您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了CSS怎么實現滾動陰影效果,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“CSS怎么實現滾動陰影效果”這篇文章吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
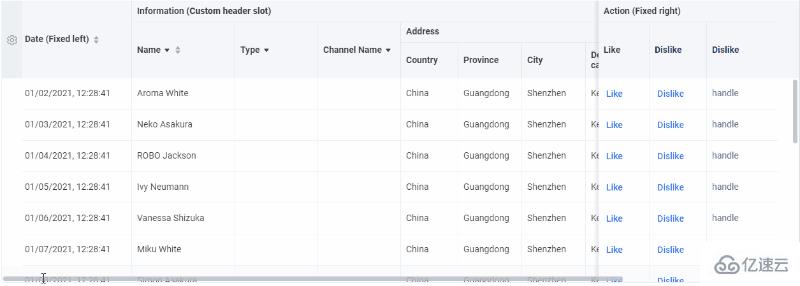
開門見山,有這樣一種非常常見的情況,對于一些可滾動的元素而言。通常在滾動的時候會給垂直于滾動的一側添加一個陰影,用于表明當前有元素被滾動給該滾出了可視區域,類似這樣:

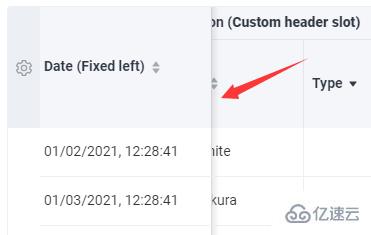
可以看到,在滾動的過程中,會出現一條陰影:

對于兩側的列在滾動的過程中,靜止不動,吸附在邊界的問題,通常 CSS 使用 position: sticky 即可解決。
但是對于滾動過程中才出現的陰影(滾動容器內的內容沒有貼邊,則陰影出現,貼邊,則陰影消失),之前的做法一直都是需要借助 JS 完成的。
那么,有沒有純 CSS 能夠實現的方案呢?嘿嘿嘿,有。有一種非常討巧的障眼法,下面就讓我們來一步一步揭開它的面紗。
background-attachment要使用純 CSS 實現上述滾動陰影,最核心的要使用到的元素就是 background-attachment。
在較早的一篇文章里 -- CSS 實現視差效果,詳細了介紹了 background-attachment,借助了 background-attachment: fixed 可以簡單的實現網站的滾動視差或者是類似圖片點擊的水紋效果,類似這樣:

當然,今天我們的主角不是 background-attachment: fixed,而是 background-attachment: srcoll。
background-attachment: srcoll首先,介紹一下 background-attachment,如果指定了 background-image ,那么 background-attachment 決定背景是在視口中固定的還是隨著包含它的區塊滾動的。
簡單而言,就是決定了在可滾動的容器中,背景圖案是如何進行運動的。通過兩個簡單的 Demo,弄懂 background-attachment: srcoll 和 background-attachment: local。
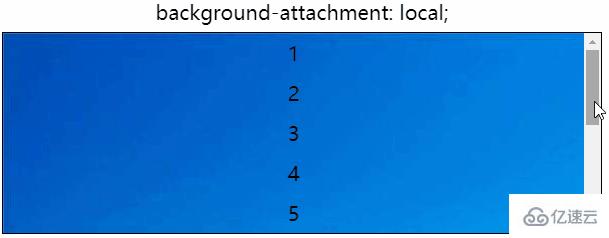
background-attachment: local,這個就是和我們日常使用中的用法是一致的,可滾動容器的背景圖案隨著容器進行滾動:

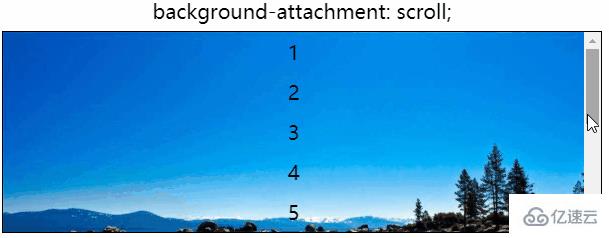
background-attachment: scroll,這個是今天的主角,它表明背景相對于元素本身固定, 而不是隨著它的內容滾動:

如果你還沒弄明白他們的區別,可以戳下面的 DEMO 自己感受一下:
Demo地址:https://codepen.io/Chokcoco/pen/xJJorg
srcoll 與 local 同時使用,實現障眼法到這里,可能很多同學還是懵的,我們到底要做什么呢?這個和本文的滾動陰影有什么關聯呢?
別急,滾動陰影的難點在于,初始沒有滾動的時候是沒有陰影展現的,只有當開始滾動,陰影才會出現。
所以這里,我們借助 background-attachment: srcoll 和 background-attachment: local 兩個屬性,在滾動初始的時候,利用兩層背景疊加在一起隱藏陰影背景,真正滾動的時候,將疊加的部分移走,只漏出陰影部分即可。
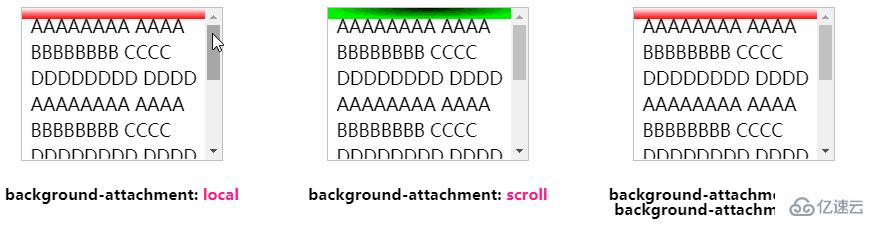
嗯?什么意思。我們用給滾動容器,加上兩個漸變效果,分別運用上 background-attachment: srcoll 和 background-attachment: local,再疊加起來,像是這樣:
<!-- 可滾動容器 --> <ul> <li>...</li> ... <li>...</li> </ul>
// 情形一:
.g-one {
background: linear-gradient(#fff, #f00);
background-size: 100% 10px;
background-repeat: no-repeat;
background-attachment: local;
}
// 情形二:
.g-two {
background: radial-gradient(at 50% 0, #000, #0f0 70%);
background-size: 100% 10px;
background-repeat: no-repeat;
background-attachment: scroll;
}
// 情形三:
.g-combine {
background:
linear-gradient(#fff, #f00),
radial-gradient(at 50% 0%, #000, #0f0 70%);
background-size: 100% 10px, 100% 10px;
background-repeat: no-repeat;
background-attachment: local, scroll;
}實際效果就是這樣,一個背景是隨容器滾動,一個背景是隨容器固定。隨容器滾動的背景充當初始的遮罩層:

OK,可以看大,當滾動的時候,最后一幅疊加的情況,其實就是我們需要的滾動的時候展示不同的顏色(陰影)的效果。我們調整一下兩個漸變的顏色,遮罩層(background-attachment: local)為白色,再把固定不動的陰影層(background-attachment: scroll),利用徑向漸變模擬為我們想要的陰影顏色。
CSS 代碼大概是這樣:
.g-final {
background:
linear-gradient(#fff, transparent 100%),
linear-gradient(rgba(0, 0, 0, .5), transparent 100%);
background-size: 100% 30px, 100% 10px;
background-repeat: no-repeat;
background-attachment: local, scroll;
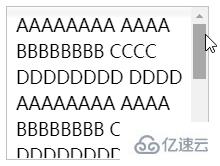
}利用 linear-gradient(rgba(0, 0, 0, .5), transparent 100%) 線性漸變模擬了一層灰色陰影:

OK,大功告成。上述所有 DEMO,可以戳這里看看:
Demo地址:https://codepen.io/Chokcoco/pen/QWKmjKd
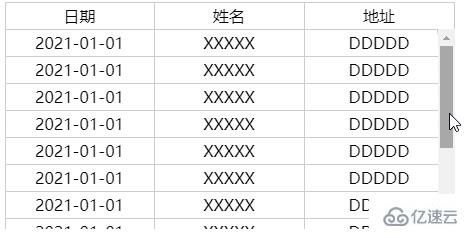
如文章開頭所示,這技巧也是可以直接運用在 table 里面:

Demo地址:https://codepen.io/Chokcoco/pen/abmqMJQ
當然,在上述的過程中,其實一直有個問題,就是由于是使用背景 background 模擬的陰影,其實最終的效果,內容是在陰影(背景之上的),但是實際效果其實沒有很大的差別,如果能忍受這一點,這個方案是完全可用的。
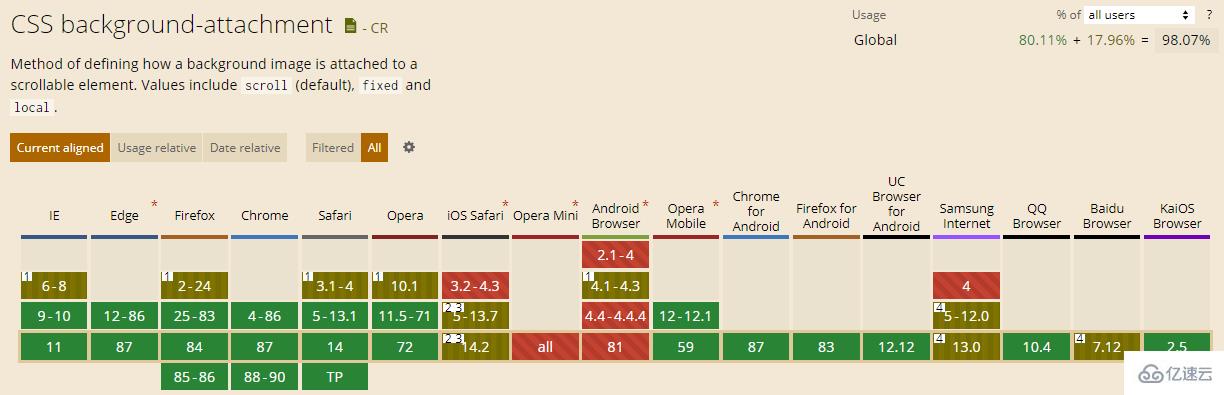
嗯,當然還有一個問題是就是 background-attachment 的兼容問題。讓我們看看 CAN I USE:

Can i use 下面的注釋表明,大部分兼容問題其實是出在 background-attachment: fixed,對于本文的效果影響不大。
以上就是關于“CSS怎么實現滾動陰影效果”的內容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學習新知識,若想了解更多相關知識內容,請多多關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。