您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
除了WijmoJS 的可視化在線設計器之外(在這里閱讀基于Web的WijmoJS Designer),我們剛剛發布了針對Angular開發的Visual Studio Code的設計器。 在HTML文件中,它在代表WijmoJS純前端控件的每個標記上方插入CodeLens鏈接。單擊該鏈接可在單獨的選項卡中打開Wijmo Designer,并根據關聯的標記對其進行初始化。用戶在設計器中進行更改后,只需單擊一下,就可以使用修改后的Angular標記更新原始HTML文件。
WijmoJS VSCode Designer還提供了一個獨立的命令,可以在單獨的選項卡中打開設計圖面,您可以在其中使用示例數據實例化控件,自定義其屬性,并生成可以復制到源文件中的Angular標記。

wijmo Designer Extension for Visual Studio Code
您可以將WijmoJS VSCode Designer與本文中介紹的IntelliSense擴展結合使用。例如,您可以使用IntelliSense為新控件創建Angular標記,然后使用可視化設計器編輯標記。
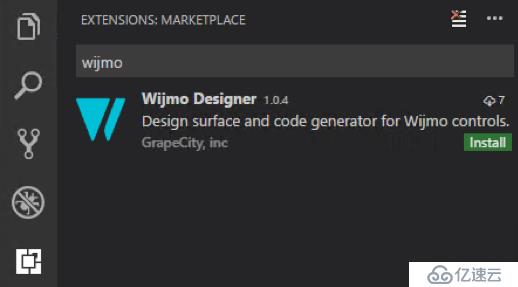
WijmoJS VSCode Designer不包含在任何WijmoJS發行版中,但卻已發布到Visual Studio Marketplace。 安裝它的最簡單方法是打開VS Code并轉到Extensions窗格。 在搜索框中鍵入wijmo,然后單擊“安裝”按鈕開始下載擴展。

出現時單擊“重新加載”按鈕以完成安裝。
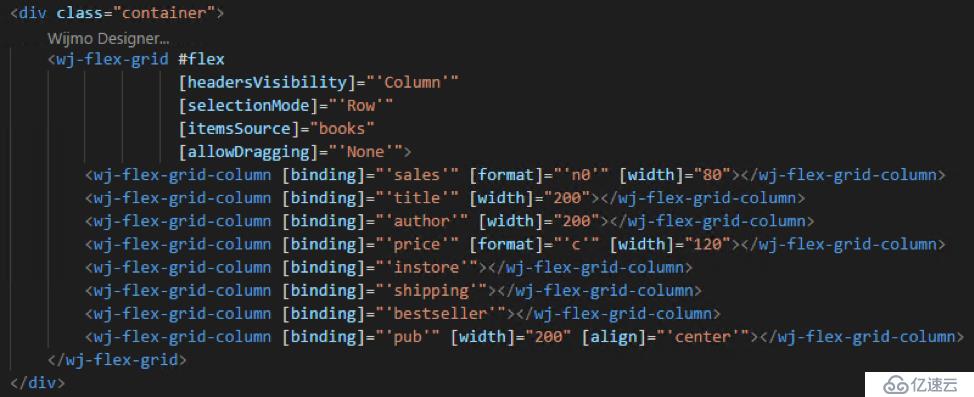
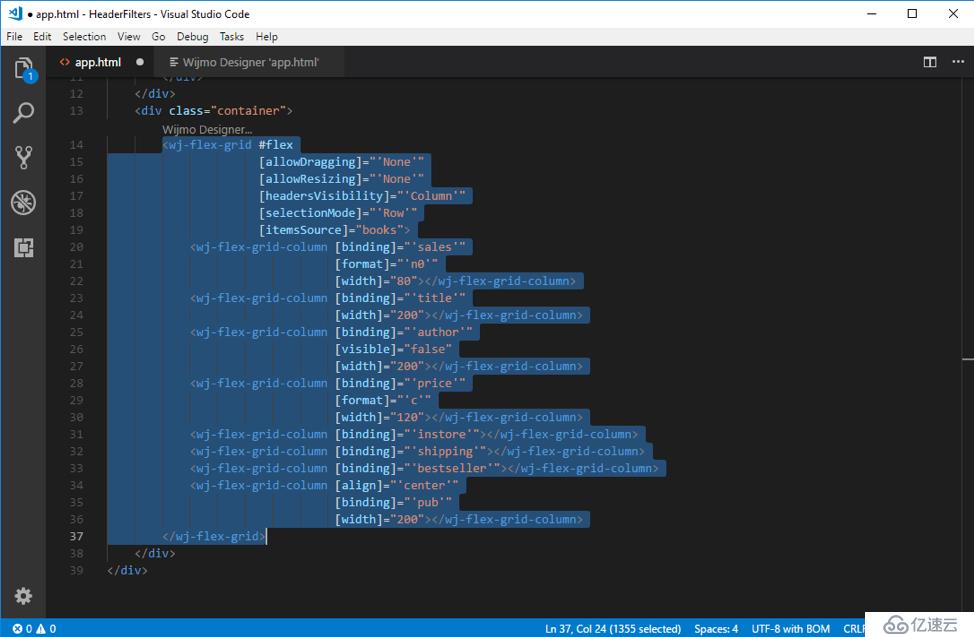
標記每當您在VS Code中打開HTML文件時,都會激活WijmoJS VSCode Designer。 讓我們首先打開一個WijmoJS示例HeaderFilters。 如果您已經下載了WijmoJS,則可以在Samples \ TS \ Angular2 \ HeaderFilters \ HeaderFilters文件夾中找到此項目。 在VS Code中打開該文件夾,然后打開文件src \ app.html,其中包含以下FlexGrid標記

注意標記上方出現的灰色Wijmo Designer ...鏈接。 在VS Code中,這被稱為CodeLens,Microsoft將其定義為“可操作的上下文信息,其中散布著源代碼。”在我們的示例中,操作是在單獨的選項卡中打開設計圖面,并使用 Angular標記提供的上下文,以及源文件中該標記的位置。 現在單擊鏈接以在相鄰選項卡中打開設計器。

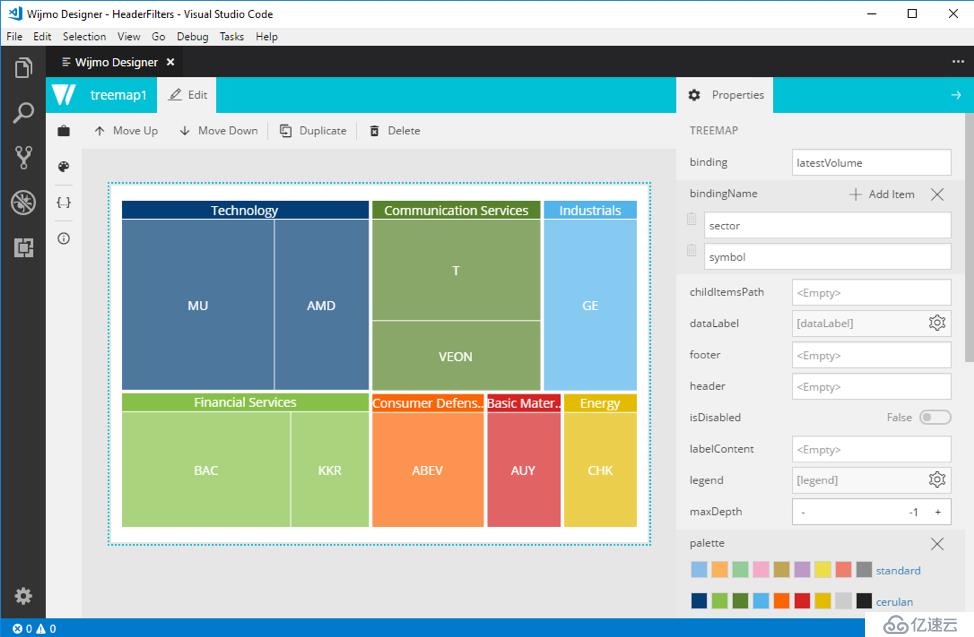
設計圖面上的FlexGrid 表格控件以設計模式顯示,這意味著您無法直接對其進行滾動,調整大小或以其他方式的操作行為,而是使用設計器右側的“屬性”窗格來操作控件的對象模型。每個可用屬性都顯示相應類型的編輯器,您在此處所做的任何更改都會立即應用于所選控件。
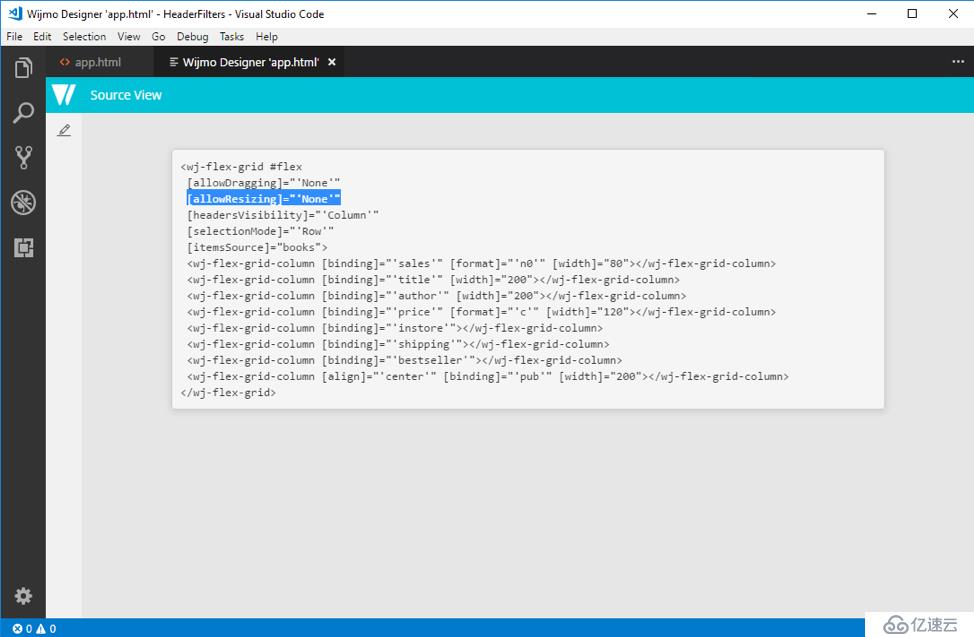
例如,如果將allowResizing屬性的值從Columns更改為None,則網格渲染中沒有視覺差異,因為這是運行時行為設置。 但是,如果單擊設計器左側的“源視圖”按鈕,您將看到擴展程序已經發生更改。

要返回到設計圖面,請單擊WijmoJS 徽標下方的“設計視圖”按鈕。
對于具有集合的控件(例如網格列),設計器允許您添加,刪除和修改單個成員。 在“屬性”窗格中找到columns屬性,然后單擊屬性編輯器右側的“顯示項目”按鈕以顯示Angular標記中定義的八個列。

將鼠標懸停在單詞“author”上,然后單擊出現的鏈接。 這將打開該列定義以進行編輯。 找到visible屬性并將其更改為False。 現在重新繪制網格以顯示author列已被隱藏。

要返回FlexGrid表格控件的設置,請單擊“屬性”窗格中的“后退”按鈕。
如果對設計器中所做的更改感到滿意,請單擊WijmoJS 徽標下方的“保存”按鈕以更新原始源文件的編輯器并將其重點關注。請注意,修改后的Angular標記會突出顯示,設計器中所做的更改現在會反映在標記中。此時,您可以保存或放棄更改,就像您自己鍵入更改一樣。

修改后的標記的縮進樣式可能與原始樣式不匹配,因為它受內置VS代碼設置html.format.wrapAttributes的控制。 為獲得最佳效果,請將此值設置為auto以外的值,例如force-aligned,如上所示。
保存后,WijmoJS VSCode Designer選項卡仍然存在,如果您給它焦點,它將保持其先前狀態。但是,您應該知道擴展會記住調用它的Angular標記的文檔范圍。 如果隨后修改了原始源文件,則應重新訪問CodeLens鏈接以刷新關聯的設計器選項卡。 否則,如果您只是切換到設計器選項卡并單擊“保存”,則更新可能發生在錯誤的位置。
要為新的WijmoJS 純前端控件創建 Angular標記,請按F1打開命令選項板,然后執行WijmoJS VSCode Designer命令以打開設計圖面的獨立版本。 單擊設計器左上角的WijmoJS 徽標以打開菜單。

“工具箱”命令打開一個可折疊的WijmoJS 前端控件面板,按模塊名稱(網格,圖表,輸入,儀表,導航,olap)分組。 使用Themes命令可以查看選擇不同WijmoJS 主題的效果,盡管這對生成的代碼沒有影響,該代碼僅由控件標記組成。
讓我們用趨勢線創建一個圖表控件。 單擊“工具箱”,展開圖表組,然后單擊名為FlexChart圖表的項目。 請注意,它顯示代表“不斷更新中的”證券的實時樣本數據。

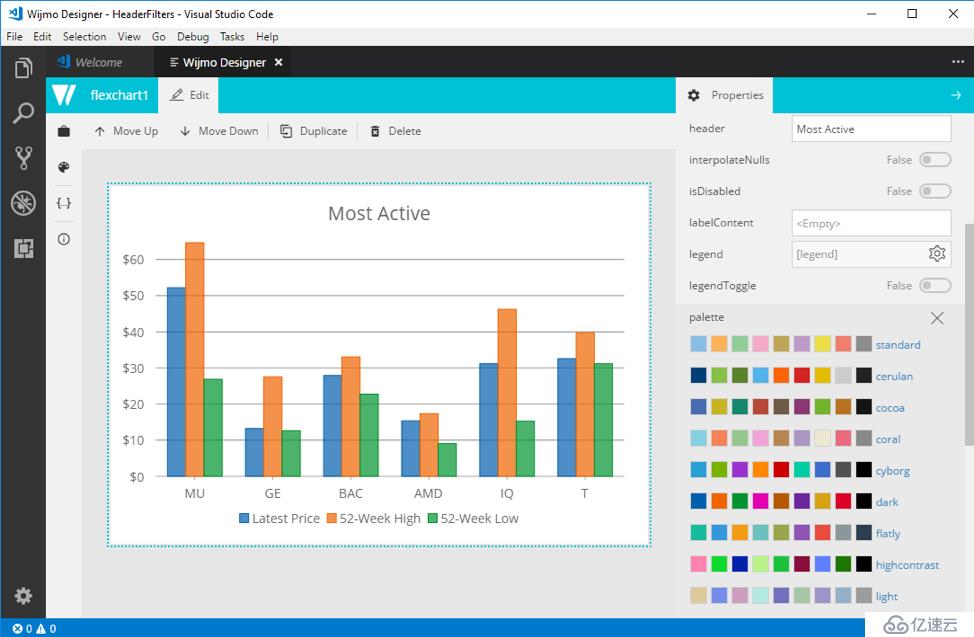
在“屬性”窗格中,請注意圖表上有四個表示復雜對象的屬性:axisX,axisY,dataLabel和legend。 單擊axisY屬性的齒輪圖標,然后將format屬性設置為字符串c0,表示零小數位的貨幣值。 單擊“屬性”窗格中的“后退”按鈕以返回FlexChart的設置。 接下來,單擊圖例屬性的齒輪圖標,并將其位置設置更改為“底部”。 像以前一樣單擊后退按鈕返回FlexChart設置。 通過將其標題屬性設置為Most Active,為圖表添加標題。 找到palette屬性,單擊編輯器中的Show Colors按鈕,然后選擇一個預定義的值,例如dark。
現在圖表看起來像這樣:

WijmoJS VSCode Designer對于操作圖表系列等集合特別有用。 例如,您可以通過添加適當類型的新系列元素,輕松地將趨勢線添加到圖表中。 在“屬性”窗格中向下滾動,找到系列屬性,然后單擊“顯示項目”按鈕將其展開。

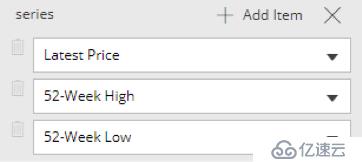
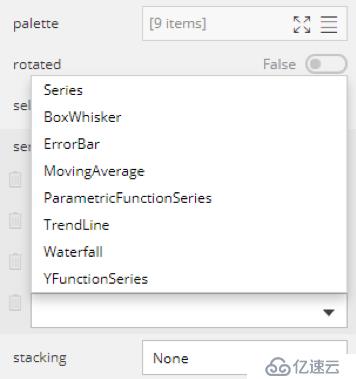
單擊“添加項”鏈接以將新圖表系列添加到集合的末尾。 單擊新添加項目右邊緣的向下箭頭,然后從可用系列類型列表中選擇TrendLine。

新添加的項目現在顯示為[趨勢線]。 將鼠標懸停在括號內的文本上,然后單擊出現的鏈接。 現在,“屬性”窗格顯示特定于TrendLine類的屬性。 設置綁定到latestPrice,fitType設置為Logarithmic,以及對Plot的可見性。 您不需要為name屬性提供值,因為圖例中將省略此系列。
隨著趨勢線添加到圖表中,設計界面現在看起來像這樣:

在獨立模式下,沒有要更新的源文件,但您仍然可以生成Angular標記并將它們從設計器復制到HTML源。 單擊設計器左側的“源視圖”圖標以顯示生成的Angular標記。 從那里,突出顯示要復制的文本,并使用快捷鍵(在Windows上,Ctrl + C)將文本復制到剪貼板。 請注意,VS Code的“編輯”菜單上的“復制”命令不適用于設計器。
<wj-flex-chart #flexchart1
[bindingX]="'symbol'"
[header]="'Most Active'"
[palette]="['#005fad', '#f06400', '#009330', '#e400b1', '#b65800', '#6a279c', '#d5a211', '#dc0127', '#000000']">
<wj-flex-chart-axis [wjProperty]="'axisY'" [format]="'c0'"></wj-flex-chart-axis>
<wj-flex-chart-legend [wjProperty]="'legend'" [position]="'Bottom'"></wj-flex-chart-legend>
<wj-flex-chart-series [name]="'Latest Price'" [binding]="'latestPrice'"></wj-flex-chart-series>
<wj-flex-chart-series [name]="'52-Week High'" [binding]="'week52High'"></wj-flex-chart-series>
<wj-flex-chart-series [name]="'52-Week Low'" [binding]="'week52Low'"></wj-flex-chart-series>
<wj-flex-chart-trend-line [binding]="'latestPrice'" [fitType]="'Logarithmic'" [visibility]="'Plot'"></wj-flex-chart-trend-line> </wj-flex-chart>
在我們的示例中,生成的標記包含表示Y軸,圖表圖例,三個數據系列和趨勢線的子元素。 要返回可視化設計器,請單擊WijmoJS 徽標下方的“設計視圖”按鈕。
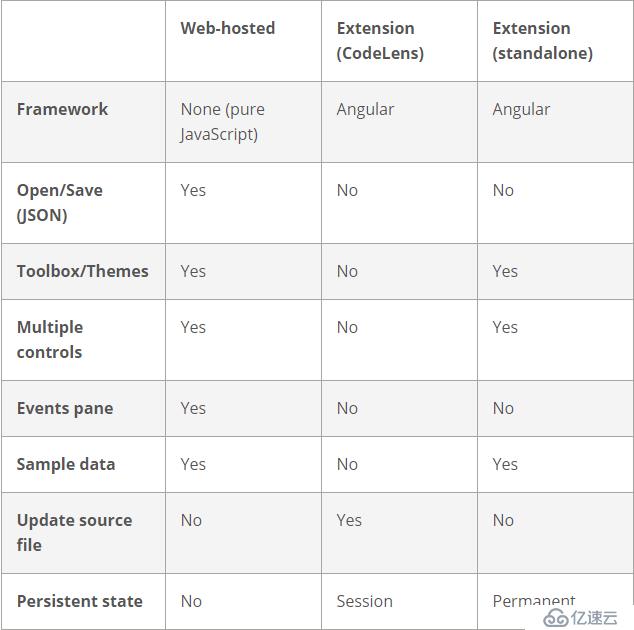
下表總結了WijmoJS 可視化在線設計器,從HTML源文件中的CodeLens鏈接調用和VS Code從獨立命令調用 WijmoJS VSCode設計器之間的差異:

設計器不提供“事件”窗格,因為它只能修改原始控件標記 —— 它不了解整個Angular項目。 但是,當擴展更新源文件時,將保留原始控件標記中定義的任何現有事件處理程序。
設計器的獨立命令會記住當前工作空間上下文中可視化設計界面的狀態,即使您關閉并重新打開VS代碼也是如此。
本次更新的WijmoJS VSCode設計器暫不支持以下WijmoJS控件:
Menu
Popup
TabPanel
MultiRow
PdfViewer
ReportViewer
在Angular項目中,控件屬性通常綁定到運行時的數據成員而不是文字值。 在這種情況下,設計器以斜體顯示只讀文本框中的綁定。 保存操作期間保留綁定事件; 但是,在設計器中沒有用于創建或編輯它們的界面。
有關Angular標記的當前限制列表,請參閱Visual Studio Marketplace上的擴展頁面。
WijmoJS VS Code設計器通過提供WYSIWYG設計界面來協助前端開發工程師進行 Angular 項目開發,該設計器用于編輯代表WijmoJS控件的標記。此外,設計器還支持通過提供獨立設計模式創建新的WijmoJS標記,您可以在其中試驗控件屬性,子對象和集合。
關于葡萄城
賦能開發者!葡萄城公司成立于 1980 年,是全球領先的集開發工具、商業智能解決方案、管理系統設計工具于一身的軟件和服務提供商。西安葡萄城是其在中國的分支機構,面向全球市場提供軟件研發服務,并為中國企業的信息化提供國際先進的開發工具、軟件和研發咨詢服務。葡萄城的控件和軟件產品在國內外屢獲殊榮,在全球被數十萬家企業、學校和政府機構廣泛應用。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。