您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關創建 HTML5 Canvas 電信網絡拓撲圖的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
前言
屬性列表想必大家都不會陌生,正常用 HTML5 來做的屬性列表大概就是用下拉菜單之類的,而且很多情況下,下拉列表還不夠好看,怎么辦?我試著用 HT for Web 來實現屬性欄點擊按鈕彈出多功能選框,對傳入的數據進行選擇的功能,感覺整體實踐起來還是比較簡單方便的,所以在這邊跟大家分享一下。
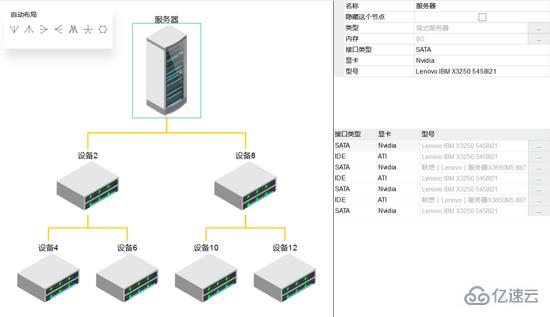
效果圖

代碼實現
拓撲圖
從上面的效果圖中我們可以看到,整個頁面分為 3 個部分,左邊的 graphView 拓撲圖部分,右下角的 tableView 表格部分,以及右上角的 propertyView 屬性部分。我們先把整個場景劃分出來,然后再向各個部分來添加具體的內容:
gv = new ht.graph.GraphView(); var tablePane = new ht.widget.TablePane(gv.dm());//表格面板組件 propertyView = new ht.widget.PropertyView(gv.dm());//formPane是在propertyView里的,所以要先定義 var rightView = new ht.widget.SplitView(propertyView, tablePane, 'v', 0.4);//分割組件,v分為上下層,比例為0.4:0.6 rightView.getView().style.borderLeft = '1px solid #000'; var borderPane = new ht.widget.BorderPane();//邊框面板組件 borderPane.setRightView(rightView, 400);//設置 borderPane 右邊組件為 rightView,寬度為400 borderPane.setCenterView(gv);//設置 borderPane 中間組件為 gv borderPane.addToDOM();//將 borderPane 組件添加進 body 中
上面代碼中 new 出來的部分都是 HT 封裝好的組件,相當于“類”,這里解釋一下 SplitView 分割組件,分割組件用于左右或上下分割兩個子組件, 子組件可為 HT 框架提供的組件,也可為 HTML 的原生組件,子組件以 position 為 absolute 方式進行絕對定位,這個組件中的參數分別為(左組件或上組件, 右組件或下組件,h 表示左右分割 v 表示上下分割,分割位置默認值為 0.5,如果設置值為 0~1 則按百分比分割,大于 1 代表左組件或上組件的絕對寬或高,小于 1 代表右組件或下組件的絕對寬或高);還有 BorderPane 面板組件為布局容器,可在上、下、左、右、中的五個區域位置擺放子組件, 子組件可為 HT 框架提供的組件,也可為 HTML 原生組件,子組件以 position 為 absolute 方式進行絕對定位。這里我結合了 SplitView 和 BorderPane 將場景分成了三個部分。最后記得一定要將最終的布局容器添加進 body 中或者任意一個 HTML 標簽中,這樣才能在界面上顯示,其中 addToDOM 的定義內容如下:
addToDOM = function(){
var self = this,
view = self.getView(), //獲取這個組件的底層 p
style = view.style;//獲取底層 p 的樣式 style 屬性
document.body.appendChild(view); //將底層 p 添加進 body 中
style.left = '0';//HT 默認將組件都定義為決定定位 absolute,所以需要設置位置
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false);
}HT 的組件一般都會嵌入 BorderPane、SplitView 和 TabView 等容器中使用,而最外層的 HT 組件則需要用戶手工將 getView() 返回的底層 p 元素添加到頁面的 DOM 元素中,這里需要注意的是,當父容器大小變化時,如果父容器是 BorderPane 和 SplitView 等這些 HT 預定義的容器組件,則 HT 的容器會自動遞歸調用孩子組件 invalidate 函數通知更新。但如果父容器是原生的 html 元素, 則 HT 組件無法獲知需要更新,因此最外層的 HT 組件一般需要監聽 window 的窗口大小變化事件,調用最外層組件 invalidate 函數進行更新。
場景創建完畢。為了顯示不同節點對應的屬性的不同,我們在拓撲圖上添加了七個節點:
function initModel(){
var name = "設備";
var count = 0;
var root = createNode(name + count++, name + (++count));//參數1為name,參數2為tag
root.setImage('./symbols/機房/服務器.json');
root.setName('服務器');
root.s('label.position', 3);
gv.sm().ss(root);//默認選中root節點
for (var i = 0; i < 2; i++) {
var iNode = createNode(name + count++, name + (++count));//參數1為name,參數2為tag
createEdge(root, iNode);
for (var j = 0; j < 2; j++) {
var jNode = createNode(name + count++, name + (++count));
createEdge(iNode, jNode);
}
}
}createNode 函數的聲明如下:
function createNode(name, tag){//創建Node節點
flag++;
var node = new ht.Node();
node.setName(name);
node.setTag(tag);
node.setImage('./symbols/機房/XX分系統.json');
node.a('hidden', false);//自定義屬性,可以控制node.a('hidden')來控制節點顯隱
node.a('接口類型', 'SATA');
node.a('顯卡', 'Nvidia');
if(flag % 2 === 0){
node.a('接口類型', 'IDE');
node.a('顯卡', 'ATI');
}
node.s('label.position', 11);
gv.dm().add(node);//將節點添加進數據容器DataModel中
node.tablePane1 = createTableView(serviceType, dataModel1);//創建表格面板
node.tablePane2 = createTableView(serviceSize, dataModel2);
node.tablePane3 = createTableView(version, dataModel3);
node.formPane1 = createFormPane(node.tablePane1);//創建表單面板
node.formPane1.title = '類型';//為了給后面dialog對話框的標題做準備
node.formPane2 = createFormPane(node.tablePane2);
node.formPane2.title = '內存';
node.formPane3 = createFormPane(node.tablePane3);
node.formPane3.title = '型號';
if(flag % 3 === 0){
node.formPane3.v('tag', '聯想(Lenovo)服務器X3650M5 8871');
}else{
node.formPane3.v('tag', 'Lenovo IBM X3250 5458I21');
}
node.a('型號', node.formPane3.v('tag'));
return node;
}我們通過控制這個節點的 hidden 屬性,利用 graphView 中的可視過濾器 setVisibleFunc 函數來控制節點的顯隱:
gv.setVisibleFunc(function(data){
if(data.a('hidden')){
return false;
}
return true;
});屬性面板
有了節點自然就需要顯示屬性了,加上下面的 tablePane 表格面板中的值,一共添加了七種屬性:
function createProperty(){//創建屬性
propertyView.addProperties([
{
name: 'name',//獲取 name 屬性,結合 accessType 屬性最終實現對節點屬性的存取,accessType 默認值為 null,如name為age,采用getAge()和setAge(98)的get/set或is/set方式存取(這邊name為name,所以通過 getName() 獲取)
displayName: '名稱'//設置屬性名的顯示文本值
},
{
name: 'hidden',//獲取 hidden 屬性
displayName: '隱藏這個節點',
accessType: 'attr',//如name為hidden,采用getAttr('hidden')和setAttr('hidden', false)的方式存取
icon: 'images/alert.gif',//設置屬性名左側顯示的圖標
valueType: 'boolean',//用于提示組件提供合適的renderer渲染 布爾類型,顯示為勾選框
editable: true//設置該屬性是否可編輯
},
{
name: 'grade',
displayName: '類型',
accessType: 'attr',
drawPropertyValue: function(g, property, value, rowIndex, x, y, w, h, data, view){//自定義屬性值渲染函數
var cb = function(v) {
data.a('grade', v);
}
return fillFormPane(data.formPane1, w, h, data.tablePane1, serviceType, cb);
}
},
{
name: 'number',
displayName: '內存',
accessType: 'attr',
drawPropertyValue: function(g, property, value, rowIndex, x, y, w, h, data, view){
var cb = function(v) {
data.a('number', v);
}
return fillFormPane(data.formPane2, w, h, data.tablePane2, serviceSize, cb);
}
},
{
name: '接口類型',
accessType: 'attr',
displayName: '接口類型'
},
{
name: '顯卡',
accessType: 'attr',
displayName: '顯卡'
},
{
name: '型號',
accessType: 'attr',
displayName: '型號',
}
]);
}第三第四個屬性中 drawPropertyValue 屬性的返回值為 fillFormPane 函數,這個函數的參數分別為(表單組件 formP,表單組件寬 w,表單組件高 h,表單組件中按鈕點擊生成彈出框中的表格組件 tableP,表格組件中的數組內容 arr,cb 函數將雙擊表格組件中的行返回的值賦值給 form 表單中的 ht.widget.TextField 文本框)。
第一個參數 formP 表單組件的創建,表單組件的創建就是創建一個表單組件,在表單組件中添加一個文本框以及一個按鈕,這個步驟在 HT 中也是相當的簡單:
function createFormPane(tPane) {//創建表單面板
var formPane = new ht.widget.FormPane();
formPane.setPadding(0);//設置表單四周與組件內容的間距
var tField = new ht.widget.TextField();//創建一個文本框
tField.setText('');//文本框的內容為空
tField.setDisabled(true);//文本框不可操作
formPane.addRow([//向表單中添加行
{
id: 'tag',//唯一標示屬性,可通過formPane.getItemById(id)獲取添加到對應的item對象
element: tField//屬性值可為 HTML原生元素、FormPane內部自繪制的文本信息以及HT自帶組件如Button、CheckBox和ComboBox等
},
{
button:{//設置了該屬性后HT將根據屬性值自動構建ht.widget.Button對象,并保存在element屬性上
label:'...',//按鈕上的文本內容
onClicked: function(){//按鈕點擊事件
for(var i = 0; i < tPane.dm().size(); i++){//設置tablePane默認選中formPane對應的值
var data = tPane.dm().getDatas().get(i);
if(data.a('value') === formPane.v('tag')){
tPane.sm().ss(data);
}
}
return createDialog(tPane, formPane);//返回的是創建一個對話框,對話框的內容為表格面板
}
}
}
], [0.5, 0.1]);//設置表格組件中第一個元素和第二個元素的顯示比例。這個表格組件一共只有兩個元素,一個文本框一個按鈕,占比分別為 0.5 和 0.1
return formPane;
}createDialog 函數創建的過程也是簡潔明了,通過 setConfig(config) 方法配置對話框的標題,尺寸,內容等,我給 createDialog 傳了一個參數 tPane 表格組件,用作對話框顯示的內容:

function createDialog(tPane){//創建彈出框
dialog.setConfig({
title: gv.sm().ld().getName()+"的"+formPane.title,//對話框的標題
content: tPane, //直接將彈出框的內容設置為表格面板
width: 400,//指定對話框的寬度
height: 200,
draggable: true,//指定對話框是否可拖拽調整位置
closable: true,//表示是否顯示關閉按鈕
maximizable: true,//表示對話框是否可被最大化
resizeMode: "wh",//鼠標移動到對話框右下角可改變對話框的大小,wh表示寬高都可調整
buttons: [//添加兩個按鈕
{
label: '取消',
action: function(){
dialog.hide()
}
},
{
label: '確定',
}
]
});
dialog.show();//顯示對話框
}第四個參數 tableP 表格組件,也沒有什么特別的,就是創建一個表單組件,然后向表單組件中添加列,步驟簡單,代碼也相當簡單:
function createTableView(arr, dm){//創建表格組件
var tableView = new ht.widget.TableView(dm);
tableView.addColumns([//用json的數組參數方式批量添加列信息
{
displayName: 'ID',//獲取表頭的列名內容
drawCell: function(g, data, selected, column, x, y, w, h, tableView){//自定義單元格渲染方式
var id = tableView.getRowIndex(data);//返回data對象所在的行索引
ht.Default.drawText(g, 'row' + (id + 1), null, null, x, y, w, h, 'center');//繪制文字參數(g畫筆對象,value文字內容,font文字字體,color文字顏色,x繪制開始的x坐標,y繪制開始的y坐標,w繪制的寬度,h繪制的高度,align文字水平對齊方式,vAlign文字垂直對齊方式)
}
},
{
displayName: 'Name',
drawCell: function(g, data, selected, column, x, y, w, h, tableView){
var id = tableView.getRowIndex(data);
var info = arr[id];
ht.Default.drawText(g, info, null, null, x, y, w, h, 'center');
}
}
]);
return tableView;
}解釋完 fillFormPane 中的參數,來看看這個函數是如何定義的,基本上只差最后一步,點擊 tablePane 表格組件中的元素,將這個元素返回給 formPane 表單組件中的 textField 文本框:
function fillFormPane(formP, w, h, tableP, arr, cb){//右邊的formpane
if(formP === undefined){
return;
}
formP.setWidth(w);
formP.setHeight(h);
formP.setHGap(0);
if(formP.v('tag') === 'undefined' || formP.v('tag') === '') {
formP.v('tag', arr[0]);
}
tableP.onDataDoubleClicked = function(data){//表格組件中的data所在行被雙擊時回調
var v = arr[data.a('index')];
formP.v('tag', v);//根據id設置對應item元素值 為 setValue 的簡寫,這個id為tag的元素就是文本框
dialog.hide();
if (cb){cb(v);} //如果傳入了cb參數,則設置data.a('number')/data.a('helloName')的值為表格中被雙擊的那一行的值,即賦值給第三第四屬性
}
tableP.onDataClicked = function(data){//表格組件中的data所在行被單擊時回調
dialog.getConfig().buttons[1].action = function(){//點擊“確定”才進行下面的操作
var v = arr[data.a('index')];
formP.v('tag', v);
dialog.hide();
if (cb){cb(v);}
}
};
return formP.getView();
}function fillFormPane(formP, w, h, tableP, arr, cb){//右邊的formpane
if(formP === undefined){
return;
}
formP.setWidth(w);
formP.setHeight(h);
formP.setHGap(0);
if(formP.v('tag') === 'undefined' || formP.v('tag') === '') {
formP.v('tag', arr[0]);
}
tableP.onDataDoubleClicked = function(data){//表格組件中的data所在行被雙擊時回調
var v = arr[data.a('index')];
formP.v('tag', v);//根據id設置對應item元素值 為 setValue 的簡寫,這個id為tag的元素就是文本框
dialog.hide();
if (cb){cb(v);} //如果傳入了cb參數,則設置data.a('number')/data.a('helloName')的值為表格中被雙擊的那一行的值,即賦值給第三第四屬性
}
tableP.onDataClicked = function(data){//表格組件中的data所在行被單擊時回調
dialog.getConfig().buttons[1].action = function(){//點擊“確定”才進行下面的操作
var v = arr[data.a('index')];
formP.v('tag', v);
dialog.hide();
if (cb){cb(v);}
}
};
return formP.getView();
}右上方屬性欄的顯示到這里就全部結束了,右下方的表格面板的創建方式也是雷同的,大家可以自行看代碼理解。
自動布局
最后說一下整個界面節點的排布,HT 中的 autolayout 自動布局組件,即根據節點和連線關系,提供多種類型算法進行自動排布節點位置。 自動布局常用于圖元較多,或連接關系教復雜時,不易于人工拖拽擺放的場景。我把各個布局方式通過按鈕的方式呈現出來了,點擊對應的按鈕,布局方式就會根據按下的按鈕設置的排布方式來自動布局:

首先,創建一個新的實例,傳入需要自動布局的對象,可以為 DataModel、graphView 以及 graph4dView 三種,然后設置默認的排布方式:
autoLayout = new ht.layout.AutoLayout(gv);
setTimeout(function(){
layout('towardsouth', true);//因為圖片還沒加載出來的時候,自動布局就按照節點的默認大小來布局的
}, 200);接著創建 formPane 表單面板,添加進 body 中,放在 body 左上角,我不將所有代碼粘出來了,就顯示第一個布局的按鈕就好:
function createDirectionForm(){
var form = new ht.widget.FormPane();
form.setWidth(200);//設置表單寬度
form.setHeight(80);
document.body.appendChild(form.getView());
form.getView().style.background = '#fff';
form.getView().style.boxShadow = '4px 16px 16px rgba(0, 0, 0, 0.1)';//設置陰影樣式
form.addRow([//這一行單獨拿出來,作為標題
{
element: '自動布局:',//顯示的文字
}
], [0.1]);//數組內只有一個對象,就只設置一個對象的寬度就好
form.addRow([
{
button: {
icon: '布局/南布局.json',
onClicked: function(){
layout('towardsouth', true);
},
background: null,
labelColor: '#fff',
groupId: 'btn',
toolTip: '朝南布局',
borderColor: null
}
},
//....接下來添加剩下的6個按鈕
], [0.1, 0.1, 0.1, 0.1, 0.1, 0.1, 0.1]);//數組中有七個對象,就要設置七個對象的寬度
return form;
}感謝各位的閱讀!關于創建 HTML5 Canvas 電信網絡拓撲圖的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。