您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
采用QVBoxLayout類,按照從上到下的順序添加控件
本節內容較少,演示兩個實例,便于明白QVBoxLayout(垂直布局)的使用
import sys
from PyQt5.QtWidgets import QApplication ,QWidget ,QVBoxLayout , QPushButton
class Winform(QWidget):
def __init__(self,parent=None):
super(Winform,self).__init__(parent)
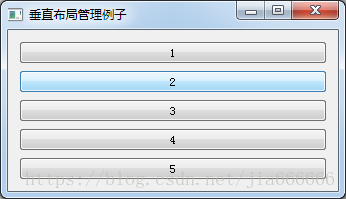
self.setWindowTitle("垂直布局管理例子")
self.resize(330, 150)
# 垂直布局按照從上到下的順序進行添加按鈕部件。
vlayout = QVBoxLayout()
vlayout.addWidget( QPushButton(str(1)))
vlayout.addWidget( QPushButton(str(2)))
vlayout.addWidget( QPushButton(str(3)))
vlayout.addWidget( QPushButton(str(4)))
vlayout.addWidget( QPushButton(str(5)))
self.setLayout(vlayout)
if __name__ == "__main__":
app = QApplication(sys.argv)
form = Winform()
form.show()
sys.exit(app.exec_())
運行效果示意圖

在布局中要用到addStretch()函數,設置stretch伸縮量后,按比例分配剩余的空間
| 函數 | 描述 |
|---|---|
| QBoxLayout.addStretch(int stretch=0) | addStretch()函數在布局管理器中添加一個可伸縮的控件(QSpaceItem),0為最小值,并且將stretch作為伸縮量添加到布局末尾,stretch參數表示均分的比例,默認為0 |
一個布局管理器中,有三個按鈕,要求界面不隨著父控件的伸縮而改變
from PyQt5.QtWidgets import QApplication ,QWidget, QVBoxLayout , QHBoxLayout ,QPushButton
import sys
class WindowDemo(QWidget):
def __init__(self ):
super().__init__()
btn1 = QPushButton(self)
btn2 = QPushButton(self)
btn3 = QPushButton(self)
btn1.setText('button 1')
btn2.setText('button 2')
btn3.setText('button 3')
hbox = QHBoxLayout()
# 設置伸縮量為1
hbox.addStretch(1)
hbox.addWidget( btn1 )
# 設置伸縮量為1
hbox.addStretch(1)
hbox.addWidget( btn2 )
# 設置伸縮量為1
hbox.addStretch(1)
hbox.addWidget( btn3 )
# 設置伸縮量為1
hbox.addStretch(1 )
self.setLayout(hbox)
self.setWindowTitle("addStretch 例子")
if __name__ == "__main__":
app = QApplication(sys.argv)
win = WindowDemo()
win.show()
sys.exit(app.exec_())
運行程序,初始效果圖如下

拉伸后效果圖如下

從上面的代碼可以看出,四個addStretch()函數用于在按鈕間隨著伸縮量,伸縮量的比例為1:1:1:1,意思是將按鈕以外的空白地方等分為4分,并按照所設置的順序放入按鈕的布局管理器中,這樣在每一個控件之間都添加了伸縮量,所有控件之間的間距都會相同
思考:如果我們只添加一個addStretch()在第一個控件之前或者最后一個控件之后會怎樣呢,那么來試試看
探究:addStretch()函數放在第一個空間之前
import sys
from PyQt5.QtWidgets import QApplication ,QWidget ,QHBoxLayout , QPushButton
class Winform(QWidget):
def __init__(self,parent=None):
super(Winform,self).__init__(parent)
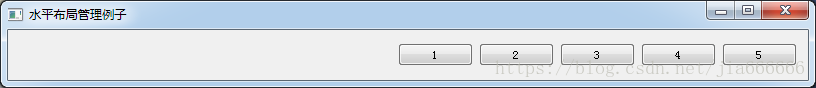
self.setWindowTitle("水平布局管理例子")
self.resize(800, 50)
# 水平布局按照從左到右的順序進行添加按鈕部件。
hlayout = QHBoxLayout()
# 添加伸縮
hlayout.addStretch(0)
hlayout.addWidget( QPushButton(str(1)) )
hlayout.addWidget( QPushButton(str(2)) )
hlayout.addWidget( QPushButton(str(3)))
hlayout.addWidget( QPushButton(str(4)) )
hlayout.addWidget( QPushButton(str(5)) )
# 添加伸縮
#hlayout.addStretch(1)
self.setLayout(hlayout)
if __name__ == "__main__":
app = QApplication(sys.argv)
form = Winform()
form.show()
sys.exit(app.exec_())
運行效果圖

結果顯示,這樣所有的控件都會向右顯示,
那么類似的放在最后一個控件之后,都會向左顯示,
本文主要介紹了PyQt5布局控件QVBoxLayout詳細使用方法與實例,更多關于PyQt5布局控件的使用知識請查看下面的相關鏈接
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。