您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css中Float屬性的用法”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css中Float屬性的用法”吧!
一、Float的特性
1. 應用于文字圍繞圖片
2. 創建一個塊級框
3. 多列浮動布局
4. 浮動元素的寬度、高度自適應,但可以設置其值。
二、核心解決的問題
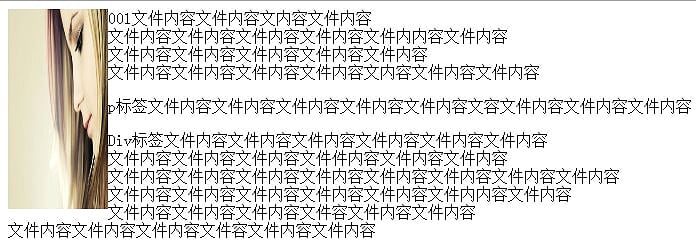
文字圍繞圖片:img標簽與多個文本標簽放置在一個容器中,如果img浮動,文本標簽會圍繞圖片。
<img src="../img/a.jpg" style=" width: 100px; height: 200px; float: left;" alt=""> <p>001文件內容文件內容文內容文件內容<br/> 文件內容文件內容文件內容文件內容文件內內容文件內容<br/> 文件內容文件內容文件內容文件內容文件內容<br/> 文件內容文件內容文件內容文件內容文內容文件內容文件內容<br/> <p>p標簽文件內容文件內容文件內容文件內容文件內容文容文件內容文件內容文件內容</p> <div>Div標簽文件內容文件內容文件內容文件內容文件內容文件內容</div> 文件內容文件內容文件內容文件件內容文件內容文件內容<br/> 文件內容文件內容文件內容文件內容文件內容文件內容文件內容文件內容<br/> 文件內容文件內容文件內容文件內容文件內容文件內內容文件內容<br/> 文件內容文件內容文件內容文件容文件內容文件內容<br/> 文件內容文件內容文件內容文件容文件內容文件內容<br/> </p>

2.1 這是一個問題
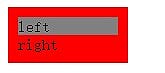
浮動元素與正常元素相鄰,且浮動元素與正常元素之間沒有清除浮動,此時正常元素會被浮動元素蓋住,但包含的內容會圍繞浮動元素顯示。
<div style="width: 100px; height: 200px; background: red;float: left;" >001</div> <div style="width: 100px; height: 200px; background: gray;float: none;" ><p>002</p></div>
001浮動,002沒有浮動,但002元素本身被001蓋住,但內容卻圍繞001顯示。

三、非核心且主要應用領域
分欄布局:讓區塊先水平排列,然后超出部分另起一行。
主要特點
1.父級高度塌陷(這也是一個嚴重的問題)
.wrap{
background:red;
padding:10px;
width:auto;
}
.left{
background:gray;
width:200px;
height:100px;
float:left;
}
.right{
background:yellow;
width:100px;
height:100px;
float:left;
}<div class="wrap"> <div class="left">left</div> <div class="right">right</div> </div>

2.寬、高變成自適應子元素,但寬、高的設置有效
.wrap{
background:red;
padding:10px;
float:left;
}
.left{
width:100px;
background:gray;
}
.right:{
width:200px;
background:yellow;
}<div class="wrap"> <div class="left">left</div> <div class="right">right</div> </div>

2. 解決高度塌陷的問題
首先我們需要了解BFC和IFC這兩人個基本的概念,因為他與瀏覽器的渲染有著密切的關系。
1.BFC(塊級格式化上下文)
他是一個獨立渲染的區域,規定區域內部如何布局,且與外部毫不相干,主要規則如下:
1.1 內部的box會垂直方向,一個接一個地放置
1.2 Box垂直方向的距離由margin決定,屬于同一個BFC的兩個相鄰box的Margin會發生重疊
1.3 BFC區域不會與float重疊
.head{
background:pink;
margin: 20px 0px;
height:100px;
}
.wrap{
background:red;
padding:10px;
margin:20px 0px;
overflow:hidden;
}
.left{
width:100px;
background:gray;
margin:10px 0px;
}
.right:{
width:200px;
background:yellow;
margin:20px 0px;
}<div class="head">head</div> <div class="wrap"> <div class="left">left</div> <div class="right">right</div> </div>

.head與.wrap兩個box之間上下各設置有20px的外邊距,但發生了重疊;
.head與.left兩個之間,.head有20px的外邊距,.left有10px的外邊距,沒有發生重疊,因為.wrap使其創建了BFC(overflow:hidden)。
1.4 每個box的margin 左邊,與包含border box的左邊相接觸(右邊一樣),浮動也是如此
2. IFC(行級格式化上下文)
框從包含塊的頂部開始,一個接一個水平放置。水平方向上的外邊距、邊框、內邊距所占空間都放在一起(display為inline、inline-block;元素本身具有inline特性的元素都具體以下特征)。規則如下:
2.1 不能指定寬高
2.2 Margin、Padding、border垂直方向的無效
2.3 行框的左邊緊貼包含塊的左邊,而行框的右邊緊貼其包含框的右邊,而浮動塊可以插入在包含塊邊緣與行框之間。
2.4 行內框高度由line-height決定。
此節例子可以參考display章節的inline元素。
3. 解決方案
主要根據BFC的原理實現,因為BFC的渲染的是整塊區域,也就會計算出寬、高。這也是傳說中的清除浮動的方案
3.1 父容器創建BFC方法
3.1.1 創建BFC的方法
a) Float除了none以外的取值;
b) Overflow除了visible以外的值;
c) Display值為table-cell、table-caption、inline-block、flex、inline-flex等
d) Position值為absloute、fixed
e) Fieldset元素
3.1.2 清除浮動
a) Float、overflow、display三種方式都可以清除浮動,但position、fieldset雖然創建了bfc但不可以清除浮動(也就是不能解決高度塌陷的問題)。主要原因為:position、fieldset都需要子元素來撐開父容器的高度,但子元素浮動后又不存在高度,所以失效。
b) Float、overflow、display示例代碼:
.wrap{
background: gray;
padding: 10px;
overflow: auto;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
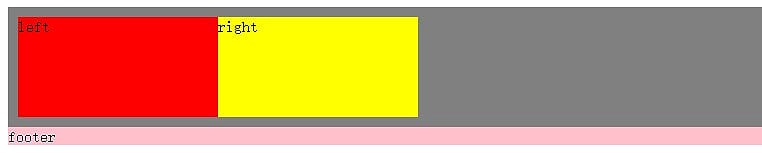
}<div class="wrap" > <div class="left">left</div> <div class="right">right</div> </div> <div class="footer">footer</div>

3.1.3 最后一個子元素clear:both
利用clear:both觸發父容器重新計算高度的原理實現,示例代碼如下:
.wrap{
background: gray;
padding: 10px;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
.clear{
clear: both;
zoom: 1;
}<div class="wrap" > <div class="left">left</div> <div class="right">right</div> <div class="clear"></div> </div> <div class="footer">footer</div>
3.1.4 After添加最后一個子元素
利用css的:after偽元素實現,動態插入元素并清除浮動:
.wrap{
background: gray;
padding: 10px;
}
.wrap:after{
content: '';
display: block;
overflow: hidden;
clear: both;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}<div class="wrap" > <div class="left">left</div> <div class="right">right</div> </div> <div class="footer">footer</div>
4. 總結
1. 利用bfc方式清除浮動,簡單、瀏覽器支持良好,但在IE6-版本支持存在問題。但是存在以下局限性,要適環境而用:
a) Overflow方式:滾動條會被隱藏,如果子內容超高則存在顯示不全的問題;
b) Float方式:讓父容器浮動,那么就存在對父容器同輩元素的影響;
c) Dipslay方式:讓父容器變為table或者flex等,都存在不明確的影響,大家都不推薦使用。
2. 最佳解決方案:利用:after添加一個偽元素并給予clear:both和zoom:1來實現清除浮動,兼容性好,對環境影響最小。
到此,相信大家對“css中Float屬性的用法”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。