您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
WijmoJS Designer,一種全新的在線Web托管工具,為WijmoJS純前端控件集提供了可視化設計圖面和 Java代碼生成器。 WijmoJS Designer允許用戶創建控件實例,指定屬性和事件,并生成可以合并到應用程序中的相應HTML 和 Java。WijmoJS 在線Web設計器對于開發網格和圖表等復雜對象特別有用。

The Wijmo Designer
除了這款在線設計器,如果您正在使用Angular進行開發,還可以嘗試使用Visual Studio Code的WijmoJS Designer擴展,它為VS Code 提供了一個可視界面,用于創建和編輯表示WijmoJS 純前端控件的Angular標記。
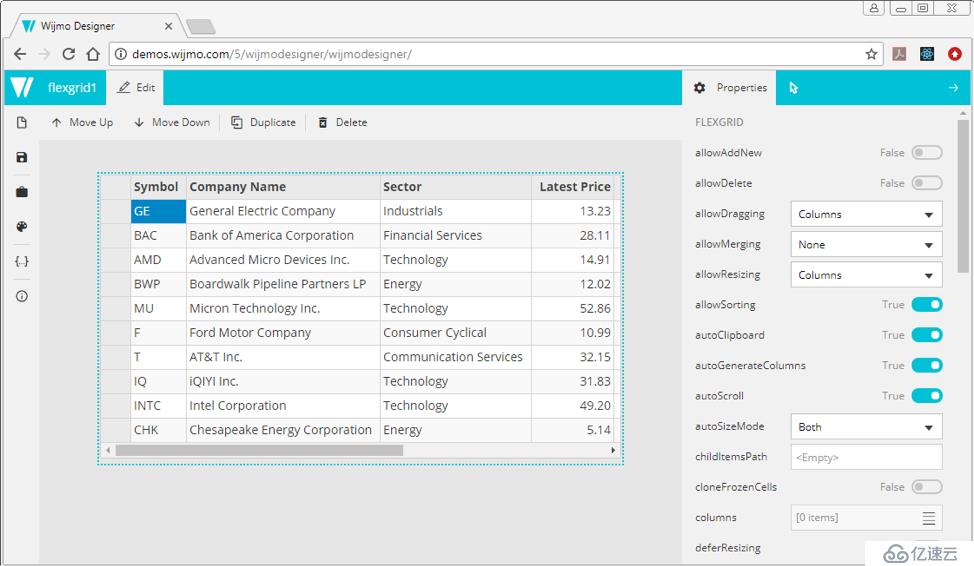
設計器可視化界面首次打開時,該設計圖面默認自帶一個帶有實時樣本數據的純前端FlexGrid表格控件,要刪除它,請單擊“編輯”工具欄上的“刪除”按鈕。
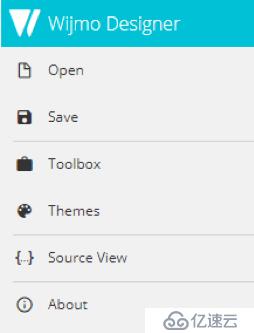
設計器的主菜單默認為全部折疊,并顯示為垂直條形圖標。單擊頁面左上角的WijmoJS徽標以展開菜單。

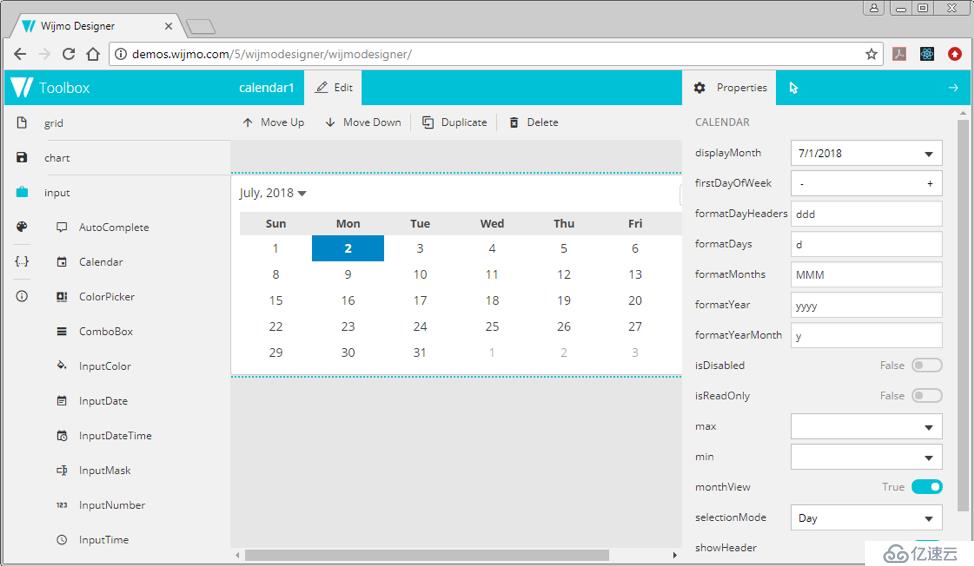
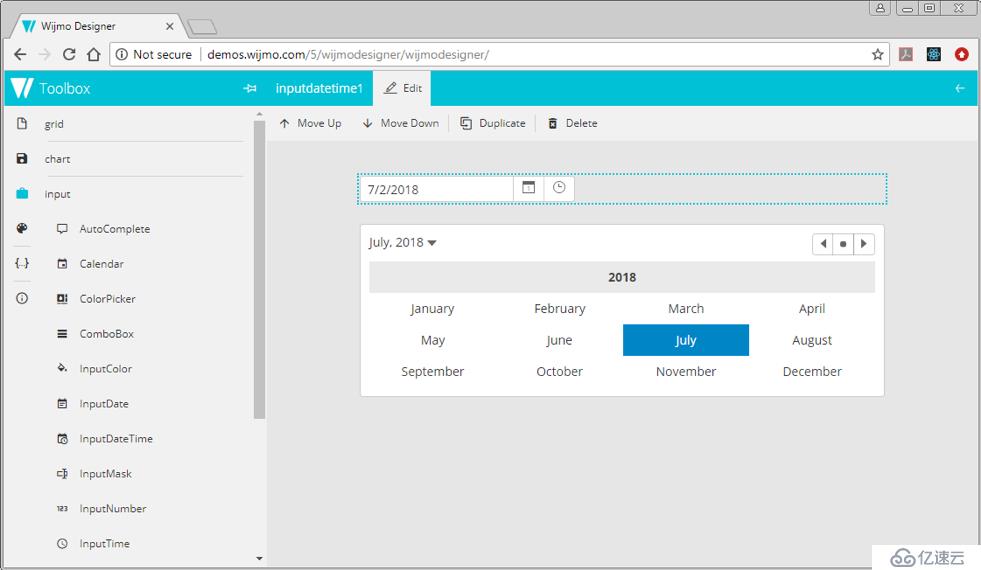
工具箱”命令打開一個可折疊的WijmoJS前端控件面板,按模塊名稱(網格,圖表,輸入,儀表,導航,OLAP)分組。 展開輸入組并單擊“日歷”以添加名為calendar1的新控件。
設計表面現在看起來像這樣:

要折疊主菜單,請再次單擊WijmoJS 徽標,或單擊設計圖面內部的任何位置(“編輯”工具欄下方的區域)。
注意:設計圖面上的所有純前端控件均以設計模式顯示,這意味著您無法直接對其進行滾動,調整大小或以其他方式的操作,而是使用頁面右側的“屬性”窗格來操作控件的對象模型。每個可用屬性都顯示相應類型的編輯器,您在此處所做的任何更改都會立即應用于所選控件。例如:將monthView屬性設置為False,將formatMonths屬性設置為MMMM。
日歷控件現在顯示當年的月份的全名
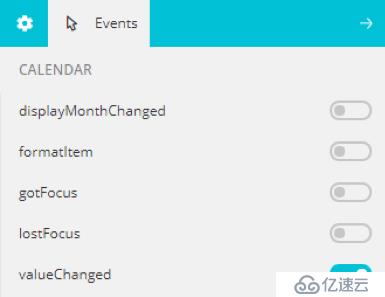
單擊“屬性”選項卡右側的箭頭圖標以顯示“事件”窗格,該窗格顯示所選控件公開的每個事件的切換按鈕。對于打開的每個事件,WijmoJS 設計器將自動生成事件Java代碼。如下圖,打開valueChanged事件的前端控件。

您可以通過單擊頁面右邊緣的箭頭來折疊屬性/事件側欄。
設計表面支持具有順序布局的多個純前端控件。用戶可通過打開工具箱并將InputDateTime控件添加到設計圖面,單擊“編輯”工具欄上的“上移”按鈕以交換兩個控件的位置。

此外,您還可以使用WijmoJS設計器查看并選擇不同WijmoJS 主題效果。 單擊WijmoJS 徽標以關閉工具箱,單擊主題以顯示可用主題列表,然后單擊其他值,例如Cerulean。
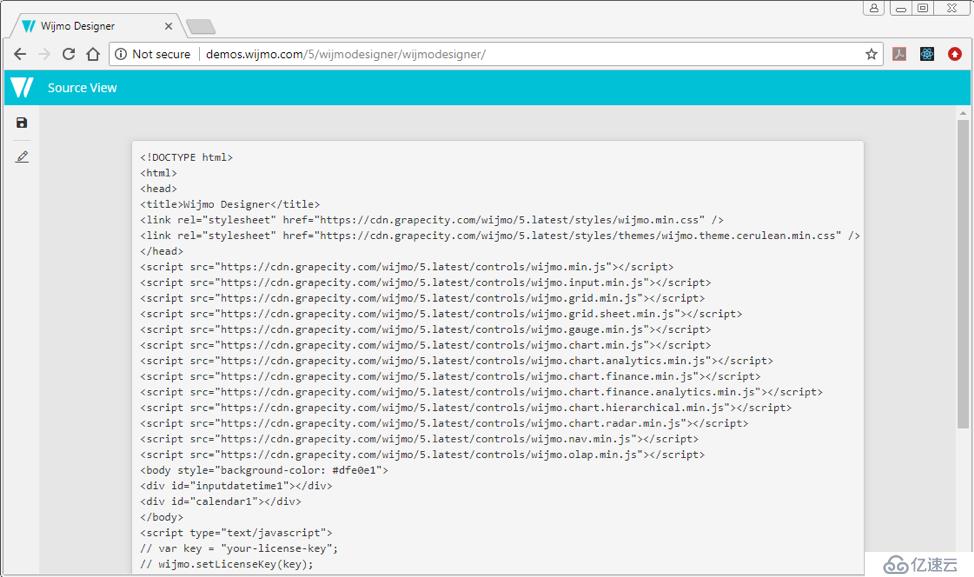
如果您對當前WijmoJS可視化在線Web設計器的設計效果感到滿意,則可以生成在應用程序中使用的代碼。單擊WijmoJS 徽標以關閉“主題”列表,然后單擊“源視圖”以顯示生成的HTML 和 Java。
WijmoJS 在線Web設計器目前僅支持生成純Java代碼,并不依賴于任何特定框架,如jQuery或Angular。

使用左側的“保存”圖標將HTML寫入文件或選擇所需的片段并使用瀏覽器的UI將其復制到剪貼板。生成的代碼包含以下元素:
<head>標簽,引用主要WijmoJS 的CSS文件和所選主題文件。
<>標簽,自動生成用于WijmoJS設計器支持的任何純前端控件組合的<>標簽。您可以省略大量不需要的模塊引用。
<body>標簽,對于在設計器中創建的每個控件,均包含默認為空的<div>的<body>標記。
內聯<>塊,用于實例化設計器中創建的每個控件并應用任何自定義屬性/事件設置。在我們的示例中,該腳本包含以下代碼:
// var key = "your-license-key";
//wijmo.setLicenseKey(key);
var inputdatetime1 = new wijmo.input.InputDateTime("#inputdatetime1");
var calendar1 = new wijmo.input.Calendar("#calendar1", {
formatMonths: "MMMM",
monthView: false
});
calendar1.valueChanged.addHandler(function (s, e) {
});
前兩行被注釋掉了。如果要將此代碼部署到公共服務器,則可以在此處插入應用程序的WijmoJS許可證密鑰。這兩個賦值語句在空的< div>標記上調用相應的WijmoJS構造函數。
對Calendar構造函數的調用指定了一個包含formatMonths和monthView屬性的修改值的參數。但是,InputDateTime構造函數沒有參數,因為沒有更改屬性。最后,最后一行為日歷的valueChanged事件添加了一個Demo處理程序。
要返回可視化設計器,請單擊頁面左側的“設計視圖”按鈕(“保存”按鈕下方)。
如果要保存設計器布局以供將來使用,請使用主工具欄上的“保存”按鈕將當前狀態寫入JSON文件,然后使用主工具欄上的“打開”按鈕重新加載所選文件的內容。請注意,設計器不會從源視圖中保存的HTML恢復狀態,只能從設計視圖中保存的JSON恢復。
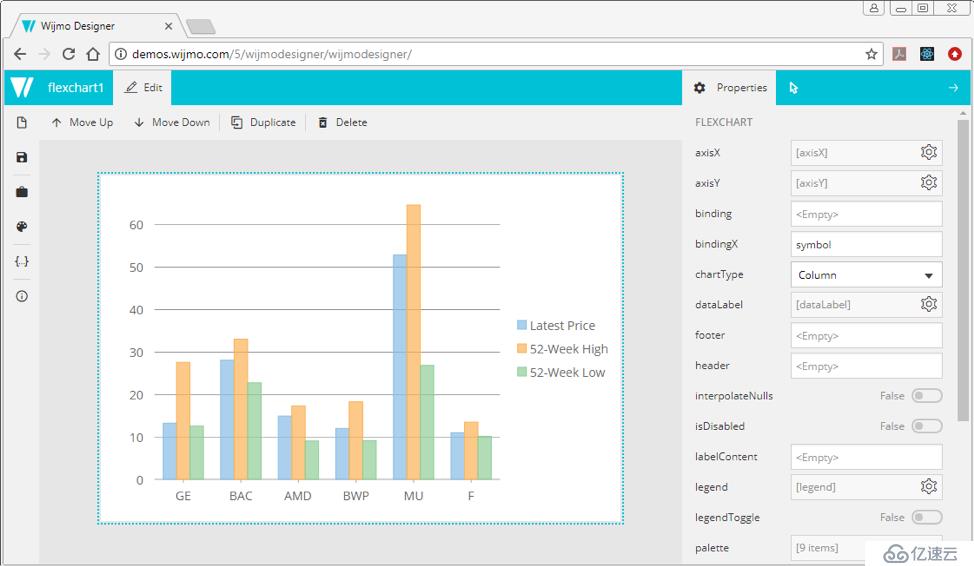
現在讓我們考慮一個更復雜的例子。 從設計圖面刪除所有控件,然后在“工具箱”中展開圖表組,并單擊名為FlexChart的項目。 請注意,該圖表顯示代表“最活躍”證券的實時樣本數據。 這與首次打開設計器時默認FlexGrid中顯示的數據集相同,僅限于前六行。

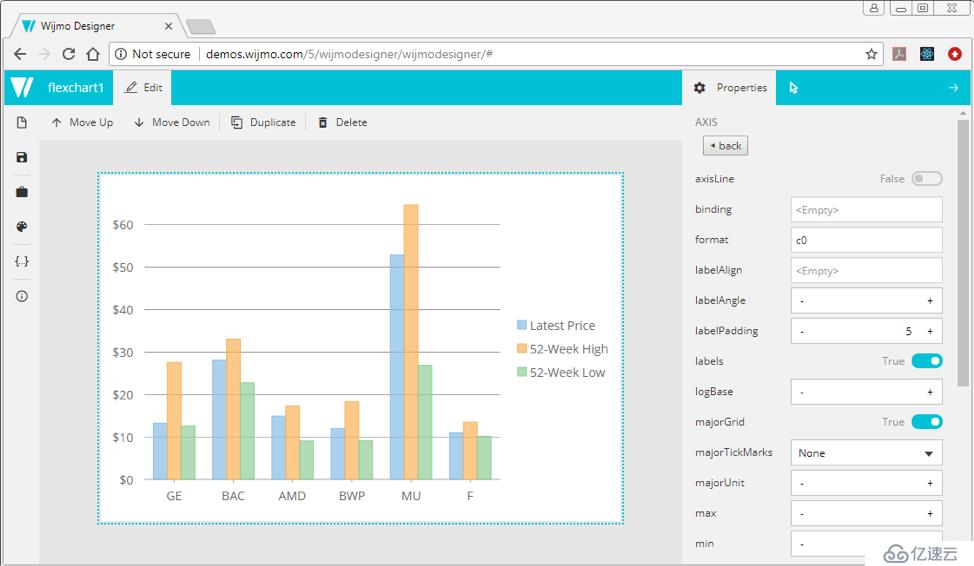
在“屬性”窗格中,請注意圖表上有四個表示復雜對象的屬性:axisX,axisY,dataLabel和legend。 單擊axisY屬性的齒輪圖標,然后將format屬性設置為字符串c0,表示零小數位的貨幣值。 設計表面現在看起來像這樣:

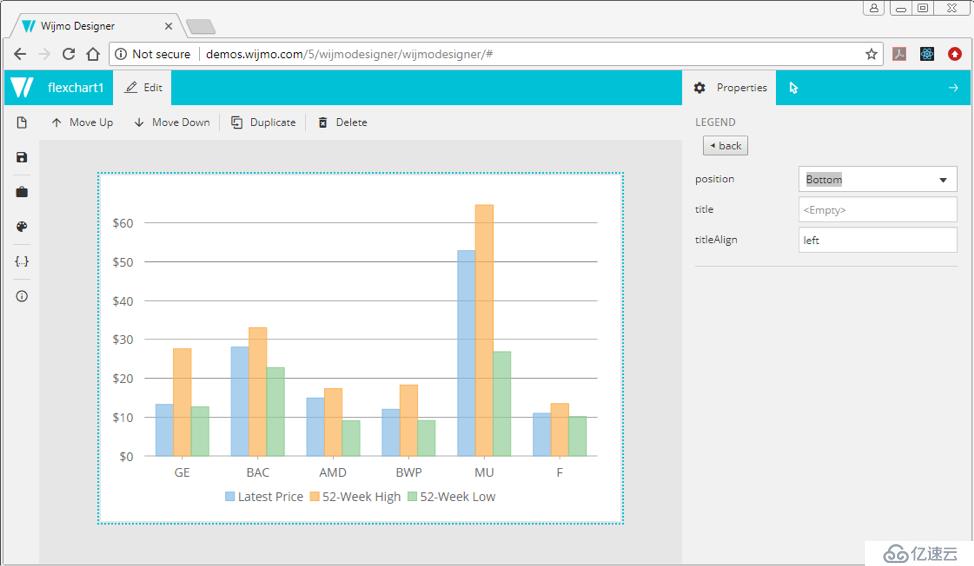
請注意Y軸中顯示的貨幣符號。 單擊“屬性”窗格中的“后退”按鈕以返回FlexChart的設置。 接下來,單擊圖例屬性的齒輪圖標,并將其位置設置更改為“底部”。

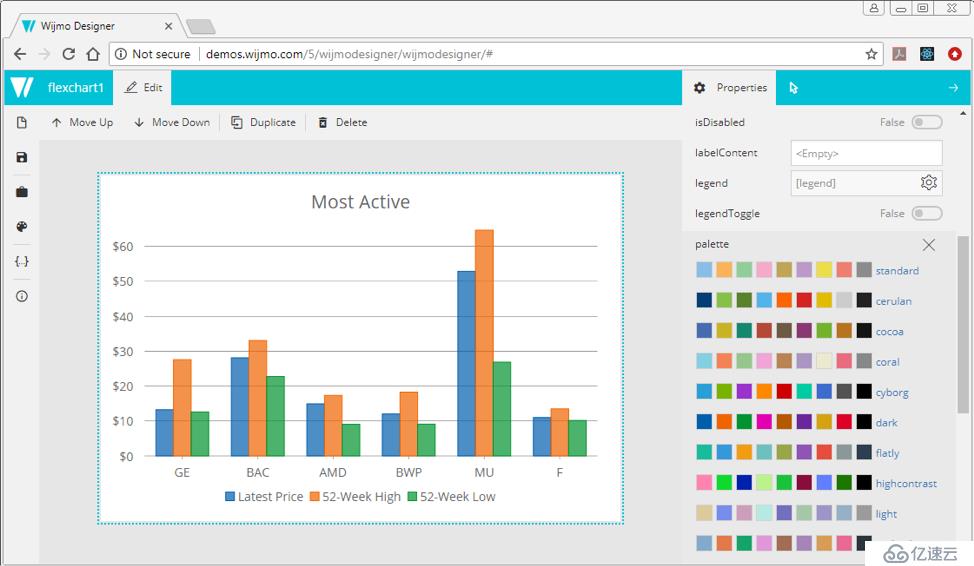
像以前一樣單擊后退按鈕返回FlexChart設置。 通過將其標題屬性設置為Most Active,為圖表添加標題。 找到palette屬性,單擊編輯器中的Show Colors按鈕,然后選擇一個預定義的值,例如dark。 現在圖表看起來像這樣:

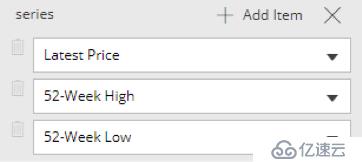
WijmoJS Designer對于操作圖表系列等集合特別有用。 例如,您可以通過添加適當類型的新系列元素,輕松地將趨勢線添加到圖表。 在我們這樣做之前,讓我們看看設計師生成的默認系列集合。 在“屬性”窗格中向下滾動,找到系列屬性,然后單擊“顯示項目”按鈕將其展開。

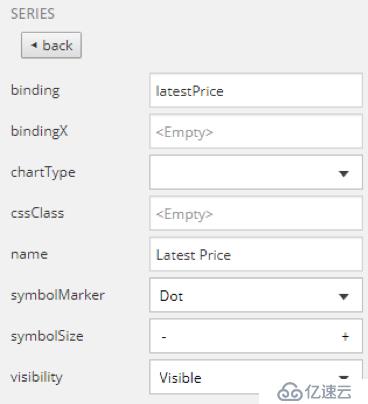
將鼠標懸停在最新價格上,然后單擊出現的鏈接。 請注意,它具有latestPrice的綁定值,對應于數據源中的實際字段名稱。 name屬性(在圖表圖例中顯示)具有適當的大小寫和單詞之間的空格。

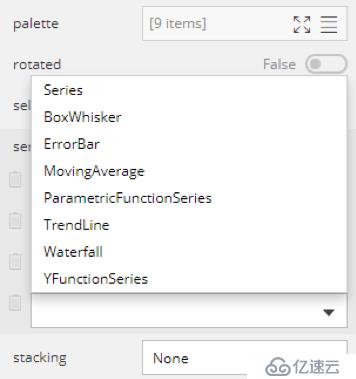
單擊后退按鈕返回FlexChart設置,然后像以前一樣展開系列屬性。 現在單擊“添加項目”鏈接以將新圖表系列添加到集合的末尾。 單擊新添加項目右邊緣的向下箭頭,然后從可用系列類型列表中選擇TrendLine。

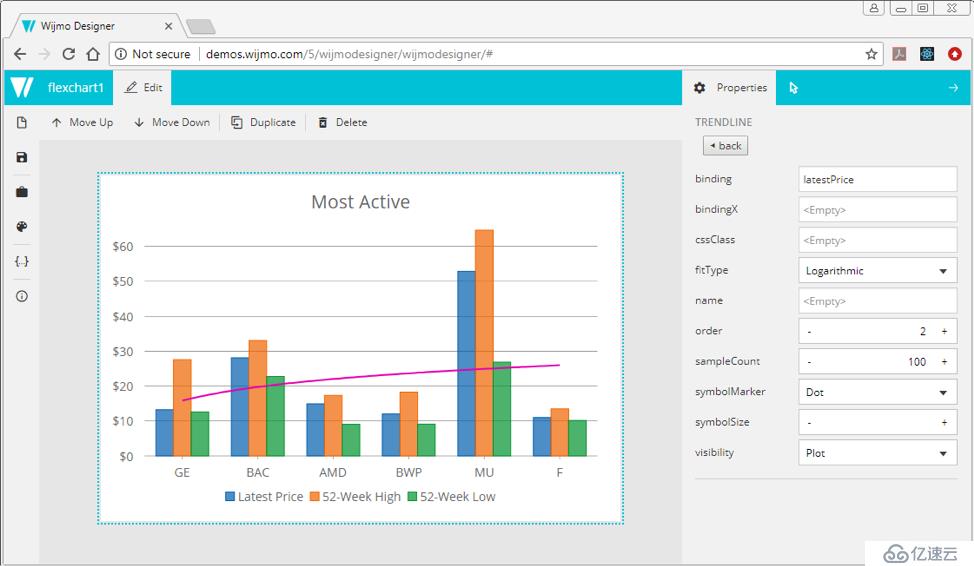
新添加的項目現在顯示為[趨勢線]。 將鼠標懸停在括號內的文本上,然后單擊出現的鏈接。 現在,“屬性”窗格顯示特定于TrendLine類的屬性。 設置綁定到latestPrice,fitType設置為Logarithmic,以及對Plot的可見性。 您不需要為name屬性提供值,因為圖例中將省略此系列。 隨著趨勢線添加到圖表中,設計器現在看起來像這樣:

在源視圖中,生成的代碼以對FlexChart構造函數的調用開始。 請注意axisY和legend的子對象參數。
var flexchart1 = new wijmo.chart.FlexChart("#flexchart1", {
axisY: {
format: "c0"
},
bindingX: "symbol",
header: "Most Active",
legend: {
position: "Bottom"
},
palette: ["#005fad", "#f06400", "#009330", "#e400b1", "#b65800", "#6a279c", "#d5a211", "#dc0127", "#000000"]
});
單個圖表系列按照在設計器中指定的順序推送到系列集合屬性。 趨勢行(最后添加)使用專門的TrendLine構造函數而不是默認的Series構造函數。
flexchart1.series.push(new wijmo.chart.Series({
name: "Latest Price",
binding: "latestPrice"
}));
flexchart1.series.push(new wijmo.chart.Series({
name: "52-Week High",
binding: "week52High"
}));
flexchart1.series.push(new wijmo.chart.Series({
name: "52-Week Low",
binding: "week52Low"
}));
flexchart1.series.push(new wijmo.chart.analytics.TrendLine({
binding: "latestPrice",
fitType: "Logarithmic",
visibility: "Plot"
}));
提供了默認的系列名稱和綁定,以便您可以了解在應用程序中使用實際數據進行部署時實際圖表的外觀。 您可以使用自己的綁定替換默認系列以生成代碼,但設計人員不會繪制任何數據點。
目前,WijmoJS在線Web設計器剛剛推出,暫時不支持以下WijmoJS控件:
Menu
Popup
TabPanel
MultiRow
PdfViewer
ReportViewer
暫不支持以下可為WijmoJS控件添加功能的可創建對象:
DataMap
FlexGridFilter
FlexSheetFilter
LineMarker
RangeSelector
ChartTooltip
ChartAnimation
ChartGestures
AnnotationLayer
PlotArea
借助WijmoJS 在線Web Designer,您可以通過可視化設計界面來輕松構建具有WijmoJS純前端控件的應用程序,該界面可讓您輕松操作控件屬性,子對象和集合。并且自動生成可以添加到項目中的純Java代碼和HTML,節省開發人員的項目設計和開發時間,最大限度地減少編碼錯誤和拼寫錯誤。
關于葡萄城
賦能開發者!葡萄城公司成立于 1980 年,是全球領先的集開發工具、商業智能解決方案、管理系統設計工具于一身的軟件和服務提供商。西安葡萄城是其在中國的分支機構,面向全球市場提供軟件研發服務,并為中國企業的信息化提供國際先進的開發工具、軟件和研發咨詢服務。葡萄城的控件和軟件產品在國內外屢獲殊榮,在全球被數十萬家企業、學校和政府機構廣泛應用。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。