溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關HTML5混合開發二維碼掃描以及調用本地攝像頭的案例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
二維碼掃描:(使用的是mui的框架,下面是html代碼)
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<script src="js/mui.min.js"></script>
<style type="text/css">
#bcid{
width: 100%;
height: 100%;
position: absolute;
background: #000000;
}
html, body ,p{
height:100%;
width: 100%;
}
.fbt{
color: #0E76E1;
width: 50%;
background-color: #ffffff;
float: left;
line-height: 44px;
text-align: center;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav" style="">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h2 class="mui-title" style="color: #0E76E1;">H5webapp二維碼掃描</h2>
<span class="mui-icon mui-icon-spinner-cycle mui-spin mui-pull-right" id="turnTheLight"></span>
</header>
<p id="bcid">
<!--盛放掃描控件的p-->
</p>
<p class="mui-bar mui-bar-footer" style="padding: 0px;">
<p class="fbt" onclick="scanPicture();">從相冊選擇二維碼</p>
<p class="fbt mui-action-back">取 消</p>
</p>
<script type="text/javascript">
var height = window.innerHeight + 'px';//獲取頁面實際高度
var width = window.innerWidth + 'px';
document.getElementById("bcid").style.height= height;
document.getElementById("bcid").style.width= width;
scan = null;//掃描對象
mui.plusReady(function () { //通過mui初始化掃描
mui.init();
startRecognize();
});
function startRecognize(){ //開啟掃描
try{
var filter;
//自定義的掃描控件樣式
var styles = {frameColor: "#29E52C",scanbarColor: "#29E52C",background: ""}
//掃描控件構造
scan = new plus.barcode.Barcode('bcid',filter,styles);
scan.onmarked = onmarked;
scan.onerror = onerror; //掃描錯誤
scan.start();
//打開關閉閃光燈處理
var flag = false;
document.getElementById("turnTheLight").addEventListener('tap',function(){
if(flag == false){
scan.setFlash(true);
flag = true;
}else{
scan.setFlash(false);
flag = false;
}
});
}catch(e){
alert("出現錯誤啦:\n"+e);
}
};
function onerror(e){ //錯誤彈框
alert(e);
};
function onmarked( type, result ) { //這個是掃描二維碼的回調函數,type是掃描二維碼回調的類型
var text = '';
switch(type){ //QR,EAN13,EAN8都是二維碼的一種編碼格式,result是返回的結果
case plus.barcode.QR:
text = 'QR: ';
break;
case plus.barcode.EAN13:
text = 'EAN13: ';
break;
case plus.barcode.EAN8:
text = 'EAN8: ';
break;
}
alert( text + " : "+ result );
};
// 從相冊中選擇二維碼圖片
function scanPicture() { //可以直接識別二維碼圖片
plus.gallery.pick(function(path){
plus.barcode.scan(path,onmarked,function(error){
plus.nativeUI.alert( "無法識別此圖片" );
});
},function(err){
plus.nativeUI.alert("Failed: "+err.message);
});
}
</script>
</body>
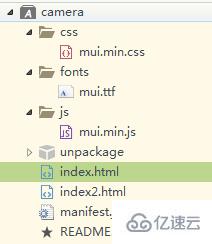
</html>下面是包結構:開發工具是hbuilder



mui.plusReady函數主要是初始化作用
startRecognize()是開啟掃描二維碼的功能
onerror是錯誤提示
onmarked是重點,是二維碼掃描后的回調函數,type是二維碼識別類型,result是二維碼回調的內容
scanPicture()可以直接識別本地的二維碼圖片并進行解析
H5調用本地攝像頭
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet"/>
<script type="text/javascript" charset="utf-8">
document.addEventListener( "plusready", function(){
mui.init();
});
function getCamera(){
var cam = plus.camera.getCamera();
//字符串數組,攝像頭支持的拍照分辨率
var Resolutions = cam.supportedImageResolutions[0];
//字符串數組,攝像頭支持的拍照文件格式
var Formats = cam.supportedImageFormats[0];
//調用拍照方法
//capturedFile,拍照完成后,照片的存放地址
cam.captureImage(function(capturedfile){
//拍照成功
alert(capturedfile);//打印一下
},function(){
//拍照失敗
},{
//拍照參數
format : Formats,
index : 1//1表示主攝像頭,2表示輔攝像頭
});
var Resolutions = cam.supportedImageResolutions[0];
//字符串數組,攝像頭支持的拍照文件格式
var Formats = cam.supportedImageFormats[0];
//調用拍照方法
//capturedFile,拍照完成后,照片的存放地址
cam.captureImage(function(capturedFile){
//拍照成功
alert(capturedFile);//打印一下
//調用系統方法,根據照片地址獲取照片
plus.io.resolvLocalFileSystemURL(capturedFile,
//成功的回調函數
//entry文件的相關信息
function(entry){
var img = document.createElement("img");
img.src = entry.toLocalURL();
document.documentElement.appendChild(img);
},function(){
//失敗的回調函數
});
});
}
</script>
</head>
<body>
<button onclick="getCamera()">照相</button>
</body>
</html>mui.init();是mui框架初始化
getCamera()方法是先生成camera對象,然后進行拍照,拍照完把圖片生成圖片路徑打印出來
關于HTML5混合開發二維碼掃描以及調用本地攝像頭的案例就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。