您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css如何實現設置陰影效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css設置陰影效果:1、通過主元素和副元素的陰影效果疊加產生曲線陰影效果;2、通過添加兩個副元素,并將兩個副元素分別向左扭曲并旋轉稍小角度后形成平行四邊形,然后遮蓋在主元素下面來實現翹邊陰影效果。
本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
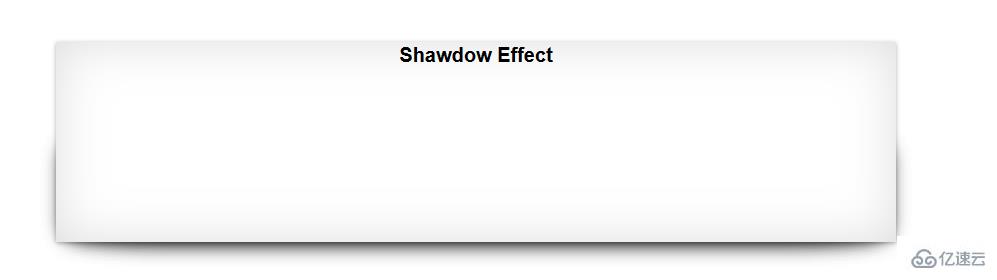
曲線陰影:

曲線陰影的實現原理是通過陰影的疊加效果產生的。即一個主元素設置陰影后,在主元素下面再添加一個副元素。使副元素和主元素重合,且副元素為一個弧形元素。此時主元素和副元素的陰影效果疊加產生曲線陰影。

第一步:
為主元素添加內部陰影,v和h方向的大小都設置為0,但是模糊半徑設置的要較大,從而實現主元素內部的陰影效果。
第二步:
此時副元素需要變換的屬性有:添加到主元素層級的下層,通過z-index來實現;在主元素后面或者前面添加副元素;副元素需要變換為弧形:border-radius:100px/10px;通過絕對定位確定副元素的位置;為副元素添加陰影。
HTML:
<p class="wrap effect"> <h2>Shawdow Effect</h2> </p>
CSS:
.effect{
position: relative;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3),0px 0px 50px #ddd inset;
}
.effect:after,.effect:before{
content: '';
background: #fff;
position: absolute;
z-index: -1;
left: 10px;
right: 10px;
top:50%;
bottom: 0px;
border-radius: 100px/10px;
box-shadow: 0 0 20px rgba(0,0,0,0.8);
}翹邊陰影:

翹邊陰影的原理和曲線陰影是差不多的,但是翹邊陰影卻用到了扭曲和旋轉兩個屬性。翹邊陰影在左邊和右邊也是添加兩個副元素,然后將兩個副元素分別向左扭曲并旋轉稍小角度后形成平行四邊形,然后遮蓋在主元素下面。
css
.box{
width: 980px;
height: auto;
clear: both;
overflow: hidden;
margin: 20px auto;
}
.box li{
width: 300px;
height: 210px;
float: left;
background: white;
margin: 20px 10px;
border: 2px solid #efefef;
box-shadow: 0 1px 4px rgba(0,0,0,0.27),0 0 60px rgba(0,0,0,0.1) inset;
position: relative;
}
.box li img{
display: block;
width: 290px;
height: 200px;
margin: 5px;
}
.box li:before{
content: '';
z-index: -1;
position: absolute;
width: 90%;
height: 80%;
left: 20px;
bottom: 8px;
background:transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(-12deg) rotate(-4deg);
}
.box li:after{
content: '';
z-index: -1;
position: absolute;
width: 90%;
height: 80%;
right: 20px;
bottom: 8px;
background:transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(12deg) rotate(4deg);
}關于“css如何實現設置陰影效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。