溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關web/html5調用攝像頭實現二維碼掃描效果的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
利用html5(navigator.getUserMedia)調用攝像頭抓拍圖片媒體流,通過php調用java接口解析圖片二維碼,實現二維碼解析,可結合自己的業務!不過目前支持的瀏覽器不多是個問題。
html/js
<!DOCTYPE html>
<html><head>
<title>HTML5 code Reader</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
</head>
<style type="text/css">
html, body { height: 100%; width: 100%; text-align:center; }
</style>
<script src="jquery-1.9.1.js"></script>
<script>
//這段代 主要是獲取攝像頭的視頻流并顯示在Video 簽中
var canvas=null,context=null,video=null;
window.addEventListener("DOMContentLoaded", function ()
{
try{
canvas = document.getElementById("canvas");
context = canvas.getContext("2d");
video = document.getElementById("video");
var videoObj = { "video": true,audio:false},
flag=true,
MediaErr = function (error)
{
flag=false;
if (error.PERMISSION_DENIED)
{
alert('用戶拒絕了瀏覽器請求媒體的權限', '提示');
} else if (error.NOT_SUPPORTED_ERROR) {
alert('對不起,您的瀏覽器不支持拍照功能,請使用其他瀏覽器', '提示');
} else if (error.MANDATORY_UNSATISFIED_ERROR) {
alert('指定的媒體類型未接收到媒體流', '提示');
} else {
alert('系統未能獲取到攝像頭,請確保攝像頭已正確安裝。或嘗試刷新頁面,重試', '提示');
}
};
//獲取媒體的兼容代碼,目前只支持(Firefox,Chrome,Opera)
if (navigator.getUserMedia)
{
//qq瀏覽器不支持
if (navigator.userAgent.indexOf('MQQBrowser') > -1) {
alert('對不起,您的瀏覽器不支持拍照功能,請使用其他瀏覽器', '提示');
return false;
}
navigator.getUserMedia(videoObj, function (stream) {
video.src = stream;
video.play();
}, MediaErr);
}
else if(navigator.webkitGetUserMedia)
{
navigator.webkitGetUserMedia(videoObj, function (stream)
{
video.src = window.webkitURL.createObjectURL(stream);
video.play();
}, MediaErr);
}
else if (navigator.mozGetUserMedia)
{
navigator.mozGetUserMedia(videoObj, function (stream) {
video.src = window.URL.createObjectURL(stream);
video.play();
}, MediaErr);
}
else if (navigator.msGetUserMedia)
{
navigator.msGetUserMedia(videoObj, function (stream) {
$(document).scrollTop($(window).height());
video.src = window.URL.createObjectURL(stream);
video.play();
}, MediaErr);
}else{
alert('對不起,您的瀏覽器不支持拍照功能,請使用其他瀏覽器');
return false;
}
if(flag){
alert('為了獲得更準確的測試結果,請盡量將二維碼置于框中,然后進行拍攝、掃描。 請確保瀏覽器有權限使用攝像功能');
}
//這個是拍照按鈕的事件,
$("#snap").click(function () {startPat();}).show();
}catch(e){
printHtml("瀏覽器不支持HTML5 CANVAS");
}
}, false);
//打印內容到頁面
function printHtml(content){
$(window.document.body).append(content+"<br/>");
}
//開始拍照
function startPat(){
setTimeout(function(){//防止調用過快
if(context)
{
context.drawImage(video, 0, 0, 320, 320);
CatchCode();
}
},200);
}
//抓屏獲取圖像流,并上傳到服務器
function CatchCode() {
if(canvas!=null)
{
//以下開始編 數據
var imgData = canvas.toDataURL();
//將圖像轉換為base64數據
var base64Data = imgData;//.substr(22); //在前端截取22位之后的字符串作為圖像數據
//開始異步上
$.post("saveimg.php", { "img": base64Data },function (result)
{
printHtml("解析結果:"+result.data);
if (result.status == "success" && result.data!="")
{
printHtml("解析結果成功!");
}else{
startPat();//如果沒有解析出來則重新抓拍解析
}
},"json");
}
}
</script>
<body>
<p id="support"></p>
<p id="contentHolder">
<video id="video" width="320" height="320" autoplay>
</video>
<canvas style="display:none; background-color:#F00;" id="canvas" width="320" height="320">
</canvas> <br/>
<button id="snap" style="display:none; height:50px; width:120px;">開始掃描</button>
</p>
</body></html>php(saveimg)
<?php
include_once("utils.php");
$base64_image_content=$_POST['img'];
if (preg_match('/^(data:\s*image\/(\w+);base64,)/', $base64_image_content, $result))
{
$type = $result[2];
$new_file = "./2.{$type}";
if (file_put_contents($new_file, base64_decode(str_replace($result[1], '', $base64_image_content)))){
$code=utils::deCodeBitMap("2.png","192.168.46.123",20147);
echo '{"status":"success","data":"'.trim($code).'"}';
}else{
echo '{"status":"write error","data":"NO"}';
}
}else{
echo '{"status":"preg error","data":"NO"}';
}
?>php(utils)
class utils{
/**
* @access static
* @param $imagepath String 圖片的完整路徑
* @param $host String 主機如:127.0.0.1
* @param $port String 端口號如:20147
* @return string 解析出的URL
*/
static function deCodeBitMap($imagepath,$host,$port){
$socket = socket_create(AF_INET, SOCK_STREAM, SOL_TCP) or die($imagepath." Could not connet server create\n"); // 創建一個Socket
if(!$socket){
return "";
}
$connection = socket_connect($socket, $host, $port) or die($imagepath." Could not connet server connection\n"); // 連接
if(!$connection){
return "";
}
socket_write($socket, $imagepath) or die("Write failed\n"); // 數據傳送 向服務器發送消息
$buff = socket_read($socket, 1024, PHP_NORMAL_READ);
return $buff;
}
}java擴展使用說明
該解析過程需要java環境支持,jar包啟動后在本機的20147端口接受socket監聽,因此網絡編程語言都可以調用。
1 命令行啟動jar包
java -jar xxxxx.jar
啟動成功應該能看到20147端口的應用
2服務socket調用
暫提供php調用代碼
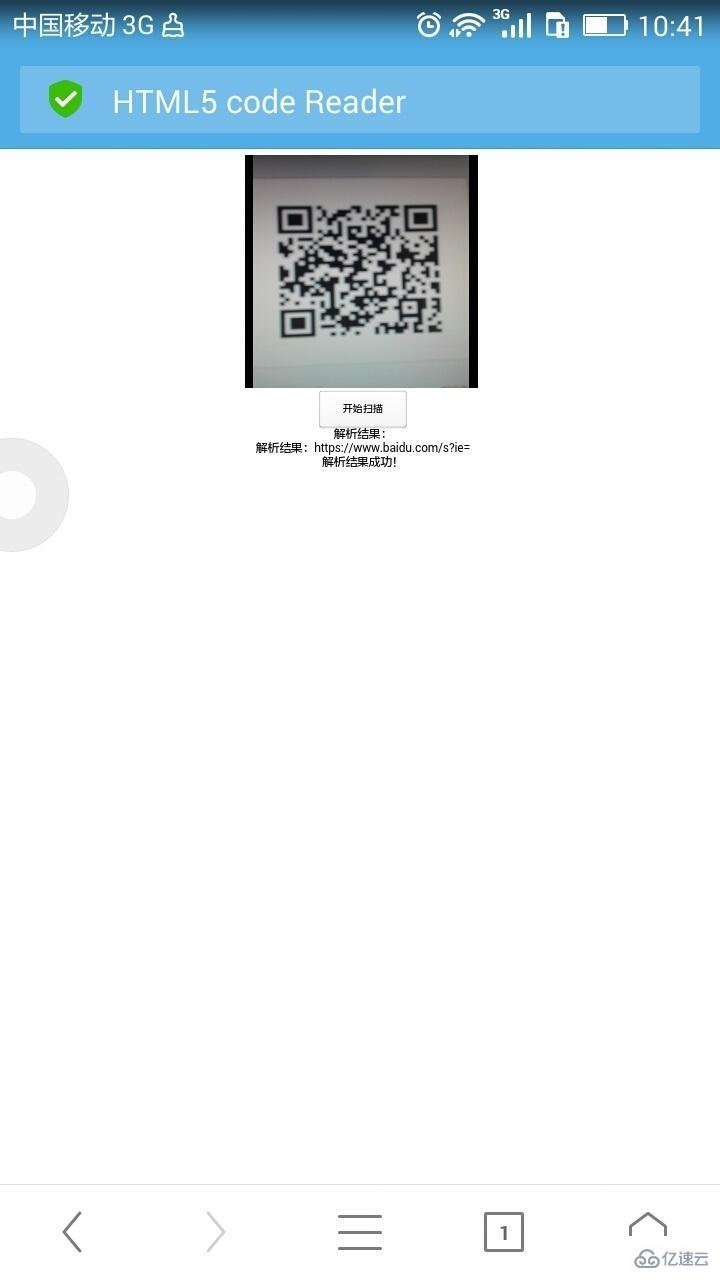
最終效果:

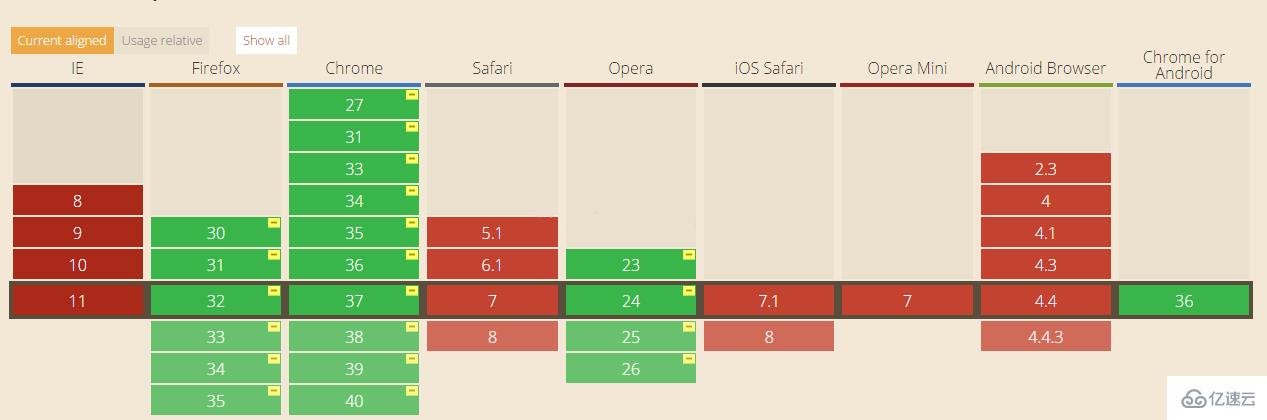
瀏覽器支持情況

感謝各位的閱讀!關于web/html5調用攝像頭實現二維碼掃描效果的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。