您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用MASK實現視頻彈幕人物遮罩過濾,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
簡單的一個截圖例子:

其實,這里是運用了 CSS 中的 MASK 屬性實現的。
mask 簡單用法介紹
之前在多篇文章都提到了 mask,比較詳細的一篇是 -- 奇妙的 CSS MASK[1],本文不對 mask 的基本概念做過多講解,向下閱讀時,如果對一些 mask 的用法感到疑惑,可以再去看看。
這里只簡單介紹下 mask 的基本用法:
最基本,使用 mask 的方式是借助圖片,類似這樣:
{ /* Image values */ mask: url(mask.png); /* 使用位圖來做遮罩 */ mask: url(masks.svg#star); /* 使用 SVG 圖形中的形狀來做遮罩 */ }當然,使用圖片的方式后文會再講。借助圖片的方式其實比較繁瑣,因為我們首先還得準備相應的圖片素材,除了圖片,mask 還可以接受一個類似 background 的參數,也就是漸變。
類似如下使用方法:
{ mask: linear-gradient(#000, transparent) /* 使用漸變來做遮罩 */ }那該具體怎么使用呢?一個非常簡單的例子,上述我們創造了一個從黑色到透明漸變色,我們將它運用到實際中,代碼類似這樣:
下面這樣一張圖片,疊加上一個從透明到黑色的漸變,
{ background: url(image.png) ; mask: linear-gradient(90deg, transparent, #fff); } 
應用了 mask 之后,就會變成這樣:

這個 DEMO,可以先簡單了解到 mask 的基本用法。
這里得到了使用 mask 最重要結論:添加了 mask 屬性的元素,其內容會與 mask 表示的漸變的 transparent 的重疊部分,并且重疊部分將會變得透明。
值得注意的是,上面的漸變使用的是 linear-gradient(90deg, transparent, #fff),這里的 #fff 純色部分其實換成任意顏色都可以,不影響效果。
CodePen Demo -- 使用 MASK 的基本使用[2]
使用 mask 實現人物遮罩過濾
了解了 mask 的用法后,接下來,我們運用 mask,簡單實現視頻彈幕中,彈幕碰到人物,自動被隱藏過濾的例子。
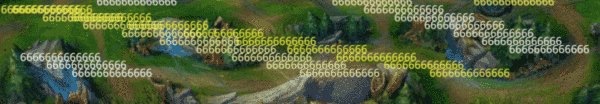
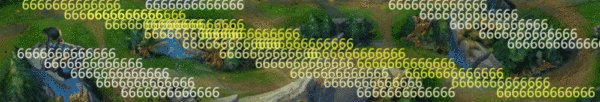
首先,我簡單的模擬了一個召喚師峽谷,以及一些基本的彈幕:

方便示意,這里使用了一張靜態圖,表示了召喚師峽谷的地圖,并非真的視頻,而彈幕則是一條一條的
元素,和實際情況一致。偽代碼大概是這樣:
<!-- 地圖 --> <div class="g-map"></div> <!-- 包裹所有彈幕的容器 --> <div class="g-barrage-container"> <!-- 所有彈幕 --> <div class="g-barrage">6666</div> ... <div class="g-barrage">6666</div> </div>
為了模擬實際情況,我們再用一個 div 添加一個實際的人物,如果不做任何處理,其實就是我們看視頻打開彈幕的感受,人物被視頻所遮擋:

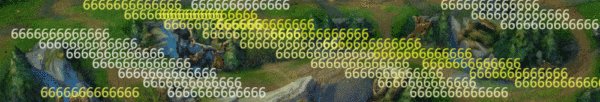
注意,這里我添加了一個人物亞索,并且用 animation 模擬了簡單的運動,在運動的過程中,人物是被彈幕給遮擋住的。
接下來,就可以請出 mask 了。
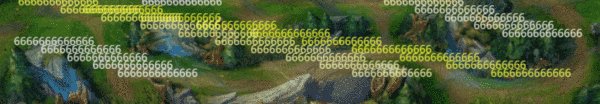
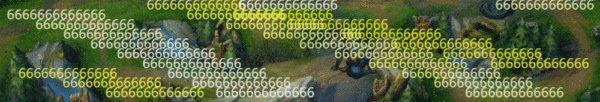
我們利用 mask 制作一個 radial-gradient ,使得人物附近為 transparent,并且根據人物運動的 animation,給 mask 的 mask-position 也添加上相同的 animation 即可。最終可以得到這樣的效果:
.g-barrage-container { position: absolute; mask: radial-gradient(circle at 100px 100px, transparent 60px, #fff 80px, #fff 100%); animation: mask 10s infinite alternate; } @keyframes mask { 100% { mask-position: 85vw 0; } }
實際上就是給放置彈幕的容器,添加一個 mask 屬性,把人物所在的位置標識出來,并且根據人物的運動不斷的去變換這個 mask 即可。我們把 mask 換成 background,原理一看就懂。
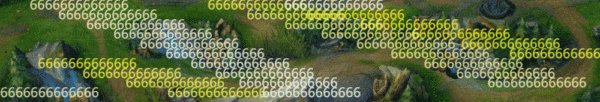
把 mask 替換成 background 示意圖:

background 透明的地方,即 mask 中為 transparent 的部分,實際就是彈幕會被隱藏遮罩的部分,而其他白色部分,彈幕不會被隱藏,正是完美的利用了 mask 的特性。
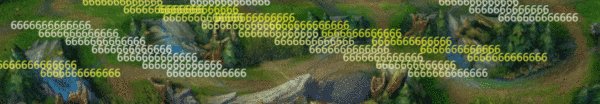
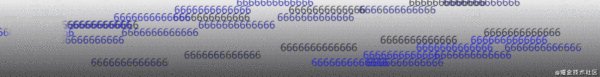
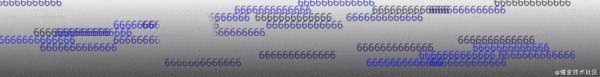
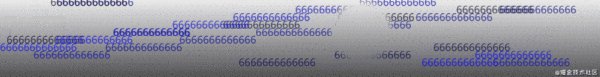
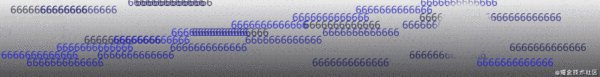
其實這項技術和視頻本身是無關的,我們只需要根據視頻計算需要屏蔽掉彈幕的位置,得到相應的 mask 參數即可。如果去掉背景和運動的人物,只保留彈幕和 mask,是這樣的:

需要明確的是,使用 mask,不是將彈幕部分給遮擋住,而是利用 mask,指定彈幕容器之下,哪些部分正常展示,哪些部分透明隱藏。
最后,完整的 Demo 你可以戳這里:
CodePen Demo -- mask 實現彈幕人物遮罩過濾[3]
實際生產環境中的運用
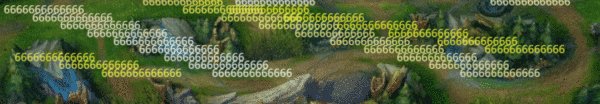
當然,上面我們簡單的還原了利用 mask 實現彈幕遮罩過濾的效果。但是實際情況比上述的場景復雜的多,因為人物英雄的位置是不確定的,每一刻都在變化。所以在實際生產環境中,mask 圖片的參數,其實是由后端實時對視頻進行處理計算出來的,然后傳給前端,前端再進行渲染。
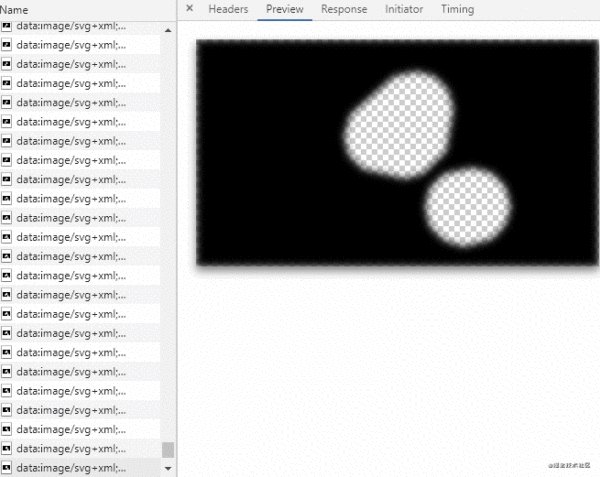
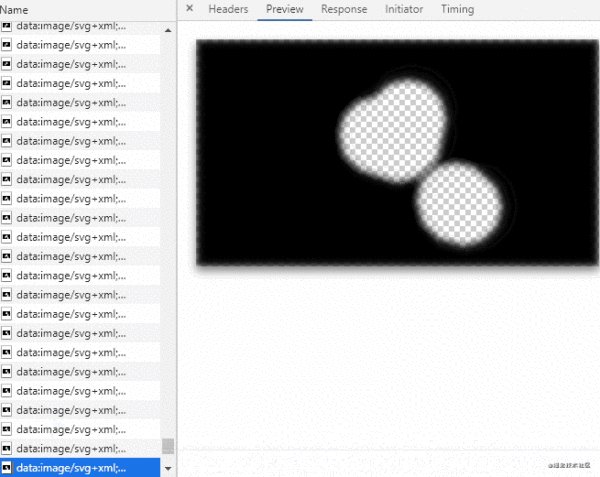
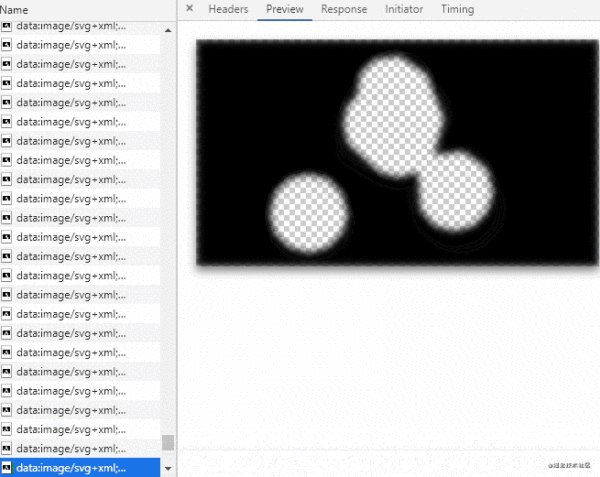
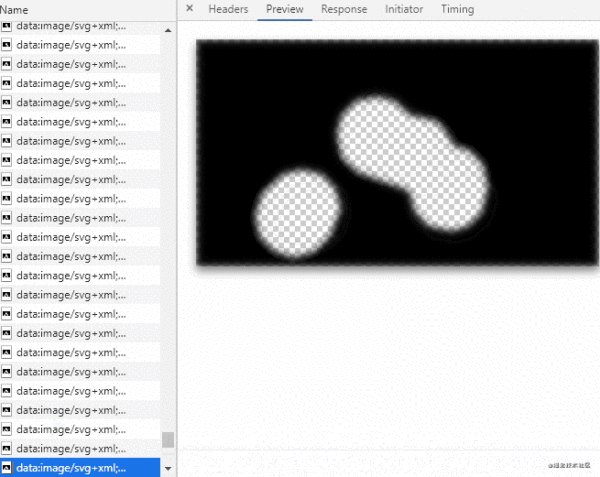
對于運用了這項技術的直播網站,我們可以審查元素,看到包裹彈幕的容器的 mask 屬性,每時每刻都在發生變化:

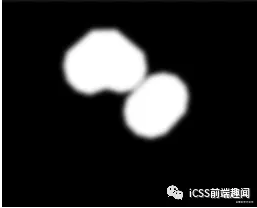
返回回來的其實是一個 SVG 圖片,大概長這個樣子:

這樣,根據視頻人物的實時位置變化,不斷計算新的 mask,再實時作用于彈幕容器之上,實現遮罩過濾。
關于“如何使用MASK實現視頻彈幕人物遮罩過濾”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。