溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS中頁面布局,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
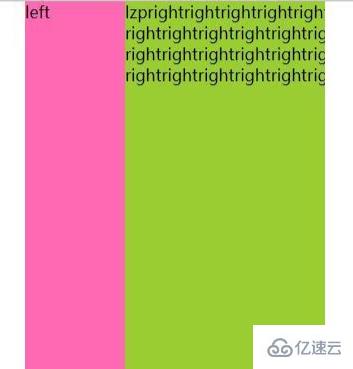
一、左右兩列布局
1、代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>兩列布局</title>
<!--左邊列固定,右邊列自適應-->
<style type="text/css">
*{
padding: 0;
margin: 0;
}
body{
min-width: 600px;
}
.lef{
width: 100px;
height: 400px;
background: hotpink;
float: left;
}
.rig{
height: 400px;
background: yellowgreen;
margin-left: 50px;
/*給right開啟BFC
利用BFC的特性:
bfc的區域不會與浮動的box重疊*/
/* 溢出內容部分被切割,所以使用省略號表示 */
overflow: hidden;
/*出現省略號需要四個設置:
* display: block;
* overflow: hidden;
* white-space: nowrap;
* text-overflow: ellipsis
* */
/* white-space: nowrap; */
/* text-overflow: ellipsis; */
}
.con{
width: 300px;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="con">
<div class="lef">left</div>
<div class="rig">
lzprightrightrightrightrightrightrightrightrightrightrightrightrightright <br />
rightrightrightrightrightrightrightrightrightrightrightrightrightright <br />
rightrightrightrightrightrightrightrightrightrightrightrightrightright <br />
rightrightrightrightrightrightrightrightrightrightrightrightrightright <br />
</div>
</div>
</body>
</html>效果如下:

2、必要說明
外層容器con如果為固定寬度,right元素的overflow: hidden;是必須的,否則會出現rig中的字體不在rig里面。
外層容器con寬度如果是100%,或者默認,此時right元素的overflow: hidden;可有可無,頁面不會因此受到影響。
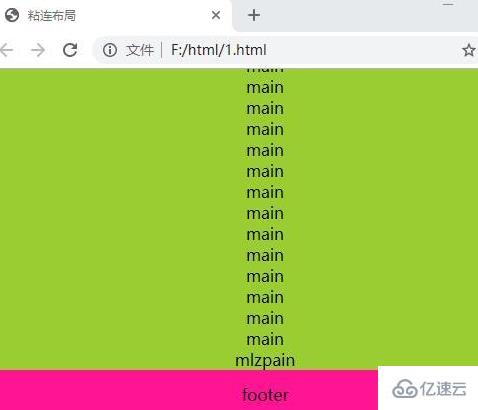
二、粘連布局
1、代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"/>
<title>粘連布局</title>
<!--
當頁面中無內容或內容不足一屏時,footer在頁面最底部顯示
當頁面內容很多一屏裝不下時,footer緊隨內容其后顯示
-->
<style type="text/css">
*{
padding: 0;
margin: 0;
}
html, body{
height: 100%;
}
.wrap{
/* 設置wrap的最小高度,當main元素中的內容較少或者為空時,也能保持100%高度 */
min-height: 100%;
background: yellowgreen;
text-align: center;
}
.main{
/*main的height值由內容決定*/
/*當內容不足一屏時,下面的設置不會撐開父元素wrap,此時wrap的min-height設置生效,
* 當內容剛好一屏時,下面的設置開始撐開父容器,其height值為100%+50px。
* 拉開這50px的原因是防止footer遮蓋住main內容,這個值不是固定死的,由footer的高度值決定
* 為footer向上填充margin-top: -50px;做準備
* */
padding-bottom: 50px;
}
.footer{
height: 50px;
line-height: 50px;
background: deeppink;
text-align: center;
margin-top: -50px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="main">
main<br />main<br />main<br />main<br />
main<br />main<br />main<br />main<br />
main<br />main<br />main<br />main<br />
main<br />main<br />main<br />main<br />
main<br />main<br />main<br />main<br />
main<br />main<br />main<br />main<br />
main<br />main<br />main<br />main<br />
main<br />main<br />main<br />main<br />
main<br />main<br />main<br />main<br />
main<br />main<br />main<br />main<br />
main<br />main<br />main<br />main<br />
mlzpain<br />
</div>
</div>
<!--footer元素放在wrap外-->
<div class="footer">
footer
</div>
</body>
</html>
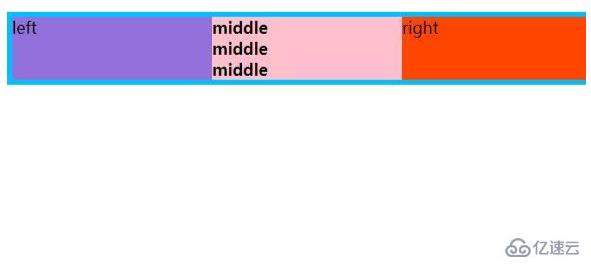
三、雙飛翼布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>雙飛翼三列布局</title>
<style type="text/css">
/*清除瀏覽器默認樣式*/
*{
padding: 0;
margin: 0;
}
/*設置body的最小寬度*/
body{
min-width: 600px;
}
/*左浮動*/
.fl{
float: left;
}
/*雙飛翼三列布局*/
.mid{
width: 100%;
}
.lef{
width: 200px;
background: mediumpurple;
margin-left: -100%;
}
.rig{
width: 200px;
background: orangered;
margin-left: -200px;
}
.inn_mid{
margin: 0 200px;
background: pink;
}
/*等高布局*/
/* 先使子元素溢出父盒子范圍,然后在父盒子中設置overflow:hidden;
清除溢出部分,從而由原來的不等高達到等高效果 */
.mid, .lef, .rig{
padding-bottom: 10000px;
margin-bottom: -10000px;
}
.con{
border: 5px solid deepskyblue;
overflow: hidden;
}
</style>
</head>
<body>
<div class="con">
<div class="mid fl">
<div class="inn_mid">
<h5>middle</h5>
<h5>middle</h5>
<h5>middle</h5>
</div>
</div>
<div class="lef fl">left</div>
<div class="rig fl">right</div>
</div>
</body>
</html>效果如下:

以上是“CSS中頁面布局”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。