您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下canvas學習和濾鏡,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
在這個數碼產品泛濫的時代里,拍照已經成為生活不可或缺的一部分,不管是居家,踏青,還是遠途旅行,總會拍一些美美的照片。但相機直接拍出來的照片往往和我們的心理預期有一定的差距,那么怎么減小這種差距呢?答案是美顏P圖,于是各種美顏相機鋪天蓋地而來,P圖已經成為一門隨身技能。
其實所謂的美顏不過是很多濾鏡的配合使用罷了,而濾鏡就是通過一定的算法來操作圖片像素進而得到一些特殊的圖像效果。用過Photoshop的朋友都清楚ps中有一大堆的濾鏡,下面我們將會用js的canvas技術去實現幾種濾鏡效果。
最近學習了 HTML5 中的重頭戲-- canvas 。利用 canvas,前端人員可以很輕松地、進行圖像處理。其 API 繁多,這次主要學習常用的 API,并且完成以下兩個代碼:
實現去色濾鏡
實現負色(反色)濾鏡
1 了解 canvas?
1.1 什么是 canvas?
這個 HTML 元素是為了客戶端矢量圖形而設計的。它自己沒有行為,但卻把一個繪圖 API 展現給客戶端 JavaScript 以使腳本能夠把想繪制的東西都繪制到一塊畫布上。
1.2 canvas 和 svg、vml 的區別?
<canvas> 標記和 SVG 以及 VML 之間的一個重要的不同是, <canvas> 有一個基于 JavaScript 的繪圖 API,而 SVG 和 VML 使用一個 XML 文檔來描述繪圖。
2 canvas 繪圖學習
大多數 Canvas 繪圖 API 都沒有定義在 <canvas> 元素本身上,而是定義在通過畫布的 getContext() 方法獲得的一個“繪圖環境”對象上。而 <canvas> 元素本身默認的寬高分別是 300px、150px。
2.1 canvas 繪制矩形
// 處理canvas元素
var c = document.querySelector("#my-canvas");
c.width = 150;
c.height = 70;
// 獲取 指定canvas標簽 上的context對象
var ctx = c.getContext("2d");
ctx.fillStyle = "#FF0000"; // 顏色
ctx.fillRect(0, 0, 150, 75); // 形狀2.2 canvas 繪制路徑
var c = document.querySelector("#my-canvas");
var ctx = c.getContext("2d");
ctx.moveTo(0, 0); // 開始坐標
ctx.lineTo(200, 100); // 結束坐標
ctx.stroke(); // 立即繪制2.3 canvas 繪制圓形
對于 ctx.arc() 這個接口,5 個參數是: (x,y,r,start,stop) 。其中,x 和 y 是圓心坐標,r 是半徑。
而 start 和 stop 的單位是 弧度制 。不是長度,也不是 °。
var c = document.querySelector("#my-canvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(95, 50, 40, 0, 2 * Math.PI);
ctx.stroke();2.4 canvas 繪制文字
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.font = "30px Arial";
ctx.fillText("Hello World", 10, 50);3 canvas 圖像處理學習
3.1 常用 API 接口
關于圖像處理的 API,主要有 4 個:
繪制圖像: drawImage(img,x,y,width,height) 或 drawImage(img,sx,sy,swidth,sheight,x,y,width,height)
獲取圖像數據: getImageData(x,y,width,height)
重寫圖像數據: putImageData(imgData,x,y[,dirtyX,dirtyY,dirtyWidth,dirtyHeight])
導出圖像: toDataURL([type, encoderOptions])
更詳細的 API 和參數說明請看: canvas 圖像處理 API 參數講解
3.2 繪制圖像
在此些 API 的基礎上,我們就可以在 canvas 元素中繪制我們的圖片。假設我們圖片是 ./img/photo.jpg 。
<script>
window.onload = function () {
var img = new Image() // 聲明新的Image對象
img.src = "./img/photo.jpg"
// 圖片加載后
img.onload = function () {
var canvas = document.querySelector("#my-canvas");
var ctx = canvas.getContext("2d");
// 根據image大小,指定canvas大小
canvas.width = img.width
canvas.height = img.height
// 繪制圖像
ctx.drawImage(img, 0, 0, canvas.width, canvas.height)
}
}
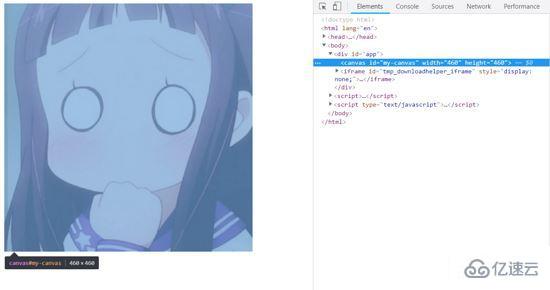
</script>如下圖所示,圖片被畫入了 canvas:

4 實現濾鏡
這里我們主要借用 getImageData 函數,他返回每個像素的 RGBA 值。借助圖像處理公式,操作像素進行相應的、數學運算即可。
4.1 去色效果
去色效果相當于就是老舊相機拍出來的黑白照片。人們根據人眼的敏感程度,給出了如下公式:
gray = red * 0.3 + green * 0.59 + blue * 0.11
代碼如下:
<script>
window.onload = function () {
var img = new Image()
img.src = "./img/photo.jpg"
img.onload = function () {
var canvas = document.querySelector("#my-canvas");
var ctx = canvas.getContext("2d");
canvas.width = img.width
canvas.height = img.height
ctx.drawImage(img, 0, 0, canvas.width, canvas.height)
// 開始濾鏡處理
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
for (var i = 0; i < imgData.data.length / 4; ++i) {
var red = imgData.data[i * 4],
green = imgData.data[i * 4 + 1],
blue = imgData.data[i * 4 + 2];
var gray = 0.3 * red + 0.59 * green + 0.11 * blue; // 計算gray
// 刷新RGB,注意:
// imgData.data[i * 4 + 3]存放的是alpha,不需要改動
imgData.data[i * 4] = gray;
imgData.data[i * 4 + 1] = gray;
imgData.data[i * 4 + 2] = gray;
}
ctx.putImageData(imgData, 0, 0); // 重寫圖像數據
}
}
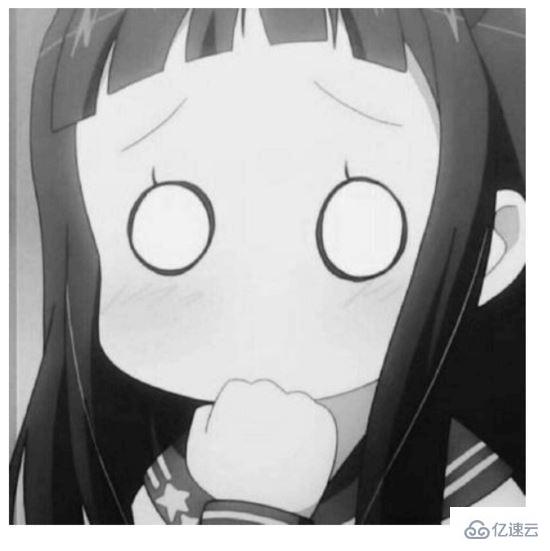
</script>效果如下圖所示:

4.2 負色效果
負色效果就是用最大值減去當前值。而 getImageData 獲得的 RGB 中的數值理論最大值是:255。所以,公式如下:
new_val = 255 - val
代碼如下:
<script>
window.onload = function () {
var img = new Image()
img.src = "./img/photo.jpg"
img.onload = function () {
var canvas = document.querySelector("#my-canvas");
var ctx = canvas.getContext("2d");
canvas.width = img.width
canvas.height = img.height
ctx.drawImage(img, 0, 0, canvas.width, canvas.height)
// 開始濾鏡處理
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
for (var i = 0; i < imgData.data.length / 4; ++i) {
var red = imgData.data[i * 4],
green = imgData.data[i * 4 + 1],
blue = imgData.data[i * 4 + 2];
// 刷新RGB,注意:
// imgData.data[i * 4 + 3]存放的是alpha,不需要改動
imgData.data[i * 4] = 255 - imgData.data[i * 4];
imgData.data[i * 4 + 1] = 255 - imgData.data[i * 4 + 1];
imgData.data[i * 4 + 2] = 255 - imgData.data[i * 4 + 2];
}
ctx.putImageData(imgData, 0, 0); // 重寫圖像數據
}
}
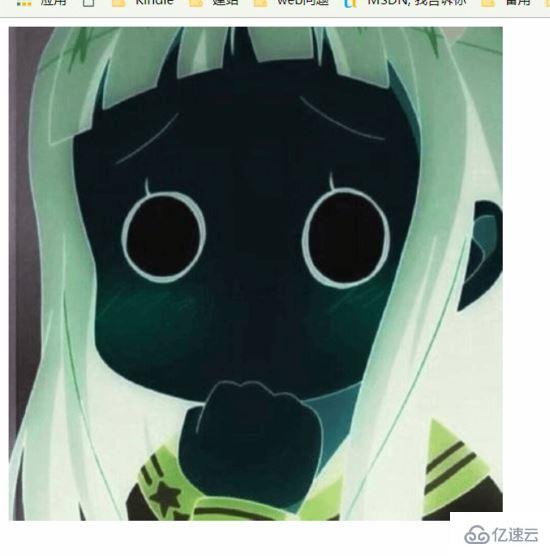
</script>效果圖如下:

看完了這篇文章,相信你對canvas學習和濾鏡有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。