您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
進入Qt Designer,加入控件,本文以按鈕為例。
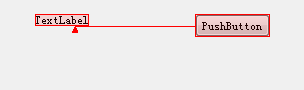
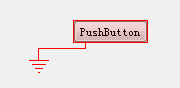
按F4開始后,選擇需要加入信號與槽的按鈕,如下圖所示該按鈕會變紅,按住鼠標拉出一條紅線,若該按鈕需控制旁邊的label,則紅線連接到label上(圖1),若對框體(MainWindow)進行操作,則鏈接到框體上,會出現一個像物理中“地線”似的符號(圖2)。

圖1

圖2
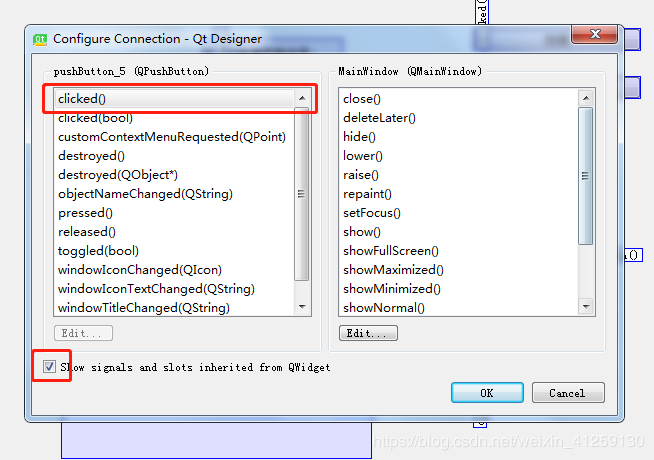
連接后,會彈出如下窗體(圖3),左側界面選擇信號,如下圖中選擇“clicked()”代表點擊按鈕觸發右側對應槽的操作。
勾選下方的“show signals。。。。”后,右側界面出現系統中已定義好的槽,如"clear()"代表清空,“close()”代表關閉。
若不勾選下方的“show signals。。。。”,則需自定義槽。(只有連接框體時(MainWindow)才可自定義槽)
 圖3
圖3
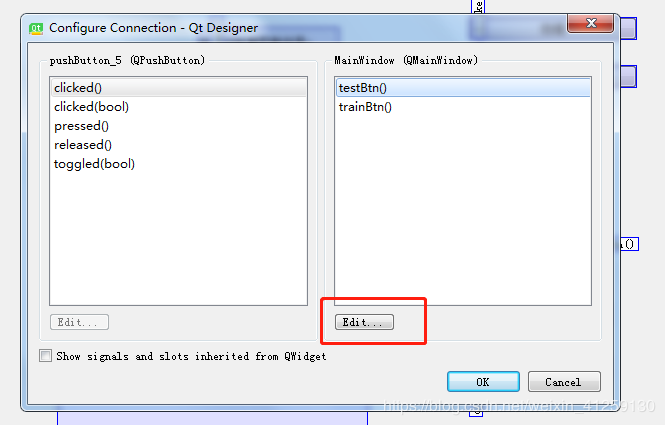
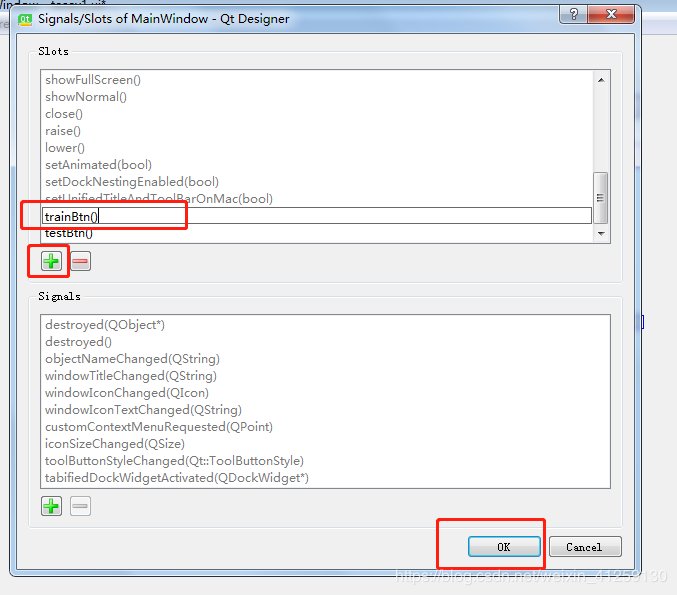
若不勾選下方的“show signals。。。。”,則跳出如下界面(圖4),(右側界面為我自定義槽,若沒有自定義過,右側應該為空。)點下右側下方Edit,彈出圖5。
 圖4
圖4
 圖5
圖5
點擊加號,更改自定義槽的名字(圖中trainBtn()為自定義槽),而后選擇確定,界面回到圖4,此時右側界面會出現已經添加好的自定義槽。在圖4中,選擇好信號和槽后,點擊確定,即可創建完成該按鈕的信號與槽,即點擊該按鈕將進行的操作。
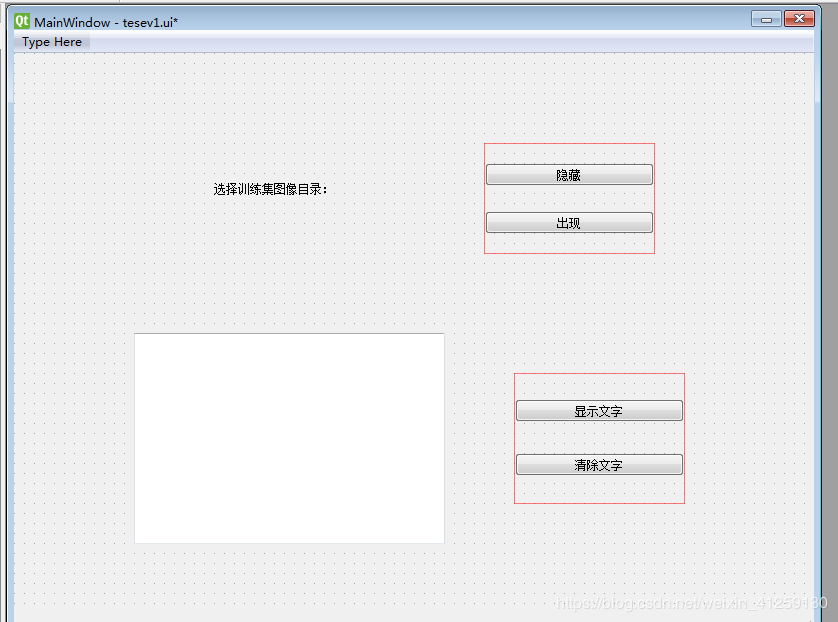
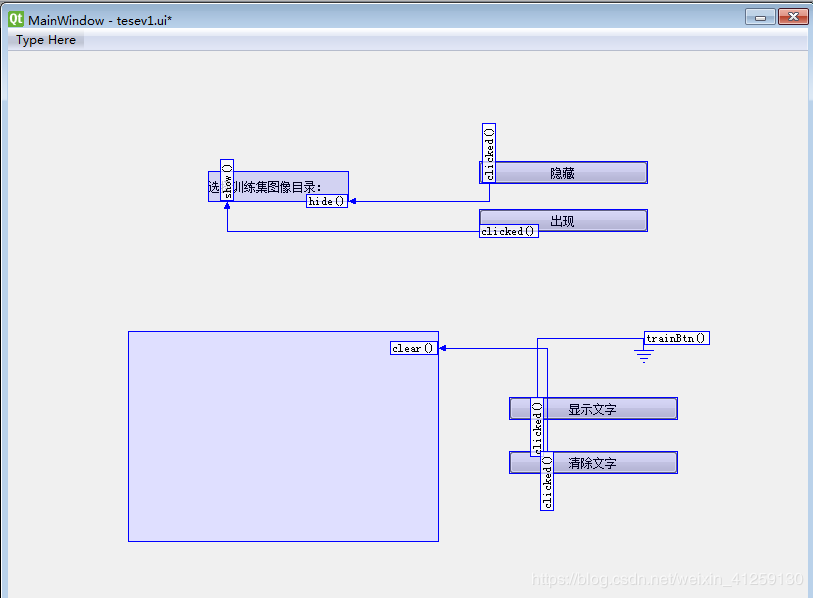
本文構建了一個簡單界面,如下圖6、圖7所示:
隱藏與出現控制左側“label”,槽分別為“hide()”,“show()”。
顯示文字與清除文字控制左側“textBrowser”,清除文字按鈕的槽為“clear()”,顯示文字為自定義槽。相關代碼在后面添加自定義槽功能中詳述。
 圖6
圖6
 圖7
圖7
保存Qt Designer文件。切換回pycharm界面,列表中的“.ui”文件即剛剛設計的界面(圖8)。將“.ui”文件轉換為“.py”文件后(參考文章開頭的博客),在“.py”文件中添加自定義槽代碼。(與ui文件相同名字的py文件)

圖8
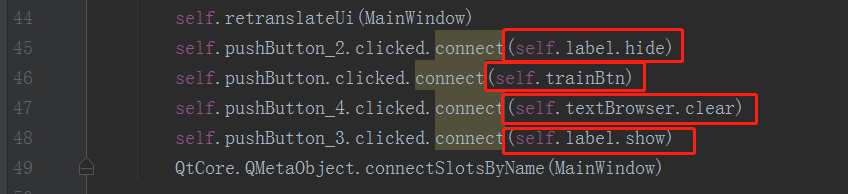
找到編寫按鈕的代碼,如下圖9所示。按圖中更改括號中內容為:self.自定義槽的名字。
 圖9
圖9
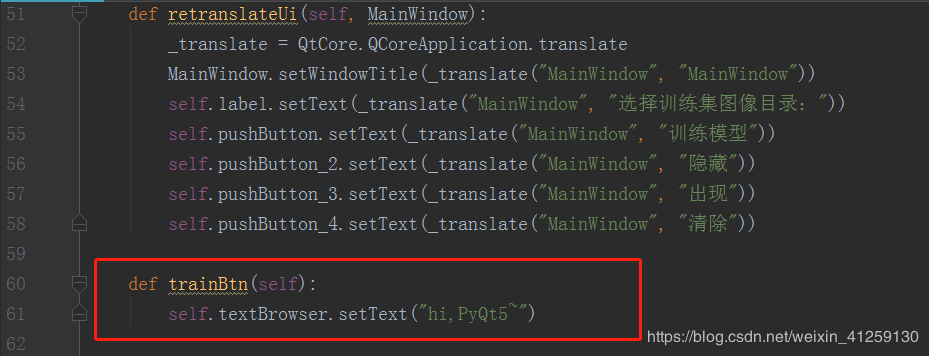
在該類的最后增加自定義函數,如下圖10所示,實現功能為:在textBrowser控件中輸出“hi,PyQt5”。
 圖10
圖10
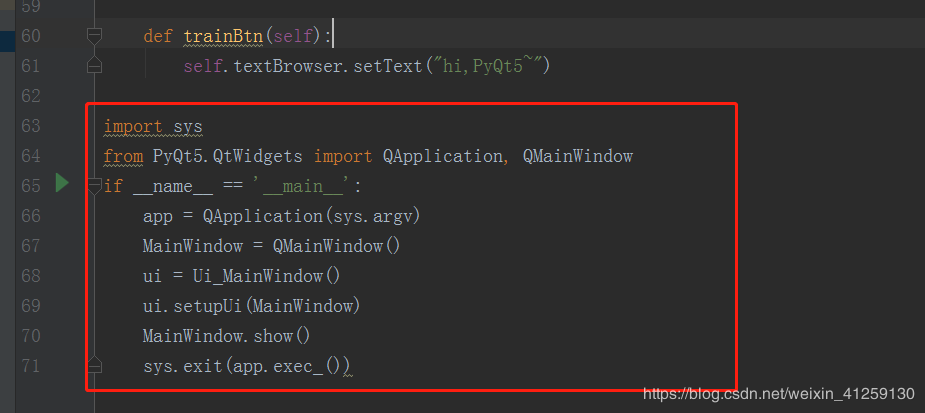
在代碼的最后,加入主函數,方可運行,代碼如下圖11所示:
 圖11
圖11
好了,本文主要介紹了python GUI庫圖形界面開發之PyQt5信號與槽基本操作如果錯誤歡迎指出,更多關于這方面的文章請查看下面的相關鏈接
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。