您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
筆記內容:微信小游戲的環境搭建
筆記日期:2018-02-01
首先需要去微信公眾平臺下載官方的開發工具,官網的下載地址:
https://mp.weixin.qq.com/debug/wxagame/dev/devtools/devtools.html
下載開發工具:

下載完成后就安照提示,一步步安裝就可以了,安裝很簡單這里就不贅述了。
然后最好有一個編碼體驗更友好的IDE,比如WebStorm、HBuild、Sublime等,我們這里用的是WebStorm。官方的開發工具很很很難用,所以我們一般只用于調試,不用于編碼。
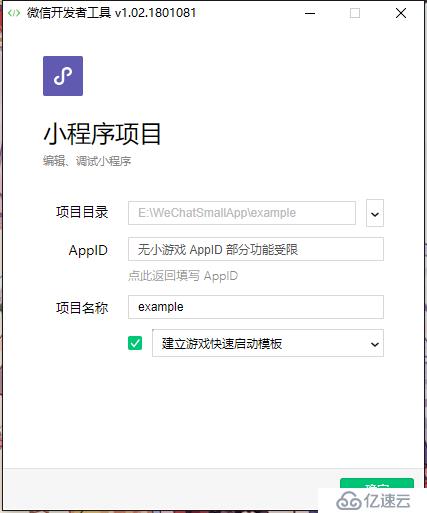
下載好后,我們先來創建一個小游戲的模板項目:
我這里選擇的是無Appid:
然后選擇一個項目目錄進行創建:
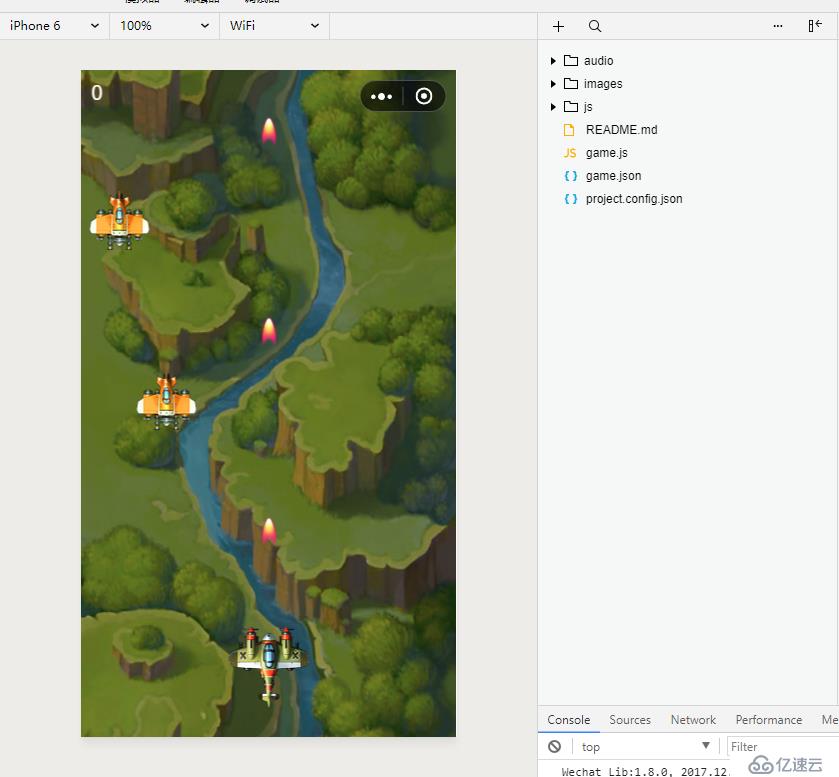
可以看到會創建一個小游戲的模板:
如果你不要這個模板,就在創建時項目時不勾選那個選項即可。
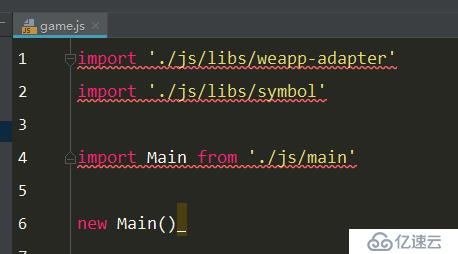
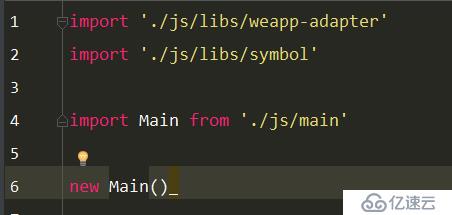
然后在WebStorm中打開這個小游戲工程:

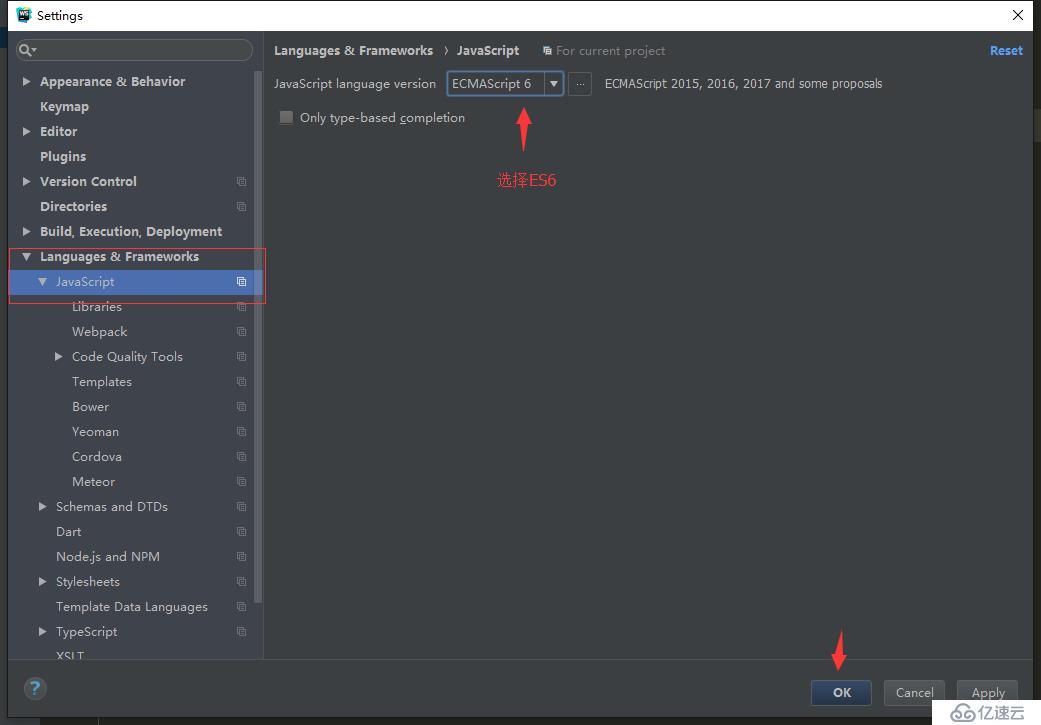
如上,可以看到,WebStorm不認識這些代碼,所以報語法錯誤,這是因為WebStorm默認的js代碼是ES5的標準,而這里的js代碼是ES6的,所以我們需要設置js代碼為ES6的標準,打開setting界面進行設置:

保存設置后就不報錯了:

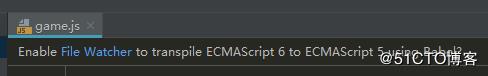
但是這時候WebStorm會提示,是否讓文件監視器使用babel將ES6格式的代碼轉換為ES5:
所以我們還需要安裝node和babel等前端工具鏈。
babel是js的編譯器,能幫我們把ES5的代碼編譯成ES6標準的js代碼,官網地址如下:
https://babeljs.io/
安裝babel前我們需要先安裝node,然后通過npm來安裝babel:
https://nodejs.org/zh-cn/
我這里下載的node是8.9.4 LTS版本的。
安裝完node后,在cmd中使用npm安裝babel,但是由于npm使用的源是國外的,下載起來比較慢,所以我們需要更換成淘寶的源:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安裝這個源后,就可以使用cnpm 命令來代替npm 命令,例如使用cnpm 來安裝babel:
cnpm install -g --save-dev babel-cli babel-preset-env
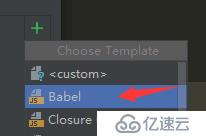
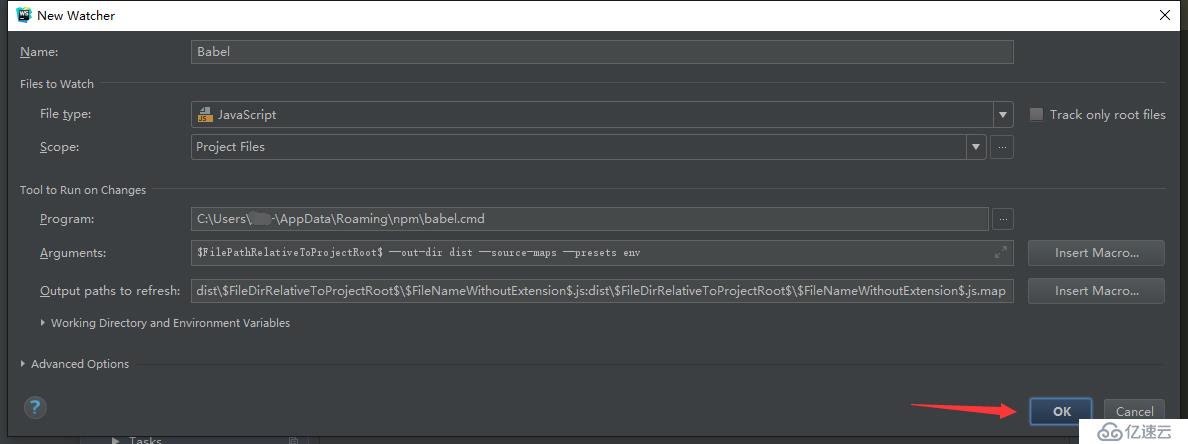
安裝完成之后回到WebStorm上,打開setting,把我們安裝的babel配置進去:

會自動幫我們找到babel.cmd文件的位置,所以我們點擊ok即可
如果配置完后,報以下錯誤:
Error: Couldn't find preset "env" relative to directory "."
就在WebStorm的終端里執行以下這句命令:
cnpm i babel-preset-env --save-dev
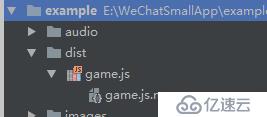
然后這時工程目錄就會多出一個dist目錄,而里面的js文件就是轉譯后的ES5標準的js代碼:
如果使用以上方式還是不行,依舊報錯的話,則不使用全局的babel,而是在項目中安裝babel,同樣的也是打開WebStorm的終端,然后在里面執行以下的安裝命令:
cnpm install --save-dev babel-cli babel-preset-env
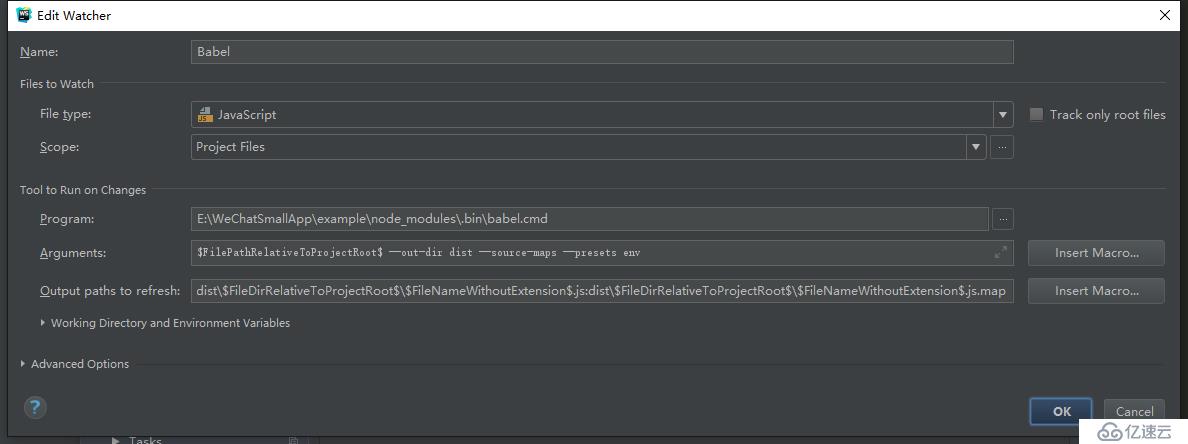
安裝完之后重新配置babel.cmd所在的路徑:
并在項目的根目錄下創建一個.babelrc文件,我這里創建的是babel.babelrc,然后編輯內容如下:
{
"presets": [
"env"
]
}成功的情況下,也是會多出一個dist目錄。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。