溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關cocos2dx3.2如何實現格斗人物選擇界面,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
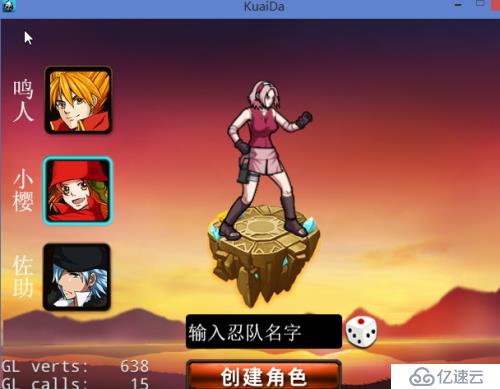
先看最終實現的效果圖:


創建以人物選擇場景 ChooseHero.h
#ifndef __CHOOSE_HERO_H__
#define __CHOOSE_HERO_H__
#include "cocos2d.h"
#include "ui/CocosGUI.h"
#include "cocos-ext.h"
#include "cocostudio/CocoStudio.h"
using namespace cocos2d::ui;
USING_NS_CC;
class ChooseHero : public Layer
{
public:
static Scene * createScene();
virtual bool init();
void OnGameStartPage(Object *pSender, Widget::TouchEventType type);//創建人物
void textFieldEvent(Object* pSender, Event type);
//void OnBackToLoginPage(Object *pSender, Event type);//返回登錄界面
void OnRoleSelect(CCObject *pSender, Widget::TouchEventType type);//角色選擇界面
void OnRoleSelect2(CCObject *pSender, Widget::TouchEventType type);//角色選擇界面
void OnRoleSelect3(CCObject *pSender, Widget::TouchEventType type);//角色選擇界面
bool OnRoleSelectMy(Touch *touch, Event *event);
CREATE_FUNC(ChooseHero);
protected:
//標簽
enum
{
enTagStudioMainUiLayer,
enTagRole,
};
intm_nRoleID;//角色ID 1.鳴人2.小櫻3.佐助
int btnIndex2;
Button* pBtn_Role ;
Button* pBtn_Role2;
Button* pBtn_Role3;
ImageView * pSelect_Img ;
ImageView * pSelect_Img2;
ImageView * pSelect_Img3;
};
#endifinit實現如下:
bool ChooseHero::init(){
if (!Layer::init()){
return false;
}
m_nRoleID = 1;
//創建主場景UI層
auto pCreateNinja = GUIReader::getInstance()->widgetFromJsonFile("CreateNinja.json");
addChild(pCreateNinja, 100, enTagStudioMainUiLayer);
pCreateNinja->setName("CreateNinjaLayer");
pCreateNinja->setSize(getContentSize());
ArmatureDataManager::getInstance()->addArmatureFileInfo("armature/xiaoyin.ExportJson");
ArmatureDataManager::getInstance()->addArmatureFileInfo("armature/NewProject.ExportJson");
ArmatureDataManager::getInstance()->addArmatureFileInfo("armature/minren1.ExportJson");
////獲取開始按鈕
Button *pBtn_Create_Team = dynamic_cast<Button*>(pCreateNinja->getChildByName("MainUi")->getChildByName("Btn_Create_Team"));
pBtn_Create_Team->addTouchEventListener(this, toucheventselector(ChooseHero::OnGameStartPage));
////獲取輸入框
TextField* pTextField = dynamic_cast<TextField*>(pCreateNinja->getChildByName("MainUi")->getChildByName("Team_Name_TextField"));
//CC_BREAK_IF(pTextField == NULL);
pTextField->setTouchEnabled(true);
//pTextField->addEventListenerTextField(this, textfieldeventselector(CNFTeamCreateLayer::textFieldEvent));
pTextField->setText("");
//獲取人物按鈕
pBtn_Role = static_cast<Button*>(pCreateNinja->getChildByName("MainUi")->getChildByName(String::createWithFormat("Btn_Char_%d", 0 + 1)->getCString()));
pBtn_Role2 = static_cast<Button*>(pCreateNinja->getChildByName("MainUi")->getChildByName(String::createWithFormat("Btn_Char_%d", 1 + 1)->getCString()));
pBtn_Role3 = static_cast<Button*>(pCreateNinja->getChildByName("MainUi")->getChildByName(String::createWithFormat("Btn_Char_%d", 2 + 1)->getCString()));
pSelect_Img = static_cast<ImageView*>(pBtn_Role->getChildByName("Select_Img"));
pSelect_Img2 = static_cast<ImageView*>(pBtn_Role2->getChildByName("Select_Img"));
pSelect_Img3 = static_cast<ImageView*>(pBtn_Role3->getChildByName("Select_Img"));
pBtn_Role->addTouchEventListener(this, toucheventselector(ChooseHero::OnRoleSelect));
pBtn_Role2->addTouchEventListener(this, toucheventselector(ChooseHero::OnRoleSelect2));
pBtn_Role3->addTouchEventListener(this, toucheventselector(ChooseHero::OnRoleSelect3));
pSelect_Img->setVisible(true);
ArmatureDataManager::getInstance()->addArmatureFileInfo("armature/xiaoyin.ExportJson");
ArmatureDataManager::getInstance()->addArmatureFileInfo("armature/NewProject.ExportJson");
ArmatureDataManager::getInstance()->addArmatureFileInfo("armature/minren1.ExportJson");
char cName[3][256] = { "minren1", "xiaoyin", "NewProject" };
Armature *pRole = Armature::create(cName[0]);
pRole->setPosition(ccp(640/ 2, 210));
pRole->setAnchorPoint(ccp(pRole->getAnchorPoint().x, 0));
pRole->getAnimation()->play("hold");
addChild(pRole, 100000, enTagRole);
return true;
}回調方法實現如下:
void ChooseHero::OnRoleSelect(CCObject *pSender, Widget::TouchEventType type){
if (pBtn_Role == pSender){
pSelect_Img2->setVisible(false);
pSelect_Img3->setVisible(false);
pSelect_Img->setVisible(true);
m_nRoleID = 1;
removeChildByTag(enTagRole);
char cName[3][256] = { "minren1", "xiaoyin", "NewProject" };
Armature *pRole = Armature::create(cName[0]);
pRole->setPosition(ccp(640 / 2, 210));
pRole->setAnchorPoint(ccp(pRole->getAnchorPoint().x, 0));
pRole->getAnimation()->play("hold");
addChild(pRole, 100000, enTagRole);
}
else{
pSelect_Img->setVisible(false);
}
}以上就是cocos2dx3.2如何實現格斗人物選擇界面,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。