您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何搭建基于HTML5的TP-LINK電信拓撲設備面板,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。

1、TP-LINK面板
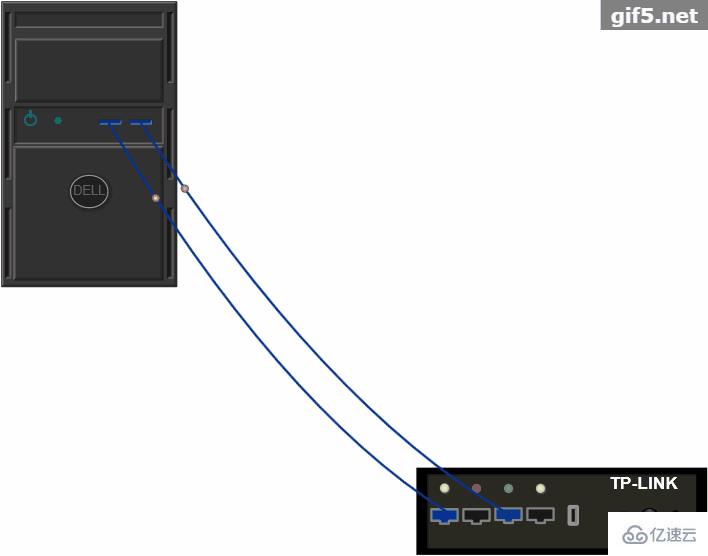
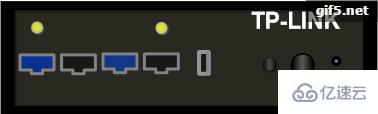
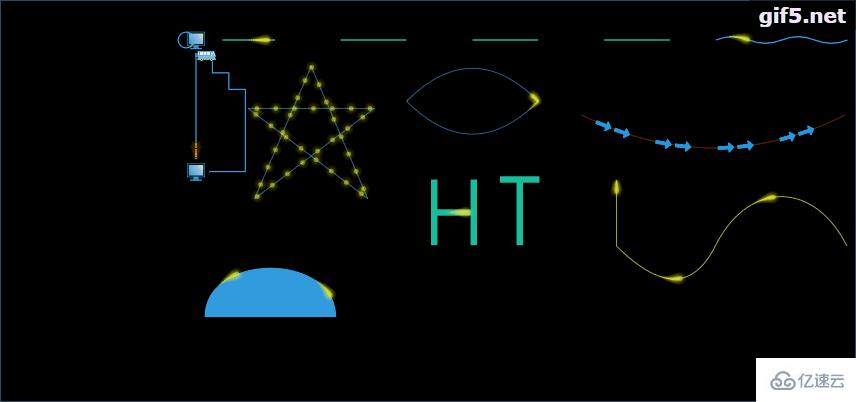
我們從TP-LINK的設備面板開始,設備面板的示意圖如下:

顯而易見,設備面板基本上能由HT for Web(本圖形(rect、circle、oval等)構成,而中間的接口需要用自定義圖形來解決,下面讓我們一步步實現它,準備工作如下:
導入我們的HT
<script src="ht.js"></script>
創建數據模型容器,并將其加入DOM:
dataModel = new ht.DataModel();//創建數據模型容器 graphView = new ht.graph.GraphView(dataModel);//創建拓撲圖組件 graphView.addToDOM();
可能有人看到這里的addToDOM()很疑惑?沒錯,這是HT新增的API!之前我們要創建一個圖形界面,不光需要在CSS樣式中定義mian的top、left,還需要對window對象的resize事件進行監聽等等,所以我們新增addToDOM()幫您做好這一系列的事情,可以看看源代碼中的實現方式:
p.addToDOM = function(){
var self = this,
view = self.getView(),
style = view.style;
document.body.appendChild(view);
style.left = '0';
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false);
self.iv();
},準備工作完成后,就可以開始面板的繪制,對于基本圖形,只需設置其相應地樣式即可,例如有立體效果的按鈕部分:
{
type: "circle",
shadow: true,
background: "rgb(0,0,0)",
borderWidth: 1,
borderColor: "rgb(0,0,0)",
border3d: true,
gradient: "spread.horizontal",
gradientColor: "rgb(79,77,77)",
dashColor: "rgb(0,0,0)",
rotation: 3.141592653589793,
rect: [
677, 157,
43, 34
]
}對于自定義圖形,前面也有介紹過,詳見HT for Web形狀手冊。需要制定矢量類型為shape,其形狀主要由points和segments這兩個屬性描述:
points為ht.List類型數組的頂點信息,頂點為{x: 100, y:200}格式的對象;
segments為ht.List類型的線段數組信息,線段為1~5的整數,分別代表不同的頂點連接方式,segments主要用于繪制曲線,或者有跳躍斷點的情況,其1~5的取值含義如下:
1:moveTo,占用一個點的信息,代表一個新路徑的起點;
2:lineTo,占用一個點信息,代表從上次最后點連接到該點;
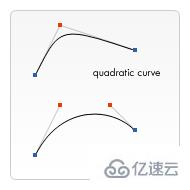
3:quadraticCurveTo,占用三個點信息,第一個點作為曲線控制點,第二個點作為曲線結束點;
4:bezierCurveTo,占用三個點信息,第一和第二個點作為曲線控制點,第三個點作為曲線結束點;
5:closePath,不占用點信息,代表本次路徑繪制結束,并閉合到路徑的起始點。

示例如下:
ht.Default.setImage('tplink', {
width: 97,
height: 106,
comps: [
{
type: "shape",
background: "rgb(20,60,140)",
borderWidth: 8,
borderColor: "gray",
borderCap: "round",
points: [
269, 140,
359, 140,
359, 180,
329, 180,
329, 190,
299, 190,
299, 180,
269, 180,
269, 140
]}
]
});將所有的圖形數據整合后,就形成我們的TPLINK面板的數據,整合方法如下:
ht.Default.setImage('tplink', {
width: 97,
height: 106,
comps: [
{
type: "shape",
background: "rgb(20,60,140)",
borderWidth: 8,
borderColor: "gray",
borderCap: "round",
points: [
269, 140,
359, 140,
359, 180,
329, 180,
329, 190,
299, 190,
299, 180,
269, 180,
269, 140
]},
{
type: "circle",
shadow: true,
background: "rgb(0,0,0)",
borderWidth: 1,
borderColor: "rgb(0,0,0)",
border3d: true,
gradient: "spread.horizontal",
gradientColor: "rgb(79,77,77)",
dashColor: "rgb(0,0,0)",
rotation: 3,
rect: [
677, 157,
43, 34
]},
//...
//...
//...
//多個圖形組件
]
});這只是注冊圖片的其中一種方法,我們也可以直接通過url的方式進行注冊(詳情見HT for Web入門手冊):
ht.Default.setImage('tplink', 'symbols/TPLink.json');將注冊的矢量圖片名稱設置到模型上:
var node = new ht.Node(),
node.setImage('tplink');
dataModel.add(node);甚至在最新版的HT中,已經支持無需注冊,直接調用setImage(),傳入URL參數的方式(在我的Demo中就是使用的這種方法)。這種方法更加簡潔,但是如果許多場景都應用到同一圖片時,還是建議用戶通過注冊的圖片的,避免多次修改URL:
node.setImage('symbols/TPLink.json');好了,現在在瀏覽器中預覽你的HTML文檔,是不是有個TPLINK面板?
最后,怎么讓我們的指示燈閃爍起來呢?用HT開發的產品,要實現閃爍效果很簡單,因為HT預定于圖形組件默認就已與DataModel中的Data數據綁定,綁定的格式也很簡單,只需將以前的參數值用一個帶func屬性的對象替換即可,詳見HT for Web數據綁定手冊。在這里指示燈的閃爍實際上是visible屬性值變化產生的結果,所以我們只需要給visible屬性數據綁定,如下所示:
{
"type": "oval",
"visible": {
"func": "attr@visibility1"
},
"shadow": true,
"shadowColor": "rgba(208,240,2,0.35)",
"background": "rgb(178,184,141)",
"gradient": "radial.center",
"gradientColor": "rgb(247,255,0)",
"rect": [
79, 53,
31, 32
]
},setInterval(function(){ node.a('visibility1', !t_node.a('visibility1'));
}, 400);到這里,你已經成功完成一個TPLINK面板的制作 (~ . ~),當然還剩服務器的制作,這里就不再贅述,復雜TPLINK面板都完成了,服務器還遠嗎?
2、連線
大家也有注意到,我們的Demo中有兩條連線,那連線應該怎么做呢?
HT默認提供的是直線和多點連線,但是在繪制流程圖、組織結構圖和思維導圖等應用還需要更多的連線類型, 詳情戳HT for Web連線類型手冊

在我們的Demo中,兩條連接服務器和TP-LINK的曲線,均是使用自定義的新連線類型。
ht.Default.setEdgeType(type, func, mutual)函數可以用來自定義連線類型:
其中:
type:字符串類型的連線類型,對應style的edge.type屬性;
fuc:函數類型,根據傳入參數(edge, gap, graphView, sameSourceWithFirstEdge)返回走線的走向信息;
edge:當前連線對象;
gap:多條連線成捆時,笨連線對象對應中心連線的間距;
graphView:當前對應的拓撲組件對象;
sameSourceWithFirstEdge:boolean類型,該連線是否與同組的同一條連線同源;
返回值為{points:new ht.List(...),segments:new ht.List(...)}結構的連線走向信息,segments的取值同上;
mutual:該參數決定連線是否影響起始或者結束節點上的所有連線,默認為false代表只影響同source和target的EdgeGroup中的連線。
具體實現時,我們需要再引入:
<script src='ht-edgetype.js'></script>
然后調用ht.Default.setEdgeType(type, func, mutual)函數,代碼如下:
ht.Default.setEdgeType('line', function(edge){
var sourcePoint = edge.getSourceAgent().getPosition(),
targetPoint = edge.getTargetAgent().getPosition(),
points = new ht.List();
points.add(sourcePoint);
points.add({
x: (sourcePoint.x + targetPoint.x)/2,
y: (sourcePoint.y + targetPoint.y)/2 + 300
});
points.add(targetPoint);
return {
points: points,
segments: new ht.List([1, 3])
};
});創建一條新的連線時,注意這時候連線類型edge.type為我們自定義的連線類型‘line’:
var edge = new ht.Edge();
edge.setSource(startNode);
edge.setTarget(endNode);
edge.setLayer('edgeLayer');
edge.s({
'edge.type': 'line',
'edge.color': '#0A3791',
'edge.width': 8,
'edge.center': true
});
dataModel.add(edge);到這里連線已經基本完成,還有一點,大家可能對setLayer()方法不是很熟悉,其實這個方法是用于設置連線和圖元的層級,因為默認的層級是edge在node之下,所以需要設置層級后,調用graphView的setLayers方法更改層級之間的關系:
graphView.setLayers(['nodeLayer', 'edgeLayer']);
若對自定義連線類型仍舊有疑問,加深了解。
3、流動
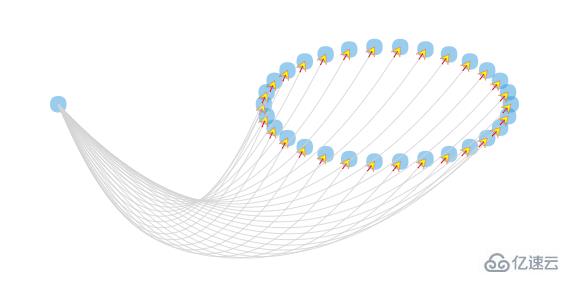
先來看看HT產品中流動的炫酷效果情:

在我的Demo中兩條連線應用了不同方式的流動,但是兩種方式需要ht.flow插件。這個插件在ht.Shape和ht.Edge類型上擴展了樣式控制流動效果,用戶可以通過ht.Shape.setStyle()和ht.Edge.setStyle()來操作這些樣式,下面簡單介紹幾種樣式:
1、flow值為true和false,控制此ht.Shape和ht.Edge是否可流動,默認為false;
2、flow.count,控制流動組的個數,默認為1;
3、flow.step,控制流動的步進,默認為3;
4、flow.element.image,字符串類型,指定流動組元素的圖片,圖片須提前通過ht.Default.setImage()注冊;
....
等等,還有很多的樣式任你玩,
這里必須要引入流動特效插件:
<script src="js/ht-flow.js"></script>
在這里,我們先將流動的圖片提前注冊:
ht.Default.setImage('arrow', 'symbols/arrow.json');第一種方式中,直接在連線edge上設置流動相關的屬性(做完后別忘了調用啟動流動的API),在這里通過設置flow.element.image屬性值為'arrow'的方式設置流動的圖片:
edge.setStyle({
'edge.type': 'line',
'edge.color': '#0A3791',
'edge.width': 8,
'edge.center': true,
'flow': true,
'flow.element.image': 'arrow',
'flow.element.count': 1,
'flow.element.max': 30,
'flow.element.autorotate': true
});
raphView.enableFlow(40);//啟動流動;刷新頁面,arrow在edge上流動起來了!可能還有人會疑問“如果我的流動組元素不是圖片,是圖元呢?”,沒錯,這就是第二種方式!
第二種方式,針對的是流動元素組是圖元的情況:
var flowNode = new ht.Node();
flowNode.setImage('arrow');因為流動實際上是圖元的位置隨著時間發生了變化,所以,我們可以更改圖元的位置來控制它的流動,通過調用flow插件現成的API- - -calculateLength計算出流動線的長度length,然后改變當前步進百分比currentPercentage,具體實現如下:
graphView.validate();//刷新;
var length = graphView.calculateLength(edge),//流動線長度;
step = 4, //步進單位像素;
stepPercentage = step / length * 100, // 步進百分比;
currentPercentage = 0; //當前步進百分比;
setInterval(function(){
var pos = graphView.getPercentPosition(edge, currentPercentage);//第二個參數為百分比,范圍0到100;
flowNode.setPosition(pos.x, pos.y);//改變流動節點的位置;
currentPercentage += stepPercentage;
if (currentPercentage > 100) currentPercentage = 0;
}, 400);做完這些之后,刷新頁面,怎么仍舊沒有流動效果?
其實這里有一個坑,那就是在計算length之前,必須先調用graphView.validate(),為什么呢?為了提高效率,graphView并不是實時刷新,而是多個圖元發生改變后統一刷新,所以這里的graphView.validate()的功能是進行刷新graphView.
感謝你能夠認真閱讀完這篇文章,希望小編分享如何搭建基于HTML5的TP-LINK電信拓撲設備面板內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。