您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JavaScript中 for、for in、for of、forEach怎么用的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
在JavaScript中,我們經常需要去循環迭代方法操作數組對象等,常見等循環方法有 for、for in、for of、forEach等。
1.for循環
for循環是最基礎常見的一種循環,圓括號中需要三個表達式,由分號分隔,最后面是一個花括號的塊語句。
for (var i = 0; i <10; i++){
if (i === 5) {
continue; //跳出當前循環
} else if (i === 8) {
break; //結束循環
}
console.log(i);
}for循環中的語句
continue 語句用來跳出本次循環,但會繼續執行后面的循環。
break 語句用來結束循環,后面的循環不會再執行。
return 并不能用來跳出for循環,return語句只能出現在函數體內,它會終止函數的執行,并返回一個指定的值。
使用for循環中遇到的問題
你可能會遇到在for循環使用一個異步操作,這也是一個很常見的面試題。在如下場景,你需要將一批id從0到9的用戶名數據請求回來,并將id做為key,name為value塞到一個對象里,代碼可能會是這樣的
var users = {};
for (var i = 0; i < 10; i++) {
ajax.get(`/api/userName/${i}`).then(res => {
users[i] = res.name;
});
}最后users對象的數據結果并非我們所想的那樣,而是{10: '最后一個請求回來的用戶名'}。這是因為異步請求的原因,由于事件隊列機制,for循環會先全部執行完成,而異步請求會在后面的不定時間內完成,并且調用then方法被事件隊列排在了后面,而此時在任意一個then方法內i變量已經在最后一次循環中被遞增到等于10,在不停的調用then方法時,users對象key為10的value會被一直改寫直到最后一個請求結束。
var users = {};
for (let i = 0; i < 10; i++) {
ajax.get(`/api/userName/${i}`).then(res => {
users[i] = res.name;
});
}將遞增變量i使用let聲明即可解決,let 語句聲明一個塊級作用域的本地變量,花括號里是一個塊,每次循環都使用該塊級作用域中的變量,可以看作每次循環的塊都是相互隔離的,變量只會在該作用域內生效。
var users = {};
for (var i = 0; i < 10; i++) {
(function () {
var j = i;
ajax.get(`/api/user/${j}`).then(res => {
users[j] = res.name;
});
}());
}我們將異步方法包在一個立即執行函數里面,通過var j聲明的變量去承接在該函數內i變量的值,由于立即執行函數形成了一個閉包作用域,變量j在每一個作用域內都是單獨存在的。
var users = {};
for (var i = 0; i < 10; i++) {
(function (value) {
ajax.get(`/api/user/${value}`).then(res => {
users[value] = res.name;
});
}(i));
}將變量i作為立即執行函數的參數傳遞進來,參數也具有各自的作用域,函數參數只在函數內起作用,是局部變量。
for...in語句以任意順序遍歷一個對象的可枚舉屬性,遍歷的順序可能因瀏覽器實現方式有所不同。所遍歷的內容可以是一個對象、數組、字符串、arguments等。使用Object.defineProperty方法可以為對象屬性定義是否可以枚舉。
在JavaScript中,對象的屬性分為可枚舉和不可枚舉之分,它們是由屬性的enumerable值決定的。可枚舉性決定了這個屬性能否被for…in查找遍歷到。對象的propertyIsEnumerable方法可以判斷此對象是否包含某個屬性,并且返回這個屬性是否可枚舉。
Object, Array, Number等內置的方法和屬性都是不可枚舉的
const obj = {};
Object.defineProperty(obj, 'city', {value: '北京', enumerable: false});
const isEnumerable = obj.propertyIsEnumerable('city');
console.log(obj); // {city: "北京"}
console.log(isEnumerable); //falseconst obj = {a:1, b:2, c:3};
Object.defineProperty(obj, 'd', {value: 4, enumerable: false})
obj.__proto__ = {name: 'ricky', age: '25'}
console.log(obj)
console.log('=====for in=======')
for (var prop in obj) {
console.log(prop, obj[prop]);
}
console.log('=====Object.keys=======')
console.log(Object.keys(obj))
console.log('=====Object.getOwnPropertyNames=======')
console.log(Object.getOwnPropertyNames(obj))
console.log('=====Object.values=======')
console.log(Object.values(obj))
console.log('=====Object.entries=======')
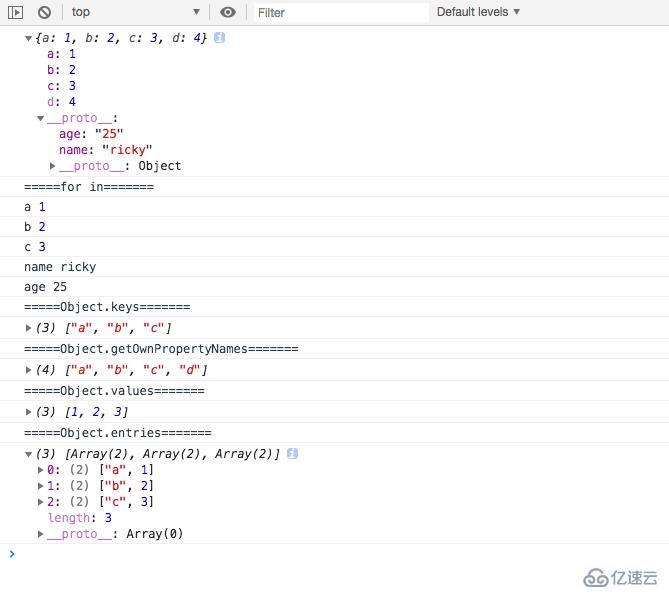
console.log(Object.entries(obj))輸出結果

我們先使用對象字面量的方式定義量一個obj,然后使用Object.defineProperty方法定義key為d的一個不可枚舉屬性,然后修改原型鏈__proto__,為其賦值了name, age兩個屬性。
for in遍歷出除屬性名為d以外的所有可枚舉屬性,包括其原型鏈上的屬性
Object.keys方法會返回一個由對象的自身可枚舉屬性名(key)組成的數組,其原型鏈上的屬性沒有被包含
Object.getOwnPropertyNames方法會返回一個由對象的自身所有屬性名(key)組成的數組,包括可枚舉和不可枚舉的屬性
Object.values方法會返回一個由對象的自身可枚舉屬性的值(value)組成的數組
Object.entries方法會返回一個由對象的自身可枚舉屬性的鍵值對(key和value)組成的數組
for in會循環所有可枚舉的屬性,包括對象原型鏈上的屬性,循環會輸出循環對象的key,如果循環的是一個數組則會輸出下標索引(index)。
in 運算符測試一個對象其自身和原型鏈中是否存在該屬性。
const obj = {name: 'ricky'};
Object.defineProperty(obj, 'city', {value: '北京', enumerable: false})
obj.__proto__ = {age: '25'}
console.log('name' in obj); // true
console.log('city' in obj); // true
console.log('age' in obj); // true
console.log('sex' in obj); // falsefor of循環可迭代對象(包括 Array,Map,Set,String,TypedArray,類數組的對象(比如arguments對象、DOM NodeList 對象)、以及Generator生成器對象等)。
const array = [{a: 1}, {b: 2}, {c: 3}];
array.name = 'ricky';
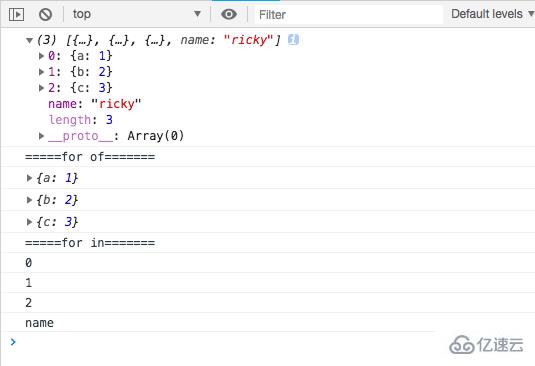
console.log(array)
console.log('=====for of=======')
for (var prop of array) {
console.log(prop);
}
console.log('=====for in=======')
for (var prop in array) {
console.log(prop);
}
與for in不同的是,for of不能循環普通對象({key: value})
for of不會將循環對象中自定義的屬性內容循環出來
for in 是遍歷鍵名(key或index),而for of是遍歷鍵值(value)。
forEach() 方法對數組的每個元素執行一次提供的函數,其中函數有三個參數,依次為:當前循環項的內容、當前循環的索引、循環的數組。
const array = ['a', 'b', 'c'];
array.forEach(function(value, index, data) {
console.log(value, index, data);
});
// 輸出
// a 0 ["a", "b", "c"]
// b 1 ["a", "b", "c"]
// c 2 ["a", "b", "c"]map() 方法會依次循環每一項,并且返回結果映射組成一個新的數組。
const array = [1, 2, 3];
const newArray = array.map(function(value, index, data) {
return value * 2;
});
console.log(newArray);
//輸出 [2, 4, 6]使用forEach、map不能中斷循環,方法會將每項內容都執行完成才會結束循環。
every循環當返回false時循環即會結束, some方法在循環返回true時結束循環,利用這個特性使用every和some方法都可以跳出循環。
const arr = [1, 2, 3, 4, 5];
arr.every(function(value){
console.log(value);
if(value === 3) {
//every 循環當返回false時結束循環
return false;
}
return true //every 循環需要返回true,沒有返回值循環也會結束
});
arr.some(function(value){
console.log(value);
if(value === 3) {
//some 循環當返回true時結束循環
return true;
}
});感謝各位的閱讀!關于JavaScript中 for、for in、for of、forEach怎么用就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。