您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS中float屬性怎么用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在 CSS 中,我們經由過程 float 屬性實現元素的浮動。
浮動框閣下的行框被壓縮,從而給浮動框留出空間,行框圍繞浮動框。
因而,建立浮動框可以使文本圍繞圖像:

要想阻止行框縈繞浮動框,需要對該框運用 clear 屬性。clear 屬性的值可以是 left、right、both 或 none,它表現框的哪些邊不該該挨著浮動框。
為了完成這種成就,在被清理的元素的上外邊距上增長緊缺的空間,使元素的頂邊緣垂直降落到浮動框下面:

這是一個有用的工具,它讓附近的元素為浮動元素留出空間。
讓咱們更具體地看看浮動和清算。假如企望讓一個圖片浮動到文本塊的左邊,何況但愿這幅圖片和文本搜聚在另一個具有后臺色彩與邊框的元素中。您或是編寫下面的代碼:
.news {
bac公斤round-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
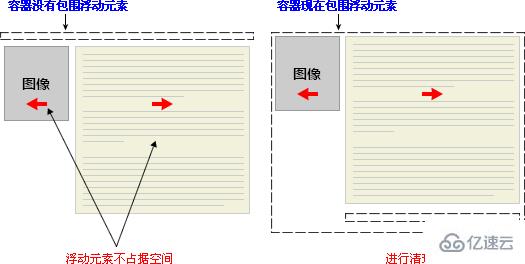
</div>這類環境下,涌現了一個問題。因為浮動元素脫離了文檔流,所以籠罩圖片和文本的 div 不據有空間。
若何讓得救元素在視覺上解圍浮動元素呢?需要在這個元素中的某個中央應用 clear:

倒霉的是出現了一個新的問題,由于沒有現有的元素可以應用清算,所以我們只能增多一個空元素并且清理它。
.news {
bac千克round-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both;
}
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
<div class="clear"></div>
</div>如許可以實現我們渴望的功效,然而需要增加過剩的代碼。時時有元素可以使用 clear,但是有時刻不能不為了進行結構而增加無寄義的符號。
無非我們尚有另外一種辦法,那就是對容器 div 進行浮動:
.news {
bac千克round-color: gray;
border: solid 1px black;
float: left;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</div>何等會獲取咱們渴想的成效。不幸的是,下一個元素會遭到這個浮動元素的影響。為了籌畫這個標題問題,有些人選擇對結構中的全部器材發展浮動,此后使用適當的存心義的元素(經常是站點的頁腳)對這些浮動發展清算。這有助于削減或打消毋庸要的標志。
畢竟上,W3School 站點上的悉數頁面都采用了這種技藝,如果您打開我們使用 CSS 文件,您會看到我們對頁腳的 div 進行了清算,而頁腳下面的三個 div 都向左浮動。
感謝各位的閱讀!關于“CSS中float屬性怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。