您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
利用CSS的float屬性實現二級響應式頁面的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
話不多說,直接來看正文~
我們使用float:left屬性來實現二級響應式頁面
代碼如下:
LRColumnSimple.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimple.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="LeftColumn">說明文字</div>
<div class="RightColumn"><img width="200" src="image/flower.jpg" /></div>
<div class="EndColumn"></div>
<div class="LeftColumn"><img width="200" src="image/flowers.jpg"/></div>
<div class="RightColumn">說明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">說明文字</div>
<div class="RightColumn"><img width="200" src="image/fruit.jpg" /></div>
<div class="EndColumn"></div>
<div class="LeftColumn"><img width="200" src="image/greatwall.jpg" /></div>
<div class="RightColumn">說明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">說明文字</div>
<div class="RightColumn"><img width="200" src="image/1.jpg" /></div>
<div class="EndColumn"></div>
<div class="LeftColumn"><img width="200" src="image/keiskei.jpg" /></div>
<div class="RightColumn">說明文字</div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimple.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:760px;
margin-left:auto;
margin-right:auto;
}
.LeftColumn {
float:left;
width:360px;
}
.RightColumn {
float:left;
width:360px;
}
.EndColumn {
clear:left;
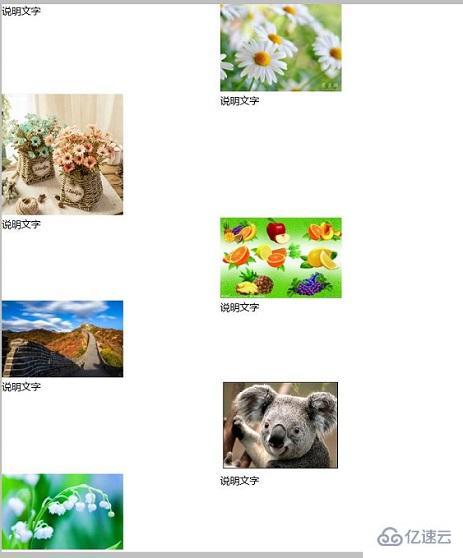
}在瀏覽器上的效果如下:

補充:將圖像在顯示在框架中間
在框架的中間顯示圖像的話,需要設置為圖像設置text-align:center。
代碼如下:
LRColumnSimpleImageCenter.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimple.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="LeftColumn">說明文字</div>
<div class="RightColumn" style="text-align:center;"><img width="200" src="image/flower.jpg" /></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img width="200" src="image/flowers.jpg"/></div>
<div class="RightColumn">說明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">說明文字</div>
<div class="RightColumn" style="text-align:center;"><img width="200" src="image/fruit.jpg" /></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img width="200" src="image/greatwall.jpg" /></div>
<div class="RightColumn">說明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">說明文字</div>
<div class="RightColumn" style="text-align:center;"><img width="200" src="image/1.jpg" /></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img width="200" src="image/keiskei.jpg" /></div>
<div class="RightColumn">說明文字</div>
<div class="EndColumn"></div>
</div>
</body>
</html>效果如下:圖像在中間顯示

在頁面上的響應式顯示
LRColumnSimpleResponsiveW1.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimpleResponsiveW1.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="LeftColumn">說明文字</div>
<div class="RightColumn" style="text-align:center;"><img width="200" src="image/flower.jpg" /></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img width="200" src="image/flowers.jpg"/></div>
<div class="RightColumn">說明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">說明文字</div>
<div class="RightColumn" style="text-align:center;"><img width="200" src="image/fruit.jpg" /></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img width="200" src="image/greatwall.jpg" /></div>
<div class="RightColumn">說明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">說明文字</div>
<div class="RightColumn" style="text-align:center;"><img width="200" src="image/1.jpg" /></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img width="200" src="image/keiskei.jpg" /></div>
<div class="RightColumn">說明文字</div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimpleResponsiveW1.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:70%;
margin-left:auto;
margin-right:auto;
}
.LeftColumn {
float:left;
width:360px;
}
.RightColumn {
float:left;
width:360px;
}
.EndColumn {
clear:left;
}效果如下:

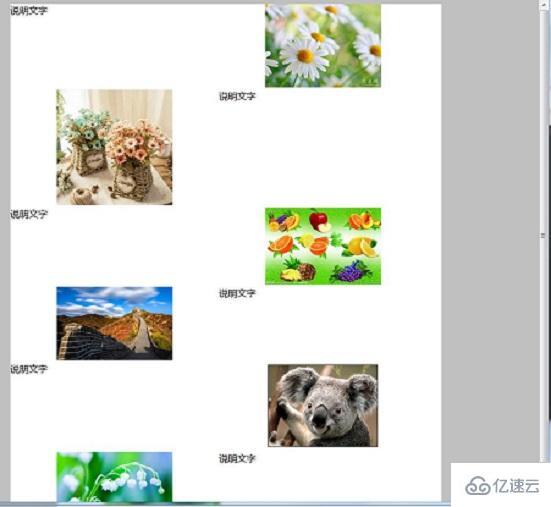
如果您在此處縮小寬度,它將會變為如下圖所示。它用浮動左對齊,但由于寬度變窄,它變成一個包裹的顯示。此時,當圖像在右邊界上時,圖像的說明文本顯示在圖像上,左邊的說明文本顯示在圖像的底部。

響應的例子:
在先前的HTML中,存在如下問題:當窗口寬度變窄并且框架被折疊時,說明文字的位置不能成為同一位置的問題。我來介紹避免這種現象的代碼。
LRColumnSimpleResponsiveW2.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimpleResponsiveW2.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="TextColumnA">說明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img width="200" src="image/flower.jpg" /></div>
<div class="EndColumn"></div>
<div class="TextColumnB">說明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img width="200" src="image/flowers.jpg" /></div>
<div class="EndColumn"></div>
<div class="TextColumnA">說明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img width="200" src="image/fruit.jpg" /></div>
<div class="EndColumn"></div>
<div class="TextColumnB">說明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img width="200" src="image/greatwall.jpg" /></div>
<div class="EndColumn"></div>
<div class="TextColumnA">說明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img width="200" src="image/1.jpg" /></div>
<div class="EndColumn"></div>
<div class="TextColumnB">說明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img width="200" src="image/keiskei.jpg" /></div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimpleResponsiveW2.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:70%;
margin-left:auto;
margin-right:auto;
}
.TextColumnA {
float:left;
width:360px;
}
.ImageColumnA {
float:left;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.TextColumnB {
float:right;
width:360px;
}
.ImageColumnB {
float:right;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.EndColumn {
clear:both;
}說明:
TextColumnA和ImageColumnA類用于左側的描述性文本,而框架用于顯示右側的圖像。對于這些類,指定了float:left,并且前面描述的描述性語句位于左側,圖像位于右側。另一方面,TextColumnB和ImageColumnB類用于右側的描述性文本,而框架用于顯示左側的圖像。在這些類中,指定了float:right,因此前面描述的描述性文本將放在右側,圖像將放在左側。
當窗口寬度變窄時,先前描述的框架首先顯示在float:left的框架中。即使在指定了float:right的幀中,也會首先執行前面描述的描述性語句的放置,因此描述框架的文字將顯示在圖像上方。
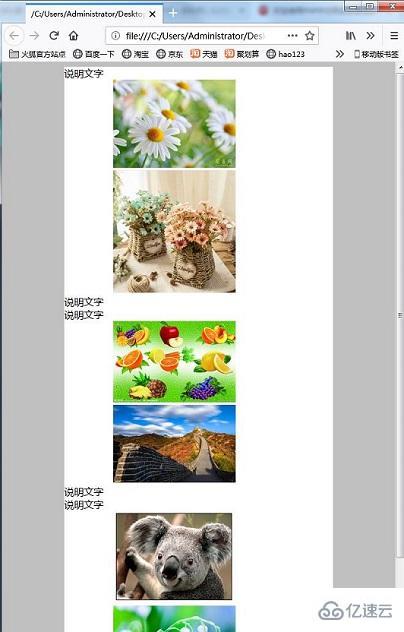
效果如下:

減小窗口的寬度。框架將折疊,但描述文字將在圖像上均勻顯示。

下面我們來看一個基于前面代碼的實際例子
LRColumnSimpleResponsive.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimpleResponsive.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="TextColumnA">說明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="image/flower.jpg" /></div>
<div class="EndColumn"></div>
<div class="TextColumnB">說明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="image/flowers.jpg" /></div>
<div class="EndColumn"></div>
<div class="TextColumnA">說明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="image/fruit.jpg" /></div>
<div class="EndColumn"></div>
<div class="TextColumnB">說明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="image/greatwall.jpg" /></div>
<div class="EndColumn"></div>
<div class="TextColumnA">說明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="image/1.jpg" /></div>
<div class="EndColumn"></div>
<div class="TextColumnB">說明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="image/keiskei.jpg" /></div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimpleResponsive.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:760px;
margin-left:auto;
margin-right:auto;
}
.TextColumnA {
float:left;
width:360px;
}
.ImageColumnA {
float:left;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnA img{
width:200px;
}
.TextColumnB {
float:right;
width:360px;
}
.ImageColumnB {
float:right;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnB img{
width:200px;
}
.EndColumn {
clear:both;
}
@media screen and (max-width: 760px) {
.Container {
width:95%;
}
.TextColumnA {
float:none;
width:100%;
}
.ImageColumnA {
float:none;
width:100%;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnA img{
width:80%;
}
.TextColumnB {
width:100%;
}
.ImageColumnB {
width:100%;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnB img{
width:80%;
}
}說明:
它與前面的代碼相同,但如果使用CSS媒體查詢并且Web瀏覽器的寬度為760像素或更小,則將float設置為none并取消該列。此外,圖像顯示的屏幕寬度為80%。它由此在一列中顯示。
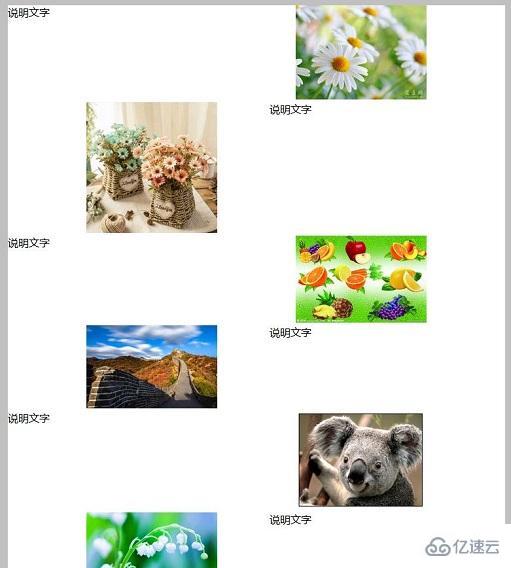
效果如下:

如果窗口的寬度是760像素或更多,則它顯示在兩列中。

當窗口的寬度變為760像素或更小時,它變為一列。圖像的寬度也是橫向寬度的80%。


感謝各位的閱讀!看完上述內容,你們對利用CSS的float屬性實現二級響應式頁面的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。