('提交人')
contentLabel = QLabel('申告內容')
titleEdit = QLineEdit()
authorEdit = QLineEdit()
contentEdit = QTextEdit()
grid = QGridLayout()
grid.setSpacing(10)
grid.addWidget(titleLabel, 1, 0)
grid.addWidget(titleEdit, 1, 1)
grid.addWidget(authorLabel, 2, 0)
grid.addWidget(authorEdit, 2, 1)
grid.addWidget(contentLabel, 3, 0)
grid.addWidget(contentEdit, 3, 1, 5, 1)
self.setLayout(grid)
self.setGeometry(300, 300, 350, 300)
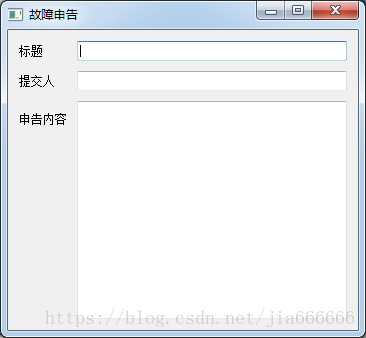
self.setWindowTitle('故障申告')
if __name__ == "__main__":
app = QApplication(sys.argv)
form = Winform()
form.show()
sys.exit(app.exec_())運行效果示意圖如下

代碼分析
把titleLabel放在QGridLayout布局的第一行第0列
grid.addWidget(titleLabel, 1, 0)
把titleEditl放在QGridLayout布局的第一行第1列
grid.addWidget(titleEdit, 1, 1)
把contentLabel放在QGridLayout布局的第3行第0列
grid.addWidget(contentLabel, 3, 0)
把contentEdit放在QGridLayout布局的第3行第1列,跨越5行1列
grid.addWidget(contentEdit, 3, 1, 5, 1)
以上是“python中GUI庫圖形界面開發之PyQt5布局控件QGridLayout怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。