您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關用CSS3制作登錄框的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
作為一個新手,個人覺得難點在:
1.陰影的使用(外框,賬戶欄,密碼欄,button)
2.賬戶欄,密碼欄的布局
3.button顏色漸變
下面給出一些思路,也希望大家提供一些簡潔的方法幫助更多的新手。
HTML 代碼如下:
<body>
<div class="wrapper">
<div class="header">Login to <span>love.ly</span></div>
<form action="" method="post">
<ul>
<li>
<div class="text">
<span class="yonghu"></span><input type="text" placeholder="IconDeposit">
</div>
</li>
<li>
<div class="password">
<span class="mima"></span><input type="password" placeholder="??????????????">
</div>
</li>
<li class="remember">
<input type="checkbox">Remember Me </li>
<li>
<a href="">Forgot username or password?</a>
</li>
<li>
<input type="button" value="Login">
</li>
</ul>
</form>
<div class="footer">
<p>Love.ly Personal Blog .PSD Template <a href="">Copyright ?2012 Matt Gentile</a></p>
<p><a href="">Love.ly Home</a> | <a href="">Bolg </a> | <a href="">Work</a> | <a href="">Terms of Use</a> | <a href="">Contact Me</a></p>
</div>
</div></body>form{ background: #cccccc; width: 260px; height: 260px; margin: 35px auto; padding: 30px; box-shadow:0px 1px 2px 1px #aaaaaa,
inset 0px 1px 1px rgba(255,255,255,0.7); border-radius: 3px;
}box-shadow語法:
E {box-shadow: <length> <length> <length>?<length>?||<color>}也就是:E {box-shadow:inset x-offset y-offset blur-radius spread-radius color}
換句說:
對象選擇器 {box-shadow:投影方式 X軸偏移量 Y軸偏移量 陰影模糊半徑 陰影擴展半徑 陰影顏色}

box-shadow取值:
陰影類型:此參數是一個可選值,如果不設值,其默認的投影方式是外陰影;如果取其唯一值“inset”,就是將外陰影變成內陰影,也就是說設置陰影類型為“inset”時,其投影就是內陰影;
X-offset:是指陰影水平偏移量其值可以是正負值可以取正負值,如果值為正值,則陰影在對象的右邊,反之其值為負值時,陰影在對象的左邊;
Y-offset:是指陰影的垂直偏移量,其值也可以是正負值,如果為正值,陰影在對象的底部,反之其值為負值時,陰影在對象的頂部;
陰影模糊半徑:此參數是可選,,但其值只能是為正值,如果其值為0時,表示陰影不具有模糊效果,其值越大陰影的邊緣就越模糊;
陰影擴展半徑:此參數可選,其值可以是正負值,如果值為正,則整個陰影都延展擴大,反之值為負值是,則縮小
陰影顏色:此參數可選,如果不設定任何顏色時,瀏覽器會取默認色,但各瀏覽器默認色不一樣,特別是在webkit內核下的safari和chrome瀏覽器將無色,也就是透明,建議不要省略此參數。
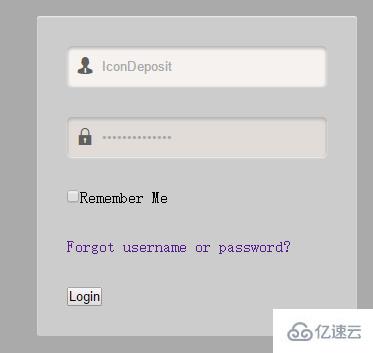
賬戶欄,密碼欄的布局:

賬戶欄,密碼欄的陰影同上面的背景框的做法,就不多解釋了,難點主要在如何在focus這兩個input的時候如何改變整個賬戶欄,密碼欄背景顏色。因為我們在focus的時候賬戶欄,密碼欄中前面的小圖標不能消失,所以我們用一個span標簽將icon放置到input標簽前面。HTML代碼如下:
<li> <div class="text">
<span class="yonghu"></span><input type="text" placeholder="IconDeposit">
</div></li><li> <div class="password">
<span class="mima"></span><input type="password" placeholder="??????????????">
</div></li>為了達到focus的效果我們需要把input的大小調整到和div.text同樣大小,這時我們發現span標簽會一直占據input前面的空間,這時我們需要span使用position:absolute使其脫離文檔流,調整好icon的位置后,對input使用padding-left使placeholder,以及我們focus時輸入的內容右移,然后整個input就充滿了賬戶欄,密碼欄。具體的CSS樣式如下:
ul li div{ width: 260px; height: 40px; background: #e1dcd8; color: rgb(98,94,91); box-shadow: inset 0px 2px 5px #aaaaaa; border-radius: 5px; position: relative;
}ul li .yonghu{ font-family: iconfont; position: absolute; top: 12px; left: 10px;
}ul li .mima{ font-family: iconfont; position: absolute; top: 12px; left: 10px;
}ul li div input{ height: 40px; width: 190px; padding: 0 35px; border: none; background: #e1dcd8; color: rgb(98,94,91); box-shadow: 0px 1px 1px rgba(255,255,255,0.7),
inset 0px 2px 5px #aaaaaa; border-radius: 5px;
}ul li input:focus{ outline: none; background: #f5f2ef;
}我們需要先將將button的樣式做出來,這里介紹一下CSS3的背景漸變屬性linear-gradient:
語法:
<linear-gradient>:linear-gradient([ <point>,]? <color-stop>[, <color-stop>]+);<point>:[ left | right ]? [ top | bottom ]? || <angle>?<color-stop>:<color> [ <length> | <percentage> ]?
取值:
left:設置左邊為漸變起點的橫坐標值。
right:設置右邊為漸變起點的橫坐標值。
top:設置頂部為漸變起點的縱坐標值。
bottom:設置底部為漸變起點的縱坐標值。 <angle>:用角度值指定漸變的方向(或角度)。 <color-stop>:指定漸變的起止顏色。 <color>:指定顏色。請參閱顏色值 <length>:用長度值指定起止色位置。不允許負值 <percentage>:用百分比指定起止色位置。
這個取色是一個比較繁瑣的過程,這里可以給大家推薦一款比較討巧的方法,使用button生成器,制作好以后把代碼復制過來就好了。然后加上hover,active樣式我們的button就完成了。
下面是button的CSS樣式:
ul li input[type*="button"]{ width: 100%; height: 40px; font-family: Arial, Helvetica, sans-serif; font-size: 18px; color: #ffffff; background: -moz-linear-gradient(
top,
#94aa64 0%,
#7a924a 50%,
#607738); background: -webkit-gradient(
linear, left top, left bottom,
from(#94aa64), color-stop(0.50, #7a924a), to(#607738)); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; border: 1px solid #7d8862; -moz-box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); -webkit-box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); text-shadow: 0px -1px 0px rgba(000,000,000,0.3), 0px 0px 0px rgba(255,255,255,0);
}ul li input[type*="button"]:hover{ opacity: 0.8;
}ul li input[type*="button"]:active{ width: 100%; height: 40px; font-family: Arial, Helvetica, sans-serif; font-size: 18px; color: #ffffff; background: -moz-linear-gradient(
top,
#607738 0%,
#7a924a 50%,
#94aa64 ); background: -webkit-gradient(
linear, left top, left bottom,
from(#607738), color-stop(0.50, #7a924a), to(#94aa64)); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; border: 1px solid #7d8862; -moz-box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); -webkit-box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); text-shadow: 0px 1px 0px rgba(000,000,000,0.3), 0px 0px 0px rgba(255,255,255,0);
}關于用CSS3制作登錄框的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。