您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、簡介
Web 開發經常會遇到跨域問題,解決方案有:jsonp,iframe,CORS 等等
1.1、CORS與JSONP相比
1、JSONP只能實現GET請求,而CORS支持所有類型的HTTP請求。
2、使用CORS,開發者可以使用普通的XMLHttpRequest發起請求和獲得數據,比起JSONP 有更好的錯誤處理。
3、JSONP主要被老的瀏覽器支持,它們往往不支持CORS,而絕大多數現代瀏覽器都已經支持了CORS瀏覽器支持情況
Chrome 3+
Firefox 3.5+
Opera 12+
Safari 4+
Internet Explorer 8+
二、實現CORS
說明:在springMVC中可以配置全局的規則,也可以使用@CrossOrigin注解進行細粒度的配置
2.1、全局配置
方式一:注冊bean
package com.example.demo.utils.configuration;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
/**
* Created by DELL on 2017/6/18.
*/
@Configuration
public class CustomCorsConfiguration {
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurerAdapter() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/api/**").allowedOrigins("http://localhost:8080");
}
};
}
}說明:表示對于/api請求下的所以資源,允許http://localhost:8080訪問
方式二:繼承WebMvcConfigurerAdapter
package com.example.demo.utils.configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
/**
* 跨域請求處理
* @Author: 我愛大金子
* @Description: 跨域請求處理
* @Date: Created in 10:12 2017/6/18
*/
@Configuration
public class CustomCorsConfiguration2 extends WebMvcConfigurerAdapter {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/api/**").allowedOrigins("http://localhost:8080");
}
}說明:表示對于/api請求下的所以資源,允許http://localhost:8080訪問
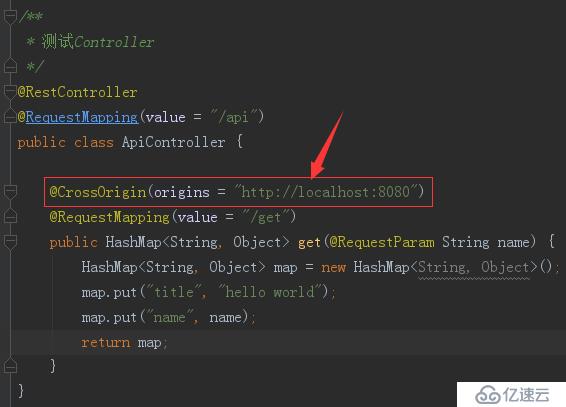
2.2、細粒度配置
在controller中加入@CrossOrigin注解,如:@CrossOrigin(origins = "http://localhost:8080")

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。