您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用CocosCreator怎么制作一個微信小游戲?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
地址: https://mp.weixin.qq.com/debug/wxagame/dev/devtools/download.html?t=2018115,根據需要選擇相應的版本。
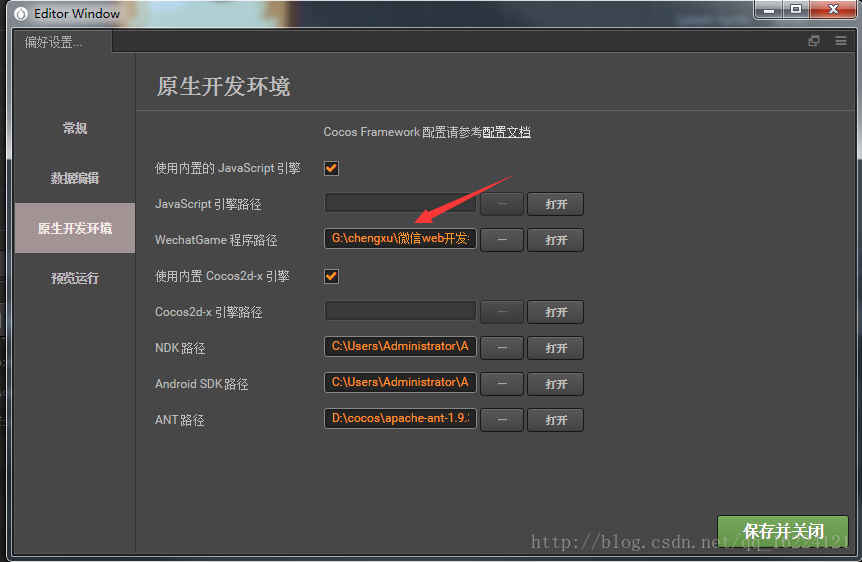
選擇Cocos Creator --> 偏好設置 --> 原生開發環境,配置WechatGame程序路徑,點擊保存并關閉。

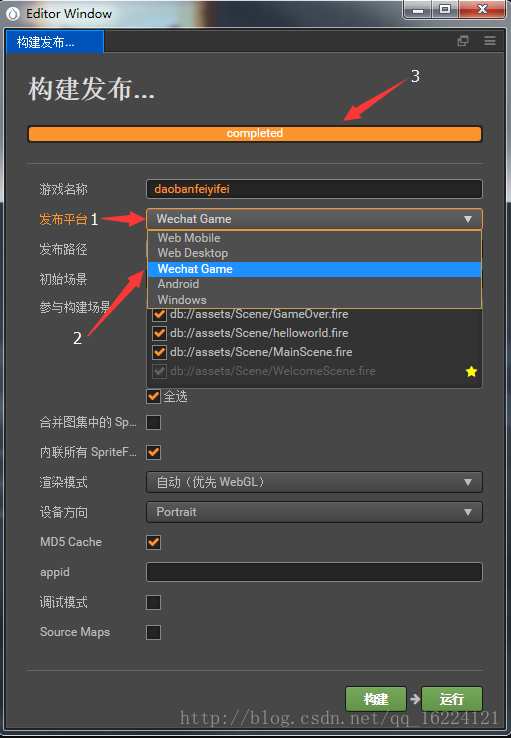
下面的界面:

游戲名稱根據需要自己寫入,發布平臺懸著Wechat Game,appid可以暫時不填寫,因為微信小游戲是可以支持無appid的調試,但是會有功能受到限制。根據項目需要,選擇初始場景以及參與構建的場景。MD5 Cache的勾選,根據官方文檔,是為了進行版本控制(不明白就先勾上,下文會用得到)。詳細內容可以參考官方文檔。 當你看到箭頭3指向的內容顯示completed,則表示已經構建成功了。因為我是直接構建成功,沒遇到什么意外情況,所以是不是有坑,我就不清楚了,如果遇到了問題,最直接的辦法就是使用creator的helloworld工程進行編譯,如果沒有編譯成功,就檢查下自己的環境是不是配置的有問題。 一切OK,點擊運行。
如果你是第一次打開,會看到下面的界面:

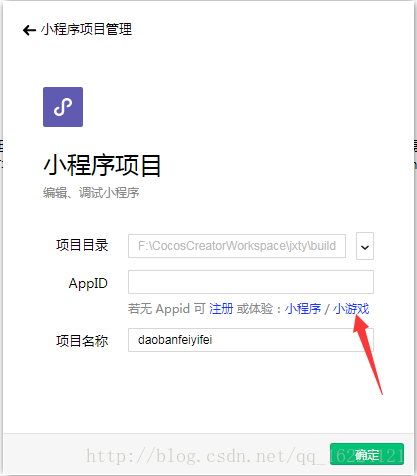
選擇小程序項目,進入下面的界面

選擇項目目錄,(項目路徑)\(項目名稱)\build\wechatgame,如果有appId,直接填寫,也可以注冊,我只是做一個demo,趟趟雷,所以直接選擇小游戲,點擊確定。

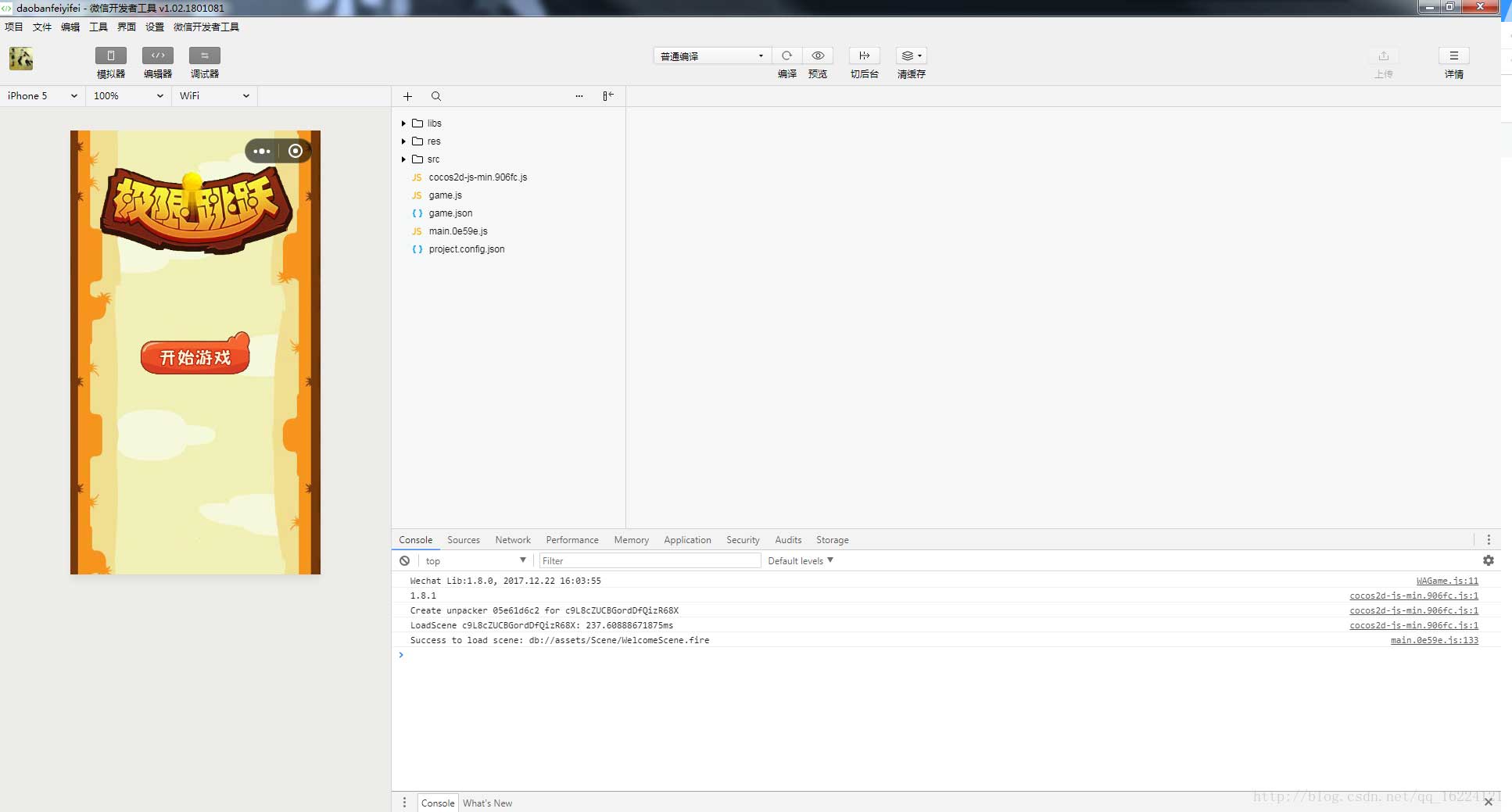
這時候你就可以看到你編輯的游戲界面了,你也可以直接在界面上直接游戲,檢驗下游戲有沒有問題。順便給小白推薦個教程, http://www.byjth.com/CocosCreator/66.html閉眼就天黑的博客,很適合小白學習怎么使用creator去做游戲,只看教程是沒用的,重點還是多學多做。這個游戲就是照著他的教程擼出來的。
可以在工具上的左側模擬器界面看到這個小游戲的運行。
可以通過微信的掃一掃在手機上體驗你的第一個小游戲。但是有一個需要注意的地方,如果按照這個教程來走的話,你可能會遇到這個問題( 代碼包大小為 xxxx kb,上限為 4096 kb,請刪除文件后重試 ),如果運氣好,包體大小正好小于4096kb,那就可以用手機玩玩了。好了,別著急,現在來填坑。 根據官方文檔介紹,在小游戲的環境中,資源管理是最特殊的部分,其中就有一條, 小游戲的包內體積不能夠超過 4mb,包含所有代碼和資源,額外的資源必須通過網絡請求下載。這就有點尷尬了,只有4m,那就只能使用網絡下載了,不要擔心,處理起來很簡單,因為cocoscreator已經給我們封裝好了,可以直接調用。 具體操作步驟如下:
在構建時,勾選md5Cache,上文已經勾選了,如果沒有勾選,請重新build一下。
將小游戲發布包中的res文件夾完整的上傳到服務器。
刪除發布包中的res文件夾。
在 main.js 中,找到對應代碼段并添加 REMOTE_SERVER_ROOT 的設置 require('libs/wx-downloader.js'); // 添加這行代碼,將 URL 修改為正確的 res 遠程路徑。 wxDownloader.REMOTE_SERVER_ROOT = 'https://www.xxx.com/remote-res/'; boot();PS:如果你不太了解在哪里加,在main文件搜索boot();找到 else if ( true ) ,就在這兒加。另外,網絡地址指向的是res的父目錄,即res的上一層。不過,后面發現在game.js下面也有這個路徑,我直接在那里寫入了網址,也是ok的,具體情況不太清楚,總之兩處寫一處就好。
對于測試階段來說,可能你無法部署到正式服務器上,需要用本地服務器來測試,那么請在微信開發者工具中打開詳情頁面,勾選項目設置中的 不檢驗安全域名、TLS 版本以及 HTTPS 證書 選項。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。