您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
代碼環境接使用三。
先在django中定義模板:
第一步:在項目所在的當前目錄創建templates模板目錄
mkdir templates
第二步:在templates目錄下,創建與應用同名的目錄即應用的模板目錄:
mkdir templates/bookshop
第三步:在應用的模板目錄下創建index.html文件
vim templates/bookshop/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<h2>this is django templates index.html</he>
</body>
</html>
注意:此html模板文件里可以使用模板語言{% keyworld %}、{{ object }}。
定義模板完成后再使用模板:
第四步:在views.py視圖中使用模板
編輯bookshop/views.py文件:
修改為:
#from django.shortcuts import render
from django.http import *
from django.template import RequestContext,loader
def index(request):
temp = loader.get_template('bookshop/index.html')
return HttpResponse(temp.render())
#return HttpResponse('<b>hello world</b>')
或把loader加載過程和宣傳過程,由render完成簡化了代碼,另一種寫法為:
from django.shortcuts import render
from django.http import *
def index(request):
return render(request, 'bookshop/index.html')
第五步:在settings.py設置中,添加模板查找路徑
編輯test1/settings.py文件:
修改:
TEMPLATES = [
{
...
'DIRS': [os.path.join(BASE_DIR,'templates')],
...}]
此時,訪問瀏覽器:http://192.168.255.70:8080/

獲取數據并傳遞數據:
在視圖views.py中,render中第一個參數是請求,第二個參數是使用的htim模板文件,第三個參數要傳遞的數據必須使用字典格式:
第一步:向模板中傳遞數據
編輯bookshoop/views.py文件
修改:
from django.shortcuts import render
from django.http import *
from .models import *
def index(request):
booklist = BookInfo.objects.all()
context = {'list':booklist}
return render(request, 'bookshop/index.html', context)
第二步:在模板中獲取數據
編輯templates/bookshop/index.html
修改如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
{%for book in list %}
<li>{{book.btitle}}</li>
{%endfor%}
<h2>this is django templates index.html</h2>
</body>
</html>
第三步:刷新瀏覽器
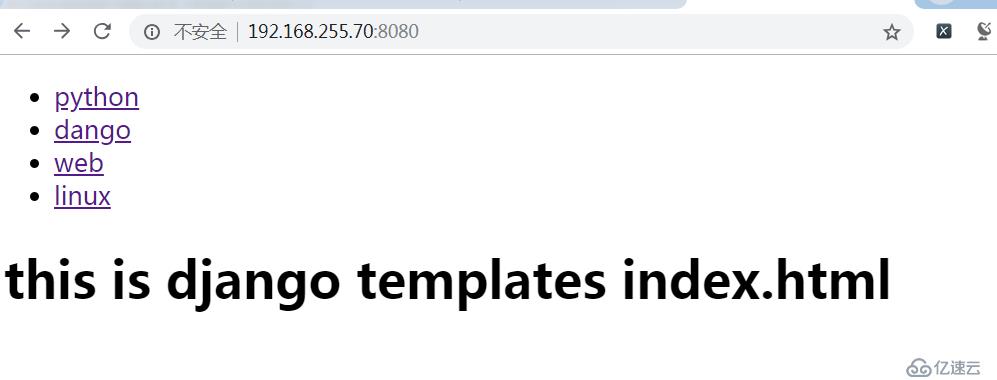
訪問瀏覽器:http://192.168.255.70:8080/

使用更多模板語言:
第一步:編輯templates/bootshop/index.html模板文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<ul>
{%for book in list%}
<li><a href="{{book.id}}">{{book.btitle}}</a></li>
{%endfor%}
</ul>
<h2>this is django templates index.html</h2>
</body>
</html>
第二步:修改url路由配置
編輯bookshop/urls.py文件:
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$',views.index),
url(r'^(\d+)$',views.show),#正則匹配到的結果是當做一個show的參數
]
第三步:添加視圖函數
編輯bookshop/views.py文件:
添加:
def show(request,id):#該函數一共要2個參數,其中id為正則式傳遞的參數
book = BookInfo.objects.get(pk=id)
herolist = book.heroinfo_set.all()
context = {'list':herolist`}
return render(request,'bookshop/show.html',context)
第四步:添加show.html模板文件
編輯templates/bookshop/show.html文件:
<!DOCTYPE html>
<html lange="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
{%for hero in list%}
<li>{{hero.hname}}</li>
{%endfor%}
</ul>
</body>
</html>
第五步:測試
瀏覽器訪問:http://192.168.255.70:8080/

為測試添加數據:
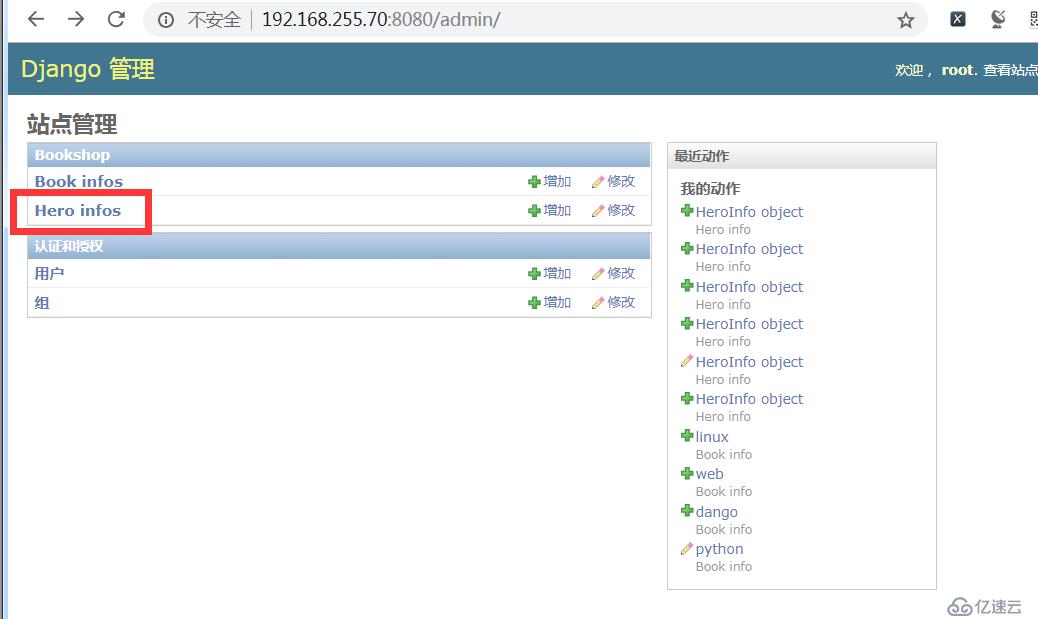
瀏覽器訪問:http://192.168.255.70:8080/admin/
添加Hero infos信息,點擊Hero infos:

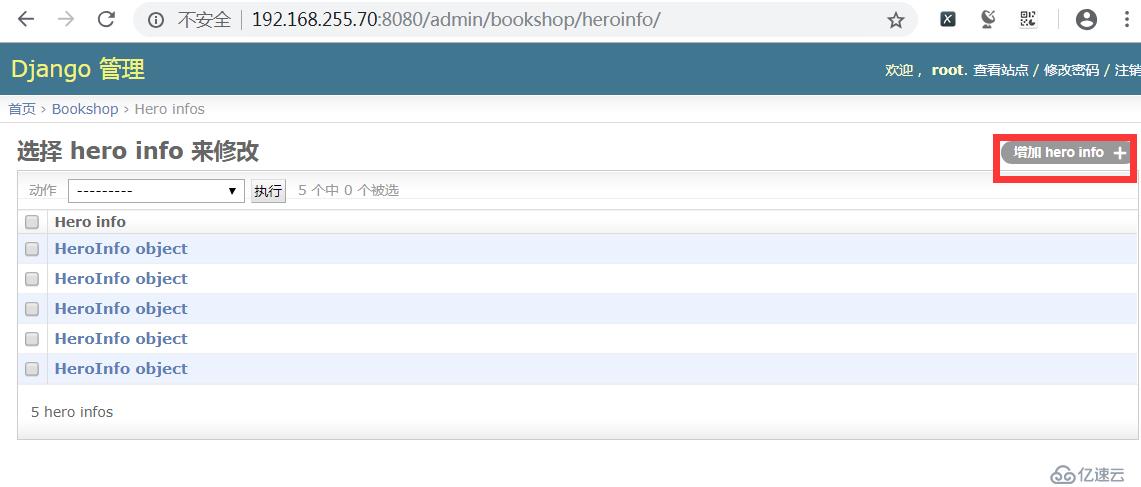
然后,點擊:增加hero info

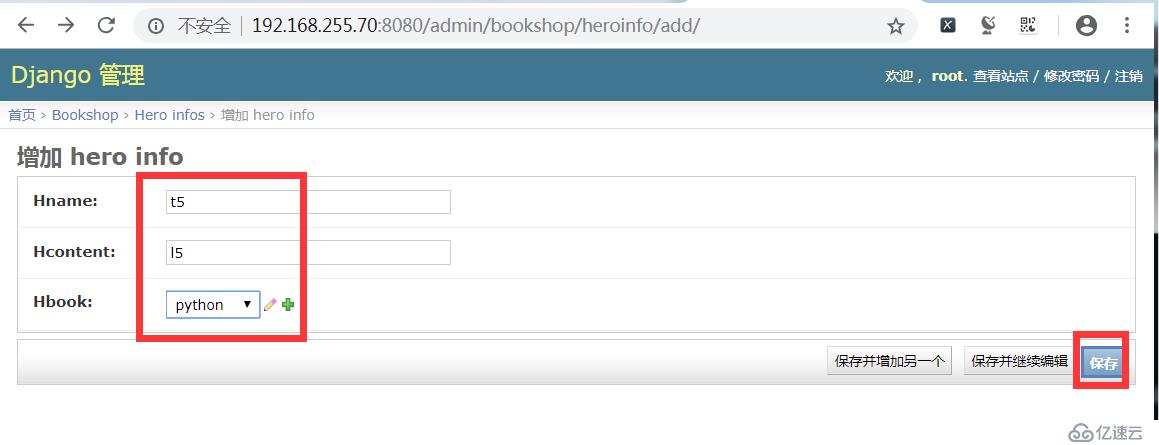
填寫hero info相關信息即可:

填寫完成后,保存即可。
瀏覽器訪問測試:http://192.168.255.70:8080/

單擊鏈接標簽,如python,注意瀏覽器地址的變化為:http://192.168.255.70:8080/2

測試成功。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。