您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何使用HTML5的Canvas來繪制圖形?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
1、HTML5<canvas>元素用于圖形的繪制,通過腳本(通常是javascript)來完成。
2、<canvas>標簽只是圖形容器,必須使用腳本來繪制圖形。
3、可以通過多種方法通過Canvas繪制路徑、盒、圓、字符以及添加圖像。


















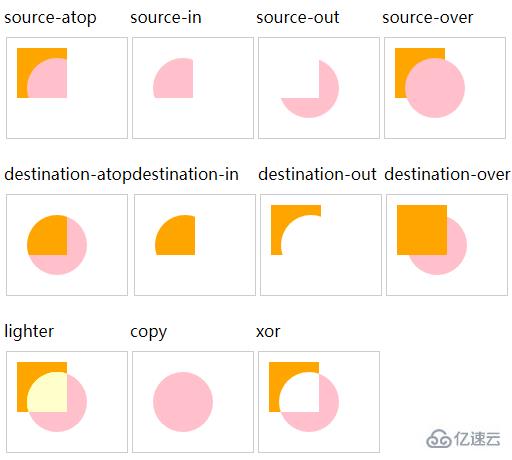
使用不同的 globalCompositeOperation 值繪制矩形。橙色矩形是目標圖像。粉色矩形是源圖像。
globalCompositeOperation屬性設置或返回如何將一個源(新的)圖像繪制到目標(已有)的圖像上。
源圖像 = 您打算放置到畫布上的繪圖。
目標圖像 = 您已經放置在畫布上的繪圖。
| 值 | 屬性 |
| source-atop | 在先繪制的圖形頂部顯示后繪制的圖形。后繪制的圖形位于先繪制的圖形之外的部分是不可見的。 |
| source-in | 只繪制相交部分,由后繪制圖形的填充覆蓋,其余部分透明。 |
| source-out | 只繪制后繪制圖形不相交的部分,由后繪制圖形的填充覆蓋,其余部分透明。 |
| source-over | 在先繪制的圖形上顯示后繪制的圖形。相交部分由后繪制的圖形填充(顏色,漸變,紋理)覆蓋 |
| destination-atop | 在后繪制的圖形頂部顯示先繪制的圖形。源圖像之外的目標圖像部分不會被顯示。 |
| destination-in | 在后繪制的圖形中顯示先繪制的圖形。只繪制相交部分,由先繪制圖形的填充覆蓋,其余部分透明 |
| destination-out | 只有后繪制的圖形外的目標圖像部分會被顯示,源圖像是透明的。 |
| destination-over | 相交部分由先繪制圖形的填充(顏色,漸變,紋理)覆蓋. |
| lighter | 相交部分由根據先后圖形填充來增加亮度。 |
| copy | 顯示后繪制的圖形。只繪制后繪制圖形。 |
| xor | 相交部分透明 |

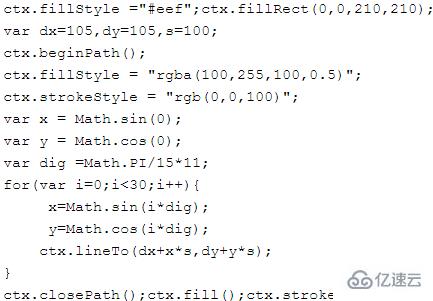
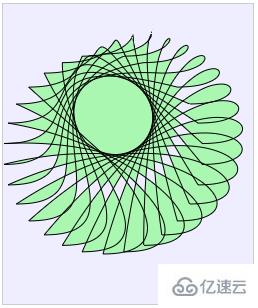
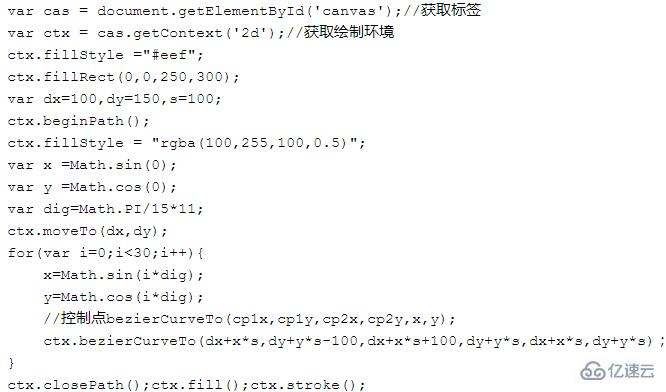
以上效果圖的代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var options = new Array(
"source-atop",
"source-in",
"source-out",
"source-over",
"destination-atop",
"destination-in",
"destination-out",
"destination-over",
"lighter",
"copy",
"xor"
);
var str="";
for(var i=0;i<options.length;i++){
str = "<div id='p_"+i+"' style='float:left'>"+options[i]+"<br/>
<canvas id='canvas"+i+"' width='120px' height='100px' style='border:1px solid #ccc;margin:10px 2px 20px;'>
</canvas></div>";
$("body").append(str);
var cas = document.getElementById('canvas'+i);
var ctx = cas.getContext('2d');
ctx.fillStyle = "orange";
ctx.fillRect(10,10,50,50);
ctx.globalCompositeOperation = options[i];
ctx.beginPath();
ctx.fillStyle = "pink";
ctx.arc(50,50,30,0,2*Math.PI);
ctx.fill();
}
})
</script>
</head>
<body></body>
</html>圖形合成

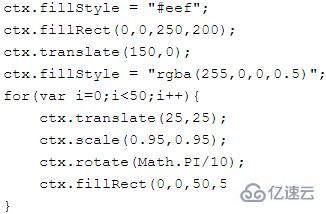
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas基礎api</title>
<style>
canvas{
border:1px solid #ccc;
margin:50px;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
//獲取標簽
var cas = document.getElementById('canvas');
//獲取繪制環境
var ctx = cas.getContext('2d');
ctx.fillStyle ="#eef";
ctx.fillRect(0,0,300,300);
ctx.shadowOffsetX = 10;
ctx.shadowOffsetY = 10;
ctx.shadowColor = "rgba(100,100,100,0.5)";
ctx.shadowBlur = 7;
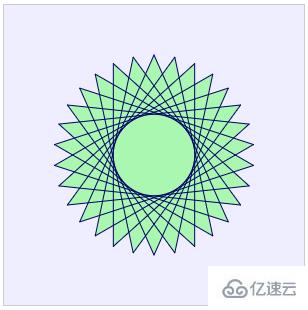
for(var j=0;j<3;j++){
ctx.translate(80,80);
create5star(ctx);
ctx.fill();
}
function create5star(ctx){
var dx =0;
var dy=0;
var s=50;
ctx.beginPath();
ctx.fillStyle ='rgba(255,0,0,0.5)';
var x =Math.sin(0);
var y =Math.cos(0);
var dig = Math.PI/5*4;
for(var i=0;i<5;i++){
x=Math.sin(i*dig);
y=Math.cos(i*dig);
ctx.lineTo(dx+x*s,dy+y*s)
}
ctx.closePath();
ctx.fill();
}
})
</script>
</head>
<body>
<canvas id="canvas" width="300" height="300">您的瀏覽器不支持canvas</canvas>
</body>
</html>五角星陰影
語法:ctx.drawImage(imgobj,left,top,width,height)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas基礎api</title>
<style>
canvas{
border:1px solid #ccc;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
//獲取標簽
var cas = document.getElementById('canvas');
//獲取繪制環境
var ctx = cas.getContext('2d');
//導入圖片
var img = new Image();
img.src="../images/002.png";
//圖片加載完之后,再開始繪制圖片
img.onload = function(){
//繪制圖片ctx.drawImage(imgobj,left,top,width,height)
ctx.drawImage(img,100,50,300,200)
}
})
</script>
</head>
<body>
<canvas id="canvas" width="500" height="300">您的瀏覽器不支持canvas</canvas>
</body>
</html>看完上述內容,你們掌握如何使用HTML5的Canvas來繪制圖形的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。