您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關HTML5實現彈出框效果的案例的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
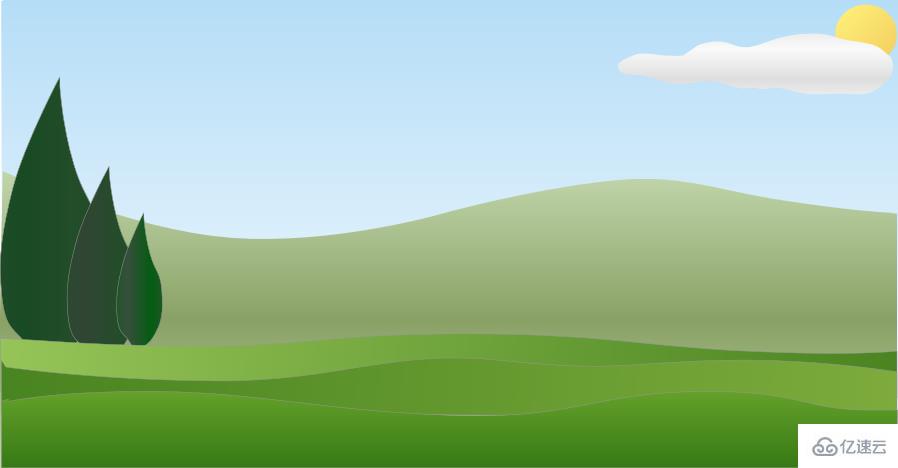
用戶鼠標移入時,有彈出框出現,這樣的需求很常見。這在處理HTML元素實現時簡單,但是如果是對HTML5 Canvas 構成的圖形進行處理,這種方法不再適用,因為Canvas使用的是另外一套機制,無論在Canvas上繪制多少圖形,Canvas都是一個整體。而圖形本身實際都是Canvas的一部分,不可單獨獲取,所以也就無法直接給某個圖形增加JavaScript事件。然而,在HT for Web中,這種需求很容易實現,場景如下:

這個場景圖是基于HT for Web的JSON文件,可能大家對怎么生成這樣的JSON文件有疑惑,其實這里是基于這個麻雀雖小五臟俱全的“HTML5拓撲圖編輯器”進行了擴展,很容易就自定義出滿足我需求拓撲編輯器。不僅如此,在這個Demo中,定義的三種類型彈框的矢量圖‘tips1.json’、‘tips2.json’、‘tips3.json’是通過這個矢量編輯器簡單繪制了下,也還蠻好用。在上述場景中,用戶將鼠標移入到草地等對象時,會有彈出框顯示它的詳細信息。
具體實現如下:
準備工作
引入我們的HT:
<script src='ht.js'></script> dataModel = new ht.DataModel(); graphView = new ht.graph.GraphView(dataModel); graphView.addToDOM();
HT提供了自定義的JSON格式的矢量描述形式,以HT標準定義的JSON矢量格式,也可以作為圖片進行注冊和使用,HT的矢量方式比傳統格式更節省空間,縮放不失真,戳HT for Web了解詳細信息。這里,將三種形狀的JSON彈出框注冊成圖片以便后續調用:
ht.Default.setImage('tips1', 'symbols/tips1.json');
ht.Default.setImage('tips2', 'symbols/tips2.json');
ht.Default.setImage('tips3', 'symbols/tips3.json'); 然后獲取有交互效果的對象,其中各個對象中的屬性名是給各個圖元設置好的標簽名:
//樹
var tree = {
'tree1' : true,
'tree2' : true,
'tree3' : true
};
//草地
var grass = {
'grass1' : true,
'grass2' : true,
'grass3' : true
};
//山
var mountain = {
'mountain': true
};彈出框
其實彈出框的本質是一個Node,當用戶鼠標移入移出時,
1、控制Node的隱藏和顯示可以達到彈框的效果;
2、鼠標位置的改變伴隨著Node位置的改變;
3、鼠標移入到不同的對象上時,Node上的貼圖也跟著發生變化;
4、Node中的屬性值也隨著鼠標位置發生變化。
所以,要實現彈框,首先應新建Node,并將其的層級設置為‘higher’,在這之前還需要將場景圖的JSON文件反序列化,并且給反序列化后的圖元均設置為層級‘lower’,防止被已有的圖元擋住:
ht.Default.xhrLoad('meadow.json', function(text) {
const json = ht.Default.parse(text);
if(json.title) document.title = json.title;
dataModel.deserialize(json);
//設置層級
dataModel.each(function(data){
data.setLayer('lower');
});
//新建node
var node = new ht.Node();
node.s('2d.visible',false);
node.setLayer('higher');
dataModel.add(node);
})然后,對底層的p監聽mousemove事件,判斷鼠標的位置是否在上述三個對象之上,根據對象類型,調用layout()函數對Node重新布局:
graphView.getView().addEventListener('mousemove', function(e) {
node.s('2d.visible',false);
var hoverData = graphView.getDataAt(e);
pos = graphView.getLogicalPoint(e);
if(!hoverData) return;
if(tree[hoverData.getTag()]){
layout(node, pos, 'tips1');
} else if (grass[hoverData.getTag()]) {
layout(node, pos, 'tips2');
} else if (mountain[hoverData.getTag()]) {
layout(node, pos, 'tips3');
}
});layout()函數所做的事情,已經在前面詳細的闡述,其中,彈框中屬性值的更新是將JSON文件的的text屬性進行數據綁定,綁定的格式很簡單,只需將以前的參數值用一個帶func屬性的對象替換即可,func的內容有一下幾種類型:
1、function類型,直接調用該函數,并傳入相關Data和view對象,由函數返回值決定參數值,即func(data, view);調用。
2、string類型:
style@***開頭,則返回data.getStyle(***)值,其中***代表style的屬性名。
attr@***開頭,則返回data.getAttr(***)值,其中***代表attr的屬性名。
field@***開頭,則返回data.***值,其中***代表attr的屬性名。
如果不匹配以上幾種情況,則直接將string類型作為data對象的函數名調用data***(view),返回值作為參數值。
除了func屬性外,還可以設置value屬性作為默認值,如果對應的func取得的值為undefined或者null時,則會采用value屬性定義的默認值,詳情可見HT for Web數據綁定手冊(http://www.hightopo.com/guide/guide/core/datamodel/ht-datamodel-guide.html)。例如,在這里,'tips1.json'文件中對陽光值進行數據綁定的結果如下:
"text": {
"func": "attr@sunshine",
"value": "陽光值"
},下面貼上layout()函數的源代碼:
function layout(node, pos, type){
node.s('2d.visible',true);
node.setImage(type);
if(type == 'tips1'){
node.setPosition(pos.x + node.getWidth()/2, pos.y - node.getHeight()/2);
node.a({
'sunshine' : '陽光值 : '+ (pos.x/1000).toFixed(2),
'rain' : '雨露值 : '+ (pos.y/1000).toFixed(2),
'love' : '愛心值 : ***'
});
} else if(type == 'tips2'){
node.setPosition(pos.x , pos.y - node.getHeight()/2);
node.a({
'temp' : '溫度 : 30',
'humidity' : '濕度 : '+Math.round(pos.x/100)+'%'
});
} else if(type == 'tips3'){
node.setPosition(pos.x - node.getWidth()/2, pos.y - node.getHeight()/2);
node.a({
'hight' : '海拔 : ' + Math.round(pos.y)+'米',
'landscapes' : '地貌 : 喀斯特'
});
}
}云移動
最后,我們的Demo還有個云移動的動畫效果,在HT的數據模型驅動的圖形組件的設計架構下,動畫可理解為將某些屬性由起始值逐漸變為目標值的過程,HT提供了ht.Default.startAnim的動畫函數,ht.Default.startAnim支持Frame-Based和Time-Based兩種方式的動畫:
Frame-Based方式用戶通過指定frames動畫幀數,以及interval動畫幀間隔參數控制動畫效果;
Time-Based方式用戶只需要指定duration的動畫周期的毫秒數即可,HT將在指定的時間周期內完成動畫。
詳情見HT for Web。
在這里我們用的是Time-Based方式,源碼如下:
var cloud = dataModel.getDataByTag('cloud');
parent = dataModel.getDataByTag('mountain');
round1 = parent.getPosition().x - parent.getWidth()/2 + cloud.getWidth()/2;
round2 = parent.getPosition().x + parent.getWidth()/2 - cloud.getWidth()/2;
end = round1;
//云運動動畫
var animParam = {
duration: 10000,
finishFunc: function() {
end = (end == round1) ? round2 : round1;
ht.Default.startAnim(animParam);
},
action: function(v, t) {
var p = cloud.getPosition();
cloud.setPosition(p.x + (end - p.x) * v , p.y);
}
};
ht.Default.startAnim(animParam);感謝各位的閱讀!關于HTML5實現彈出框效果的案例就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。