您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“HTML5中input number指的是什么意思”除了程序員外大部分人都不太理解,今天小編為了讓大家更加理解“HTML5中input number指的是什么意思”,給大家總結了以下內容,具有一定借鑒價值,內容詳細步驟清晰,細節處理妥當,希望大家通過這篇文章有所收獲,下面讓我們一起來看看具體內容吧。
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
HTML5 input類型都有什么輸入類型:
本章全面介紹這些新的輸入類型:
url
number
range
Date pickers (date, month, week, time, datetime, datetime-local)
search
color
HTML5 input類型 - number:
number 類型用于應該包含數值的輸入域。
html5新增的number輸入類型會在input框獲得焦點的時候呼起數字鍵盤,增加了體驗的效果。但是在一些安卓機器上,還是能夠切換道字符輸入,用戶也會不小心輸入“+”“—”之類的非數字字符。測試了一下,number類型是會自動忽略字母字符和其他非數字字符的,除了“+”“—”“.”這兩個字符可以輸入,因為這兩個是正負數和小數點的符號。
number類型還有一個點是,如果輸入框中的內容不是純數字(正數,負數都行),內容中包含一些字符的時候,對應dom元素的value就是空("")。
您還能夠設定對所接受的數字的限定:
實例:
Points: <input type="number" name="points" min="1" max="10" />
請使用下面的屬性來規定對數字類型的限定:

提示:iPhone 中的 Safari 瀏覽器支持 number 輸入類型,并通過改變觸摸屏鍵盤來配合它(顯示數字)。
HTML 5 <input> type(樣式)屬性:
這是實例:
帶有不同輸入類型的表單:
<form action="demo_form.asp" method="get"> First name: <input type="text" name="fname" /><br /> Last name: <input type="text" name="lname" /><br /> <input type="submit" value="Submit" /> </form>
定義和用法:
type 屬性規定 input 元素的類型。
注釋:該屬性不是必需的,但是我們認為您應該始終使用它。
語法:
<input type="value">
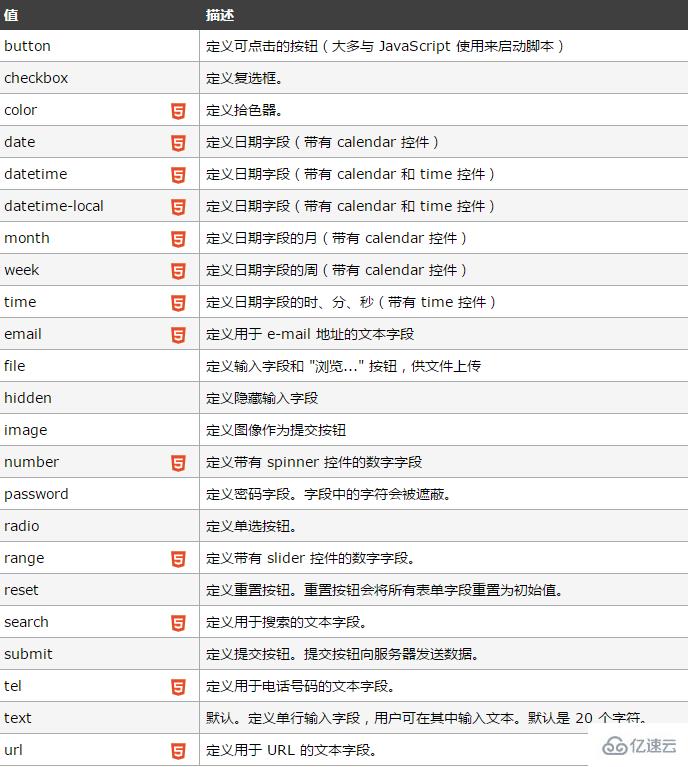
屬性值:

感謝你的閱讀,希望你對“HTML5中input number指的是什么意思”這一關鍵問題有了一定的理解,具體使用情況還需要大家自己動手實驗使用過才能領會,快去試試吧,如果想閱讀更多相關知識點的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。