您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了javascript中createjs怎么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
createjs簡介
官網:http://www.createjs.cc/
createjs中包含以下四個部分:
EaselJS:用于 Sprites、動畫、向量和位圖的繪制,創建 HTML5 Canvas 上的交互體驗(包含多點觸控)
TweenJS:用于做動畫效果
SoundJS:音頻播放引擎
PreloadJS:網站資源預加載
類似于SoundJS,PreloadJS,如果自己處理起來比較方便的話,也可以自己寫,總的來說,它們相當于一個輔助作用,可選可不選。因此,本文章主要講解EaselJS的使用。
1. EaselJS的大致api
畫圖片用(Bitmap)
畫圖形,比如矩形,圓形等用(Shape) 【類似于改變坐標x,y,增加陰影shadow,透明度alpha,縮小放大scaleX/scaleY都可以做到】
畫文字,用(Text)
還有容器Container的概念,容器可以包含多個顯示對象
2. EaselJS繪圖的大致流程
大致流程:創建顯示對象→設置一些參數→調用方法繪制→添加到舞臺→update(),代碼如下:
<script src="easeljs-0.7.1.min.js?1.1.10"></script> //引入相關的js文件
<canvas id="canvas"></canvas> canvas = document.querySelector('#canvas' stage = rect = rect.graphics.beginFill("#f00").drawRect(0, 0, 100, 100stage.update();graphics可以設置一些樣式,線條寬度,顏色等等,也可以調用一些方法繪制圖形,比如矩形drawRect,圓形drawCircle等等,具體可以自己查看api。
注意:記得一定要把shape對象加到舞臺上,否則屏幕上不會顯示。
3. Ticker定時器
寫createjs肯定會遇到的一個,就是ticker,主要就是定時刷新舞臺,理想的幀速率是60FPS
createjs.Ticker.setFPS(60);
4. 控制多個顯示對象的層級關系
stage,contain對象有個children屬性代表子元素,是一個數組,里面的元素層級像下標一樣從0開始,簡單來說就是后面的覆蓋前面的,addChild方法是添加到顯示列表的最后。
我們也可以動態改變children的層疊效果。
stage.setChildIndex(red,1);
5.容器 container
它可以包含Text、Bitmap、Shape、Sprite等其他的EaselJS元素,包含在一個Container中方便統一管理。
比如一個人物,他由手,腳,頭,身體組成,你可以將這幾個部分放在同一個container中,統一移動。使用方法也比較簡單:
var contain = new createjs.Container(); contain.addChild(bgImg); contain.addChild(bitmap); stage.addChild(contain);
蹬蹬蹬~本篇文章的重點,繪制圖像并對圖像進行處理
6. 繪制圖片
var bg = new createjs.Bitmap("./background.png");
stage.addChild(bg);
stage.update();按照上面的EaselJS的正常的繪制流程來說,上面這段代碼應該可以正常顯示。但是,只是有些情況下可以正常顯示的,這個圖像資源需要確定加載成功后才可以new,否則不會有圖像在畫布上,如果有做資源預加載,可以直接使用上面的代碼,如果沒有,則需要在image加載完成onload之后才進行繪制
var img = new Image();
img.src = './img/linkgame_pass@2x.png';
img.onload = function () { var bg = new createjs.Bitmap("./background.png");
stage.addChild(bg);
stage.update();
}僅僅繪制圖片是不夠的,createjs提供了幾種處理圖片的方法:
6.1 給圖片增加遮罩層
使用mask屬性,可以只顯示圖片和shape相交的區域
stage = new createjs.Stage("gameView");
bg = new createjs.Bitmap("./img/linkgame_pass@2x.png");
bg.x = 10;
bg.y = 10;//遮罩圖形shape = new createjs.Shape();
shape.graphics.beginFill("#000").drawCircle(0, 0, 100);
shape.x = 200;
shape.y = 100;
bg.mask = shape; //給圖片bg添加遮罩stage.addChild(shape);
stage.addChild(bg);
stage.update();常用應用場景:用來剪裁圖片,比如顯示圓形的圖片等

6.2 給圖片增加濾鏡效果
var blur = new createjs.BlurFilter(5,5,1); bg.filters = [blur];
我們發現,圖片還是沒有變模糊,原因是圖片添加了filter后stage立即刷新,filter只能保持一幀的效果,第二幀filter則失效了。而使用圖片的cache()方法后,可以使得無論舞臺怎么刷新,都可以保持住Filter的效果,添加cache還有很多作用,可以提高FPS,緩存等
bg.cache(0,0,bg.image.width,bg.image.height);
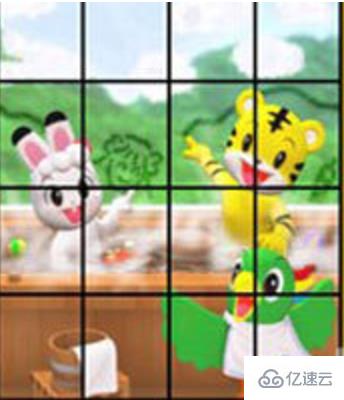
6.3 使用Rectangle剪裁圖片
使用EaselJS內置的Rectangle對象來創建一個選取框,顯示圖片的某各部分。
stage = new createjs.Stage("gameView");
bg = new createjs.Bitmap("./img/linkgame_pass@2x.png");
bg.x = 10;
bg.y = 10;var rect = new createjs.Rectangle(0, 0, 121, 171);
bg.sourceRect = rect;
stage.addChild(bg);
stage.update();適用場景:拼圖小游戲,剪裁圖片……

7. createjs事件
easeljs事件默認是不支持touch設備的,需要以下代碼才支持:
createjs.Touch.enable(stage);
對于Bitmap,Shape等對象,都可以直接使用addEventListener進行事件監聽
bitmap = new createjs.Bitmap('');
bitmap.addEventListener(‘click’,handle);8. CreateJs的渲染模式
CreateJs提供了兩種渲染模式,一種是用setTimeout,一種是用requestAnimationFrame,默認是setTimeout,默認的幀數是20,一般的話還沒啥,但是如果動畫多的話,設置成requestAnimationFrame模式的話,就會感覺到動畫如絲般的流暢。
9.適配
在移動端開發中,不得不面對一個多屏幕,多尺寸的問題,所以適配問題顯得特別重要。
<canvas id="game" width="1000" height="700"></canvas>
注意,以上代碼的width,height不同于css中的width,height。
比如,你在canvas內部繪制圖片,用x,y軸進行定位,這里的x,y是相對于canvas這個整體。
我們再把canvas當成一整張圖片使用css進行適配
canvas{
width: 100%;
}那么,就會有以下的效果,canvas會適配屏幕尺寸,里面的圖片也會等比例變大變小。


感謝你能夠認真閱讀完這篇文章,希望小編分享的“javascript中createjs怎么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。