您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在 HTML5 出來之前,我們用 div 來表示頁面章節,但是這些 div 都沒有實際意義。(即使我們用 css 樣式的 id 和 class 來形容這塊內容的意義)。這些標簽只是我們提供給瀏覽器的指令,只是定義一個網頁的某些部分。但現在,那些之前沒“意義”的標簽因為 html5 的出現而消失了,這就是我們平時所說的“語義”。

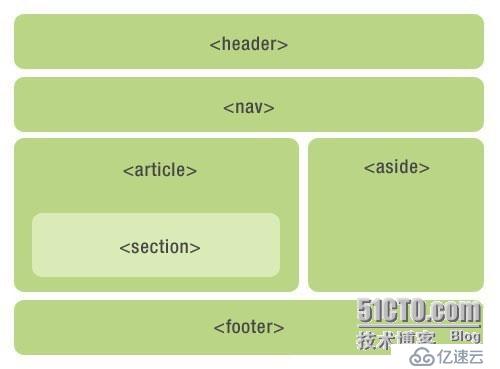
如上圖那個頁面結構沒有使用一個 div,都是采用 html5 語義標簽(用哪些標簽,關鍵取決于你的設計目標)。但是也不要因為 html5 新標簽的出現,而隨意用之,錯誤的使用肯定會事與愿違。所以有些地方還是要用 div 的,就是因為 div 沒有任何意義的元素,他只是一個標簽,僅僅是用來構建外觀和結構。因此是最適合做容器的標簽。
W3C 定義了這些語義標簽,不可能完全符合我們有時的設計目標,就像制定出來的法律不可能流傳 100 年都不改變,更何況它才制定沒多久,不可能這些語義標簽對所以設計目標的適應。只是一定程度上的“通用”,我們的目標是讓爬蟲讀懂重要的東西就夠了。
結論:不能因為有了 HTML5 標簽就棄用了 div,每個事物都有它獨有的作用。
header 元素header 元素代表“網頁”或“section”的頁眉;通常包含 h2-h7 元素或 hgroup,作為整個頁面或者一個內容塊的標題,也可以包裹一個目錄部分,一個搜索框,一個 nav,或者任何相關 logo;整個頁面沒有限制 header 元素的個數,可以擁有多個,可以為每個內容塊增加一個 header 元素;
header 示例代碼:
<header>
<hgroup>
<h2>網站標題</h2>
<h3>網站副標題</h3>
</hgroup>
</header></font></font>
header 使用注意:
可以是“網頁”或任意“section”的頭部部分;
沒有個數限制;
如果 hgroup 或 h2-h7 自己就能工作的很好,那就不要用 header;
section 元素section 元素代表文檔中的“節”或“段”,“段”可以是指一篇文章里按照主題的分段;“節”可以是指一個頁面里的分組;section 通常還帶標題,雖然 html5 中 section 會自動給標題 h2-h7 降級,但是最好手動給他們降級;
section 示例代碼:
<section>
<h2>什么是 section</h2>
<article>
<h3>關于 section</h3>
<p>section 的介紹</p>
<section>
<h4>關于其他</h4>
<p>關于其他 section 的介紹</p>
</section>
</article>
</section>
section 使用注意:
表示文檔中的節或者段;
article、nav、aside 可以理解為特殊的 section,所以如果可以用 article、nav、aside 就不要用 section,沒實際意義的就用 div;
article 元素
article 元素最容易跟 section 和 div 容易混淆,其實 article 代表一個文檔、頁面或者網站中自成一體的內容,其目的是為了讓開發者獨立開發或重用。譬如論壇的帖子,博客上的文章,一篇用戶的評論,一個互動的 widget 小工具。(特殊的 section)除了它的內容,article 會有一個標題(通常會在 header 里),會有一個 footer 頁腳。我們舉幾個例子介紹一下 article,好更好區分 article、section、div;
一篇簡單文章的 article 示例代碼:
<article>
<header>
<h2>文章標題</h2>
</header>
<p>文章內容..</p>
<footer>
<p>版權:cssue.com</p>
</footer>
</article>
上例是最簡單的 article 標簽使用情況,如果在 article 內部再嵌套 article,那就代表內嵌的 article 是與它外部的內容有關聯的,如博客文章下面的評論;
文章里的評論,一個 article 里嵌套 article 的示例代碼:
<article>
<header>
<h2>文章標題</h2>
<time datetime="2012-12-06">2012/12/06</time>
</header>
<p>文章內容..</p>
<article>
<h3>評論</h3>
<article>
<header>
<h4>評論者: XXX</h4>
<time datetime="2012-12-06T19:10">~1 hour ago</time>
</header>
<p>娃哈哈..</p>
</article>
<article>
<header>
<h4>評論者: XXX</h4>
<time datetime="2012-12-06T19:10">~1 hour ago</time>
</header>
<p>哈哈哈哈...</p>
</article>
</article>
</article>
article 內部嵌套 article,有可能是評論或其他跟文章有關聯的內容。那 article 內部嵌套 section 一般是什么情況呢。如下:
文章里的章節,一個 article 里嵌套 section 的示例代碼:
<article>
<h2>前端技術</h2>
<p>前端技術有那些</p>
<section>
<h3>HTML</h3>
<p>標簽..</p>
</section>
<section>
<h3>CSS</h3>
<p>樣式..</p>
</section>
<section>
<h3>JS</h3>
<p>腳本..</p>
</section>
</article>
因為文章內 section 部分雖然也是獨立的部分,但是它門只能算是組成整體的一部分,從屬關系,article 是大主體,section 是構成這個大主體的一部分。本網站的全部文章都是 article 嵌套一個個 section 章節,這樣能讓瀏覽器更容易區分各個章節所包括的內容。
那 section 內部嵌套 article 又有哪些情況呢,如下:
一個 section 里嵌套 article 的示例代碼:
<section>
<h2>介紹網站制作成員配備</h2>
<article>
<h3>設計師</h3>
<p>設計網頁的...</p>
</article>
<article>
<h3>程序員</h3>
<p>編寫程序的..</p>
</article>
<article>
<h3>前端工程師</h3>
<p>給樓上兩位打雜的..</p>
</article>
</section>
設計師、程序員、前端工程師都是一個獨立的整體,他們組成了網站制作基本配備,當然還有其他成員~~。設計師、程序員、前端工程師就像 article,是一個個獨立的整體,而 section 將這些自成一體的 article 包裹,就組成了一個團體,更多內容見網頁設計培訓。
article 和 section 的例子就例舉這么多了,具體情況具體分析,不易深究。漏了 div,其實 div 就是只是想用來把元素組合或者給它們加樣式時使用。
article 使用注意:
自身獨立的情況下:使用 article;
是相關內容:使用 section;
沒有語義的:使用 div;
nav 元素nav 元素代表頁面的導航鏈接區域。用于定義頁面的主要導航部分。
nav 示例代碼:
<nav>
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
</ul>
</nav>
但是我在有些時候卻情不自禁的想用它,譬如:側邊欄上的目錄,面包屑導航,或者上一篇下一篇文章,但是事實上規范上說 nav 只能用在頁面主要導航部分上。頁腳區域中的鏈接列表,雖然指向不同網站的不同區域,譬如服務條款,版權頁等,這些 footer 元素就能夠用了。
nav 使用注意:
用在整個頁面的主要導航部分上,不合適就不要用 nav 元素;
aside 元素aside 元素標簽用來表示當前頁面或文章的附屬信息部分,可以包含與當前頁面或主要內容相關的引用、側邊欄、廣告、nav 元素組,以及其他類似的有別與主要內容的部分。
<article>
<h2>前端技術</h2>
<p>前端技術包括:HTML、CSS、JavaScript等...</p>
<aside>
<dl>
<dt>HTML</dt>
<dd>HTML 是用于描述網頁文檔的一種超文本標記語言。</dd>
</dl>
</aside>
</article>
aside 使用注意:
被包含在 article 元素中作為主要內容的附屬信息部分,其中的內容可以是與當前文章有關的引用、詞匯列表等。
在 article 之外使用,作為頁面或站點全局的附屬信息部分;最典型的形式是側邊欄(sidebar),其中的內容可以是友情鏈接、附屬導航或廣告單元等。
footer 元素footer 元素代表“網頁”或“section”的頁腳,通常含有該節的一些基本信息,譬如:作者,相關文檔鏈接,版權資料。如果 footer 元素包含了整個節,那么它們就代表附錄,索引,提拔,許可協議,標簽,類別等一些其他類似信息。
footer 示例代碼:
<footer>
<p>版權:cssue.com</p>
</footer>
footer 使用注意:
可以是“網頁”或任意“section”的底部部分;
沒有個數限制,除了包裹的內容不一樣,其他跟 header 類似。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。