您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關css中margin:auto屬性的使用方法,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
我們都知道使用margin:auto可以讓元素水平居中的。但你有沒有想過使用margin:auto可以讓元素水平居中的原因,要回答這個問題,我們首先需要看一下margin:auto的工作原理。auto如果它適用于垂直居中,那么又是一種什么情況,下面我們來看具體內容。
首先auto是做什么的?
定義auto元素,因元素類型和上下文而異。在邊距中,auto可以表示兩種情況:占用可用空間或0 px。這兩個將為元素定義不同的布局。
“自動”占用可用空間
這是我們利用auto最常見的用法。通過分配auto元素的左右邊距,它們可以平等地占據元素容器中的可用水平空間 - 因此元素將居中。
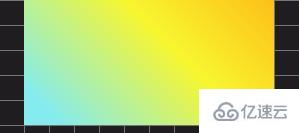
<div id="outer"> <div id="inner"></div> </div>
#inner {
margin: auto;
width: 250px;
height: 125px;
background-image: linear-gradient(45deg, #84ECEF 10%, #F8F62F 60%, #FDC018);
}
#outer {
height: 500px;
width: 500px;
background: #1F1D20;
background-image: linear-gradient(#757575 1px, transparent 1px), linear-gradient(90deg, #757575 1px, transparent 1px);
background-size: 25px 25px;
}效果如下:

但是,這只適用于水平邊距,它不適用于浮動和內聯元素,并且它本身也不能用于絕對和固定定位元素。
由于auto左右邊距均勻地占據“可用”空間,當你auto只給出其中一個時,你認為會發生什么?
左邊距或右邊距auto將占據所有“可用”空間,使元素看起來像是向右或向左偏移。
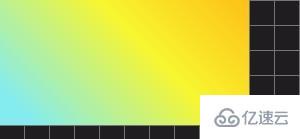
<div id="outer"> <div id="inner"></div> </div>
#inner {
margin-right: auto;
width: 250px;
height: 125px;
background-image: linear-gradient(45deg, #84ECEF 10%, #F8F62F 60%, #FDC018);
}
#outer {
height: 500px;
width: 500px;
background: #1F1D20;
background-image: linear-gradient(#757575 1px, transparent 1px), linear-gradient(90deg, #757575 1px, transparent 1px);
background-size: 25px 25px;
}效果如下:

“auto”為0px
如前所述,auto在浮動,內聯和絕對元素中不起作用。所有這些元素已經決定了它們的布局,所以沒有auto用于邊距并期望它像這樣集中。
這將破壞使用類似float的最初目的。因此設置這些元素的auto值為0px。
auto如果它沒有寬度,也不會對典型的塊元素起作用。到目前為止我向你展示的所有例子都有寬度。
值的寬度auto將具有0px邊距。塊元素的寬度通常覆蓋其整個容器,它是auto或100%,因此margin:auto將被設置為0px。
auto設置垂直會是怎樣的呢?
auto在頂部和底部邊距中總是計算為0px(絕對元素除外)。W3C規范說它是這樣的:
“如果”margin-top“或”margin-bottom“為”auto“,則其使用值為0”
到目前為止,為什么這沒有說。這可能是因為典型的垂直頁面流,頁面大小在高度方面增加。因此,相對于頁面本身而言,將元素垂直居中于其容器中不會使其顯示為居中,這與水平完成(在大多數情況下)不同。
也許是因為同樣的原因,他們決定為絕對元素添加一個例外,它可以在整個頁面的高度垂直居中。
這也可能是由于邊緣坍塌效應(相鄰元素“邊緣”的崩潰),這是垂直邊距的另一個例外。
然而,后者似乎是一個不太可能的情況 - 因為不會折疊其邊距的元素 - 如Floats和overflow其他元素visible,仍然為其分配0px垂直邊距auto。
以絕對定位元素為中心
由于絕對定位元素恰好存在異常,我們將使用auto值垂直和水平居中。但在此之前,我們需要找出margin:auto實際工作的時間,就像我們希望它在絕對定位的元素中一樣。
這是另一個W3C規范的用武之地:
“如果”left“,”width“和”right“中的所有三個都是”auto“:首先將”margin-left“和”margin-right“的任何”auto“值設置為0 ... ”
“如果三者中沒有一個是”自動“:如果”margin-left“和”margin-right“都是”auto“,則在額外約束條件下解決方程式,即兩個邊距得到相等的值”
這幾乎說,對水平auto的利潤率,抓住間隔相等,則對值left,width并且right不應該auto,他們的默認值。因此,我們所要做的就是在絕對定位的元素中賦予它們一些價值。left并且right應該具有相同的值以實現完美的居中。
該規范還提到了垂直邊距類似的東西。
“如果”top“,”height“和”bottom“中的所有三個都是auto,則將”top“設置為靜態位置...”
“如果三者中沒有一個是”自動“:如果”margin-top“和”margin-bottom“都是”auto“,則在額外約束下解決方程式,即兩個邊距得到相等的值......”
因此,對于一個絕對元件被垂直居中,其top,height和bottom值不應該auto。
現在結合所有這些,這是我們將得到的:
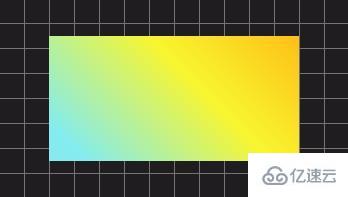
<div id="outer"> <div id="inner"></div> </div>
HTML
CSS
Result
EDIT ON#inner {
margin: auto;
position: absolute;
left: 0px;
right: 0px;
bottom: 0px;
top: 0px;
width: 250px;
height: 125px;
background-image: linear-gradient(45deg, #84ECEF 10%, #F8F62F 60%, #FDC018);
}
#outer {
position: relative;
height: 500px;
width: 500px;
background: #1F1D20;
background-image: linear-gradient(#757575 1px, transparent 1px), linear-gradient(90deg, #757575 1px, transparent 1px);
background-size: 25px 25px;
}效果如下:

最后
如果您想要將頁面上的元素向右或向左偏移而沒有包含它的其他元素(就像浮點數一樣),請記住有auto用于邊距的選項。
將元素轉換為絕對定位只是為了使它可以垂直居中可能不是一個好主意。還有其他選項,如flexbox和CSS變換,更適合那些。
看完上述內容,你們對css中margin:auto屬性的使用方法有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。