您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
css怎么做陰影效果?這篇文章運用了實例代碼展示,代碼非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
一:添加文字陰影效果(text-shadow屬性)
1. text-shadow是什么?
text-shadow可以支持給文字加上陰影,這樣我們在設計時可以利用css3屬性增加文字的質感而不用使用任何圖片.目前支持的瀏覽器有Firefox 3.1+,Safari 3+,Opera 9.5+等現代瀏覽器(數據可能有偏差).當然IE家族是無法支持的.
2. text-shadow的語法:
text-shadow:color length length length;
color : 顏色 ;
length : 分別按順序指“X軸方向長度 Y軸方向長度 陰影模糊半徑”,表示由浮點數字和單位標識符組成的長度值,可以為負值(或0值),指定陰影的水平延伸距離。
正值在X軸表示向右,負值表示向左.同樣的道理Y軸負值是表示向上.其中任意一個值可以為零也可為空(將做默認處理)
舉個例子:
text-shadow:0.1em 0.1em 0.3em #333333;
text-shadow屬性的第一個值表示水平位移,第二個值表示垂直位移,正值為偏右或偏下,負值為偏左或偏上,第三個值表示模糊半徑(該值可選),第四個值表示陰影的顏色(該值可選),這個顏色值可以放在陰影效果的長度值值之前或之后。如果沒有指定顏色,那么將使用color屬性值來替代。
text-shadow屬性可以接受一個以逗號分割的陰影效果列表,并應用到該元素的文本上。陰影效果按照給定的順序應用,因此有可能出現互相覆蓋,但是不會覆蓋文本本身。陰影效果不會改變邊框的尺寸,但可能延伸到它的邊界值外。
3.代碼實例
主要利用就是text-shadow的陰影列表,加上使用合理的顏色搭配,就可以達到我們期望的效果了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字陰影效果</title>
<style type="text/css">
.demo{
width: 600px;
overflow: hidden;
margin: 10px auto;
}
p {
width: 300px;
font-size: 3em;
margin: 10px;
padding: 20px;
text-align: center;
}
.p1 {
text-shadow: 0.2em 0.5em 0.1em #600, -0.3em 0.1em 0.1em #060, 0.4em -0.3em 0.1em #006;
color: red;
}
.p2 {
background: black;
text-shadow: 0 -5px 4px #FF3, 2px -10px 6px #fd3, -2px -15px 11px #f80, 2px -25px 18px #f20;
color: red;
}
.p3 {
text-shadow: -1px -1px white, 1px 1px #333;
color: #D1D1D1;
font-weight: bold;
background: #CCC;
}
.p4 {
text-shadow: 1px 1px white, -1px -1px #333;
color: #D1D1D1;
font-weight: bold;
background: #CCC;
}
.p5 {
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
color: #ffffff;
background: #CCC;
}
.p6 {
text-shadow: 0 0 0.2em #F87, 0 0 0.2em #f87;
color: #d1d1d1;
background: #CCC;
}
</style>
</head>
<body>
<div class="demo">
<p class="p1">多色陰影效果</p>
<p class="p2">火焰效果</p>
<p class="p3">立體凸起效果</p>
<p class="p4">立體凹下效果</p>
<p class="p5">描邊效果</p>
<p class="p6">外發光效果</p>
</div>
</body>
</html>效果圖:

二、添加盒子(邊框)陰影效果(box-shadow屬性)
1.box-shadow的語法
E {box-shadow: inset x-offset y-offset blur-radius spread-radius color};
E {box-shadow: 投影方式 X軸偏移量 Y軸偏移量 陰影模糊半徑 陰影擴展半徑 陰影顏色};
取值:
1. 陰影類型:此參數可選,默認的投影方式是外陰影;如果取其唯一值“inset”,就是將外陰影變成內陰影;
2.X-offset:是指陰影水平偏移量,其值可正可負,正值,則陰影在對象的右邊,負值,陰影在對象的左邊;
3. Y-offset:是指陰影的垂直偏移量,其值也可以是正負值,正值,陰影在對象的底部,負值時,陰影在對象的頂部;
4.陰影模糊半徑:此參數是可選,只能為正值,如果其值為0時,表示陰影不具有模糊效果,值越大陰影的邊緣就越模糊;
5. 陰影擴展半徑:此參數可選,其值可為正負值,正值,則整個陰影都延展擴大,反之,則縮小;
6. 陰影顏色:此參數可選,不設定任何顏色時,瀏覽器會取默認色,但各瀏覽器默認色不一樣,特別是在webkit內核下的safari和chrome瀏覽器將無色,也就是透明,建議不要省略此參數。
2.考慮兼容性
//Firefox4.0- -moz-box-shadow: 投影方式 X軸偏移量 Y軸偏移量 陰影模糊半徑 陰影擴展半徑 陰影顏色; //Safari and Google chrome10.0- -webkit-box-shadow: 投影方式 X軸偏移量 Y軸偏移量 陰影模糊半徑 陰影擴展半徑 陰影顏色; //Firefox4.0+ 、 Google chrome 10.0+ 、 Oprea10.5+ and IE9 box-shadow: 投影方式 X軸偏移量 Y軸偏移量 陰影模糊半徑 陰影擴展半徑 陰影顏色;
3.代碼實例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box-shadow的用法</title>
<style type="text/css">
.demo {
width: 800px;
overflow: hidden;
margin: 50px auto;
}
.demo * {
width: 150px;
height: 150px;
margin: 40px 20px;
background-color: grey;
display: inline-block;
}
/*右下陰影*/
.box-shadow-1 {
-webkit-box-shadow: 3px 3px 3px;
-moz-box-shadow: 3px 3px 3px;
box-shadow: 3px 3px 3px;
}
/*四邊同色陰影*/
.box-shadow-2 {
-webkit-box-shadow: 0 0 10px #0CC;
-moz-box-shadow: 0 0 10px #0CC;
box-shadow: 0 0 10px #0CC;
}
/*四邊同色陰影擴展*/
.box-shadow-3 {
-webkit-box-shadow: 0 0 10px 15px #0CC;
-moz-box-shadow: 0 0 10px 15px #0CC;
box-shadow: 0 0 10px 15px #0CC;
}
/*四邊同色內陰影*/
.box-shadow-4 {
-webkit-box-shadow: inset 0 0 10px #0CC;
-moz-box-shadow: inset 0 0 10px #0CC;
box-shadow: inset 0 0 10px #0CC;
}
/*四邊異色外陰影*/
.box-shadow-5 {
box-shadow: -10px 0 10px red, /*左邊陰影*/
10px 0 10px yellow, /*右邊陰影*/
-10px 10px blue, /*頂部陰影*/
10px 10px green;
/*底邊陰影*/
}
/*疊加異色陰影*/
.box-shadow-6 {
box-shadow: 0 0 10px 5px black, 0 10px 20px red;
}
/*兼容ie*/
.box-shadow {
filter: progid:DXImageTransform.Microsoft.Shadow(color='#969696', Direction=135, Strength=5);
/*for ie6,7,8*/
background-color: #ccc;
-moz-box-shadow: 2px 2px 5px #969696;
/*firefox*/
-webkit-box-shadow: 2px 2px 5px #969696;
/*webkit*/
box-shadow: 2px 2px 5px #969696;
/*opera或ie9*/
}
</style>
</head>
<body>
<div class="demo">
<div class="box-shadow-1">右下陰影</div>
<div class="box-shadow-2">四邊同色陰影</div>
<div class="box-shadow-3">四邊同色陰影擴展</div>
<div class="box-shadow-4">四邊同色內陰影</div>
<div class="box-shadow-5">四邊異色外陰影</div>
<div class="box-shadow-6">疊加異色陰影</div>
<div class="box-shadow">兼容ie</div>
</div>
</body>
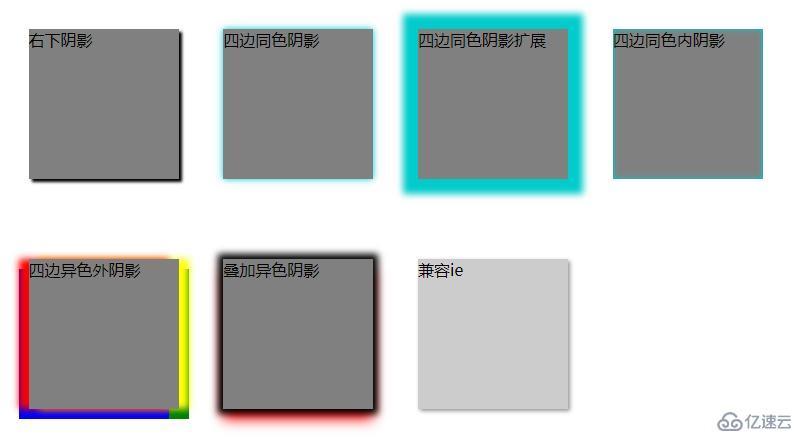
</html>效果圖:

到此為止, 關于css實現陰影效果的方法有了一個基礎的認識, 但是對于具體的使用方法還是需要多加鞏固和練習,如果想了解更多相關內容,請關注億速云行業資訊。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。