您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何使用CSS3來制作消息提醒框 ”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何使用CSS3來制作消息提醒框 ”吧!
現代Web設計技術允許開發者快速實現大多數瀏覽器支持的動畫。我想警告消息是很常見的,因為默認的JavaScript警告框的樣式往往(與你自己設計的漂亮樣式)很不協調很囧。這使開發者步入找出哪種解決方案能更好地實現更友好的用戶界面的道路。

實際演示 – 下載源代碼
建立頁面
首先, 我們需要創建兩個文件命名為“index.html” 和 “style.css”. 我將從Google CDN上調用最新的jQuery 庫. HTML是非常簡單的,因為我們只需要在警告框里加入一些文本. 所有的JavaScript代碼被加在了頁面的底部,這樣可以節省HTTP請求時間.
XML/HTML Code復制內容到剪貼板
<!doctype html>
<html lang="en-US">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>CSS3 Notification Boxes Demo</title>
<link rel="shortcut icon" href="http://designshack.net/favicon.ico">
<link rel="icon" href="http://designshack.net/favicon.ico">
<link rel="stylesheet" type="text/css" media="all" href="style.css">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
</head>
頭部代碼設置了外部調用文件和 HTML5文檔規范 . 不是很復雜因為我們只是建立一個簡單的示例. 對于提示窗口我定義兩個不同的樣式 – 成功的和錯誤的. 還有一些其它風格的例如警告框和信息框, 但是我沒有創建更多的,因為我更關注的是效果.
XML/HTML Code復制內容到剪貼板
<div id="content">
<!-- Icons source http://dribbble.com/shots/913555-Flat-Web-Elements -->
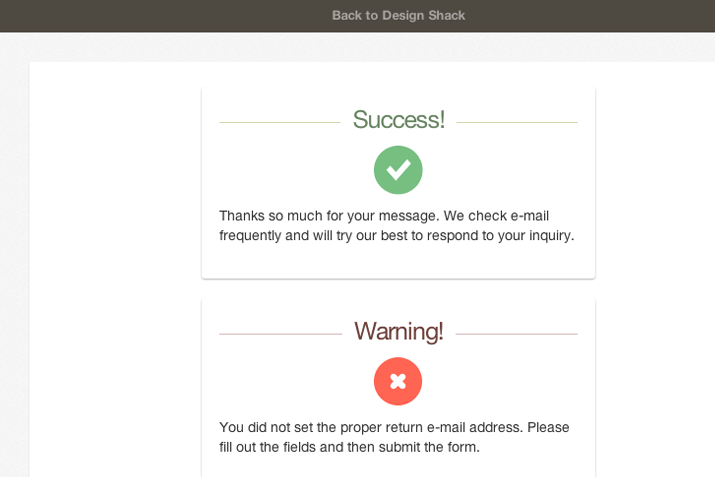
<div class="notify successbox">
<h2>Success!</h2>
<span class="alerticon"><img src="images/check.png" alt="checkmark" /></span>
<p>Thanks so much for your message. We check e-mail frequently and will try our best to respond to your inquiry.</p>
</div>
<div class="notify errorbox">
<h2>Warning!</h2>
<span class="alerticon"><img src="images/error.png" alt="error" /></span>
<p>You did not set the proper return e-mail address. Please fill out the fields and then submit the form.</p>
</div>
<p>Click the error boxes to dismiss with a fading effect.</p>
<p>Add more by appending dynamic HTML into the page via jQuery. Plus the notifications are super easy to customize.</p>
<div class="btns clearfix">
<a href="#" id="newSuccessBox" class="flatbtn">New Success Box</a>
<a href="#" id="newAlertBox" class="flatbtn">New Alert Box</a>
</div>
</div><!-- @end #content -->
每個圖標文件來自 免費的PSD 和UI作品. 這些圖標被我調整為適當的大小.如何你需要警告/信息圖標你可以變變顏色創建成你自己的. 這個類名 .notify 被添加到每一個消息DIV上. 它定義了DIV的陰影和字體類型.
其它的類例如 .successbox 和 .errorbox 充許我們改變顏色和alert窗口里的細節. 你可以看到在我的測試頁里加載了兩個alert窗口. 每個頁面底部的按鈕點擊后可以在頁上下方追加一個新的alert窗口.
CSS 盒子樣式
我不會將太多 CSS 重置的細節,那些在我之前的教程中很明了了。我創建了一個默認的排版,并將內置 #content 的div居中。這樣創建了一個允許jQuery在頁面最上面添加新警告元素的盒子區域。
CSS Code復制內容到剪貼板
/** typography **/
h2 {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-size: 2.5em;
line-height: 1.5em;
letter-spacing: -0.05em;
margin-bottom: 20px;
padding: .1em 0;
color: #444;
position: relative;
overflow: hidden;
whitewhite-space: nowrap;
text-align: center;
}
h1:before,
h1:after {
content: "";
position: relative;
display: inline-block;
width: 50%;
height: 1px;
vertical-align: middle;
background: #f0f0f0;
}
h1:before {
left: -.5em;
margin: 0 0 0 -50%;
}
h1:after {
left: .5em;
margin: 0 -50% 0 0;
}
h2 > span {
display: inline-block;
vertical-align: middle;
whitewhite-space: normal;
}
p {
display: block;
font-size: 1.35em;
line-height: 1.5em;
margin-bottom: 22px;
}
/** page structure **/
#w {
display: block;
width: 750px;
margin: 0 auto;
padding-top: 30px;
}
#content {
display: block;
width: 100%;
background: #fff;
padding: 25px 20px;
padding-bottom: 35px;
-webkit-box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 2px 0px;
-moz-box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 2px 0px;
box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 2px 0px;
}
.flatbtn {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
display: inline-block;
outline: 0;
border: 0;
color: #f9f8ed;
text-decoration: none;
background-color: #b6a742;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
font-size: 1.2em;
font-weight: bold;
padding: 12px 22px 12px 22px;
line-height: normal;
text-align: center;
vertical-align: middle;
cursor: pointer;
text-transform: uppercase;
text-shadow: 0 1px 0 rgba(0,0,0,0.3);
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0 1px 0 rgba(15, 15, 15, 0.3);
-moz-box-shadow: 0 1px 0 rgba(15, 15, 15, 0.3);
box-shadow: 0 1px 0 rgba(15, 15, 15, 0.3);
}
.flatbtn:hover {
color: #fff;
background-color: #c4b237;
}
.flatbtn:active {
-webkit-box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.1);
-moz-box-shadow:inset 0 1px 5px rgba(0, 0, 0, 0.1);
box-shadow:inset 0 1px 5px rgba(0, 0, 0, 0.1);
}
讓效果更醒目的網頁布局非常簡單。任何熟悉前端網頁開發的人都應該能夠將其移植到自己的樣式表中。我在這個扁平按鈕中使用了特殊的樣好似,并生成新的警告窗口。同樣的,我更新了每個 .notify類元素的內部樣式。
CSS Code復制內容到剪貼板
/** notifications **/
.notify {
display: block;
background: #fff;
padding: 12px 18px;
max-width: 400px;
margin: 0 auto;
cursor: pointer;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
margin-bottom: 20px;
box-shadow: rgba(0, 0, 0, 0.3) 0px 1px 2px 0px;
}
.notify h2 { margin-bottom: 6px; }
.successbox h2 { color: #678361; }
.errorbox h2 { color: #6f423b; }
.successbox h1:before, .successbox h1:after { background: #cad8a9; }
.errorbox h1:before, .errorbox h1:after { background: #d6b8b7; }
.notify .alerticon {
display: block;
text-align: center;
margin-bottom: 10px;
}
我設置了一些在我的布局示例中運行良好的默認假設。所有消息通知窗口都被限定為 400px 寬,并通過使用 margin: 0 auto 在頁面中居中。同時,我更新了鼠標圖標為手指指針,這樣用戶就知道該元素可點擊。我們需要創建一個 jQuery 事件監聽器以用于獲取用戶對取消通知窗口的點擊,并運行相應函數。
jQuery動畫
我的JS代碼實際執行了兩個不同的操作。我們首先檢測包含在#content DIV中的任何現有.notify元素。一旦用戶點擊這個.notify框元素,我們需要淡出這個通知盒到透明度為0%(display: none),然后從DOM中移除()此元素。
JavaScript Code復制內容到剪貼板
$(function(){
$('#content').on('click', '.notify', function(){
$(this).fadeOut(350, function(){
$(this).remove(); // after fadeout remove from DOM
});
});
如果你熟悉jQuery,可能首先對這個選擇器感到有些奇怪。我們并不是選擇#content這個div,而是在尋找這個內容容器里面的任何.notify通知框。如果你查看一下jQuery的 .on() 方法文檔,你會注意到我們可以傳遞另外一個選擇器來作為第二個參數,它將在頁面被渲染后更新。 這是一個Stack Overflow里出色的帖子,它非常詳細地解釋了這個概念。
我的腳本的另一部分將會檢查用戶何時點擊了頁面下方的兩個按鈕之一。這兩個按鈕的ID是#newSuccessBox 和 #newAlertBox。無論用戶何時點擊,我們會停止加載HREF值的默認行為,代之以創建一個新的HTML塊并前置在頁面上。
JavaScript Code復制內容到剪貼板
// handle the additional windows
$('#newSuccessBox').on('click', function(e){
e.preventDefault();
var samplehtml = $('<div class="notify successbox"> <h2>Success!</h2> <span class="alerticon"><img src="images/check.png" alt="checkmark" /></span> <p>You did not set the proper return e-mail address. Please fill out the fields and then submit the form.</p> </div>').prependTo('#content');
});
$('#newAlertBox').on('click', function(e){
e.preventDefault();
var samplehtml = $('<div class="notify errorbox"> <h2>Warning!</h2> <span class="alerticon"><img src="images/error.png" alt="error" /></span> <p>You did not set the proper return e-mail address. Please fill out the fields and then submit the form.</p> </div>').prependTo('#content');
});
;
每個函數都有它自己的變量,來包含一個我用于警告框的HTML的復制/粘貼鏡像。這個HTML內容存儲在一個字符串中用jQuery選擇器轉化為一個對象。我可以使用prependTo()方法選擇這個內容DIV使新的警告框出現在頁面的最上方。所有新的盒子也可以同樣的方式被解除,因為它們的HTML代碼和用靜態HTML硬編碼的盒子完全相同。
到此,相信大家對“如何使用CSS3來制作消息提醒框 ”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。