您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“input在html5中指的是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“input在html5中指的是什么”吧!
input在html5中表示“輸入框”,規定了用戶可以在其中輸入數據的輸入字段;根據input中type屬性的不同,輸入字段有多種形態,可以是文本字段、復選框、密碼字段、單選按鈕、按鈕等等。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
input在html5中表示“輸入框”。
<input> 標簽規定了用戶可以在其中輸入數據的輸入字段。
<input> 元素在 <form> 元素中使用,用來聲明允許用戶輸入數據的 input 控件。
語法:
<input type="類型值" />
根據不同的 type 屬性,輸入字段有多種形態。輸入字段可以是文本字段、復選框、密碼字段、單選按鈕、按鈕等等。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <input placeholder="文本,字母,數字等都可輸入"/><br /><br /> <input type="number" placeholder="只能輸入數字"/> </body> </html>

input 元素的類型--type 屬性可以設置的值
| 值 | 描述 |
|---|---|
| button | 定義可點擊的按鈕(通常與 JavaScript 一起使用來啟動腳本)。 |
| checkbox | 定義復選框。 |
| color | 定義拾色器。 |
| date | 定義 date 控件(包括年、月、日,不包括時間)。 |
| datetime | 定義 date 和 time 控件(包括年、月、日、時、分、秒、幾分之一秒,基于 UTC 時區)。 |
| datetime-local | 定義 date 和 time 控件(包括年、月、日、時、分、秒、幾分之一秒,不帶時區)。 |
| 定義用于 e-mail 地址的字段。 | |
| file | 定義文件選擇字段和 "瀏覽..." 按鈕,供文件上傳。 |
| hidden | 定義隱藏輸入字段。 |
| image | 定義圖像作為提交按鈕。 |
| month | 定義 month 和 year 控件(不帶時區)。 |
| number | 定義用于輸入數字的字段。 |
| password | 定義密碼字段(字段中的字符會被遮蔽)。 |
| radio | 定義單選按鈕。 |
| range | 定義用于精確值不重要的輸入數字的控件(比如 slider 控件)。 |
| reset | 定義重置按鈕(重置所有的表單值為默認值)。 |
| search | 定義用于輸入搜索字符串的文本字段。 |
| submit | 定義提交按鈕。 |
| tel | 定義用于輸入電話號碼的字段。 |
| text | 默認。定義一個單行的文本字段(默認寬度為 20 個字符)。 |
| time | 定義用于輸入時間的控件(不帶時區)。 |
| url | 定義用于輸入 URL 的字段。 |
| week | 定義 week 和 year 控件(不帶時區)。 |
示例:
<input type="button" value="點我">

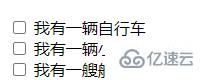
<input type="checkbox" name="vehicle[]" value="Bike"> 我有一輛自行車<br> <input type="checkbox" name="vehicle[]" value="Car"> 我有一輛小轎車<br> <input type="checkbox" name="vehicle[]" value="Boat"> 我有一艘船<br>

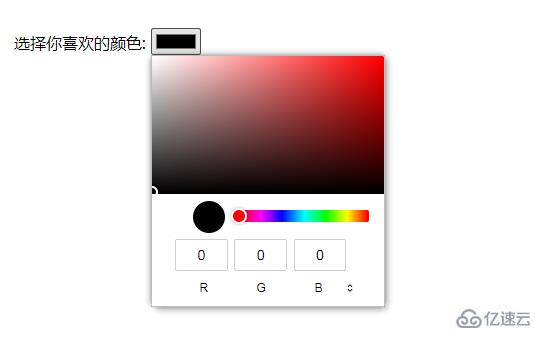
選擇你喜歡的顏色: <input type="color" name="favcolor"><br>

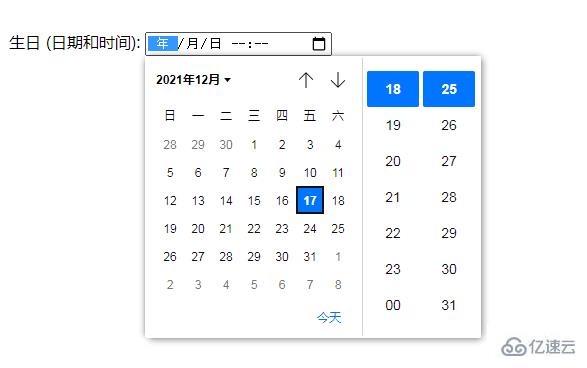
生日 (日期和時間): <input type="datetime" name="bdaytime">

感謝各位的閱讀,以上就是“input在html5中指的是什么”的內容了,經過本文的學習后,相信大家對input在html5中指的是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。