您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css文件解壓縮的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
css文件解壓縮的方法:1、打開谷歌瀏覽器,找到調試模式中的sources,并點擊壓縮的文件,然后進行解壓;2、利用在線還原工具來還原壓縮的css代碼。
CSS代碼壓縮原因、為什么要CSS壓縮
CSS代碼壓縮最主要因素是,壓縮后的CSS代碼所占用字節數減少(文件大小減小),如果訪問量比較小的網站這點壓縮后代碼的優勢不是很明顯。但對于比較大的網站,訪問量大網站來說節約就顯得很有必要,一方面可以節約流量;另外一方面可以讓網站打開速度稍微快點(可能訪問者對這點速度沒什么感受,但確實存在的),特別是有的網站空間現在是按每月使用流量付款或購買后空間限制每月使用流量大小,如果進行壓縮后會大大降低流量使用量,從而節約成本。
節約成本案例:
比如一個網站每日PV100萬,避免訪問量大隊一個服務器資源耗用,而造成訪問慢(一般服務器都是會現在帶寬),很多這類網站都會把圖片、CSS、JS等放到另外服務器上,比如CSS放到第三方服務器上然后網站使用LINK鏈接外部CSS文件,而CSS文件是放在第三方收費OSS(開發存儲空間,比如阿里云存儲)上,都是按照流量收費的,訪問量大而CSS代碼進行壓縮自然會減少流量消耗從而降低費用。
CSS代碼壓縮從哪些方面入手
網頁開發好后,將要發布到網站的CSS代碼直接縮減壓縮,比如刪除空格、去掉換行、去掉多余分號等
當然有的CSS代碼可以進行優化也是可以大大減少代碼量從而減少文件大小。
css文件怎么解壓縮?
有兩種方法:
1、利用谷歌瀏覽器來還原壓縮的css代碼。
2、利用在線還原工具來還原壓縮的css代碼。
方法詳解:
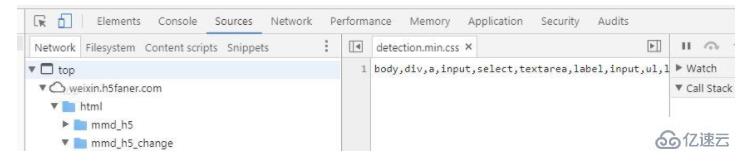
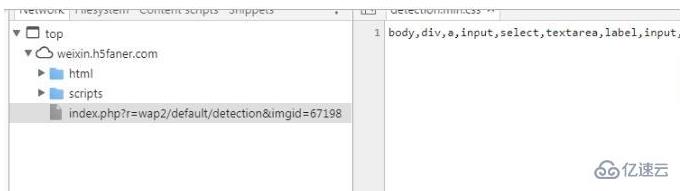
第一種方法是首先打開谷歌瀏覽器,并運行頁面,打開調試模式,找到調試模式中的sources,點擊壓縮的文件,就能看到壓縮的代碼。

找到左下角的format并點擊,也就是左下角的{},就會看到壓縮的代碼還原了。

第二種方法是打開百度搜索在線還原css,就會有非常多的在線工具,選擇美化或者格式化代碼即可還原壓縮代碼

感謝各位的閱讀!關于css文件解壓縮的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。